LIVE VORSCHAUJETZT KAUFEN FÜR $39



Ness - Minimalist persönliches Fotomagazin WordPress HD Vorlage
Ness ist ein modernes, minimalistisches, persönliches Fotomagazinthema für WordPress, das in jeder WordPress Blogging-Nische verwendet werden kann, aber perfekt als persönliches Blogthema. Es reagiert, HD (Retina-Ready) und verfügt über einzigartige Funktionen, um sicherzustellen, dass dieses persönliche Blog-Thema eine gute Lesbarkeit hat. Full-Screen-Bild eingebettet ohne Shortcodes, Parallax featured Bilder, schöne Vollbild-Galerie Post-Typ, der berührungsfreundlich ist (und auch Portrait-Bild freundlich), die alle zu einem wunderbaren Benutzererlebnis auf allen Geräten und Bildschirmgrößen und gibt Dein persönlicher Blog, der persönliche Touch.
Neue Sidebar-Option in Version 1.3 Eine beliebte Anfrage für Ness war eine Option für eine Sidebar. Und in v1.3 ist es endlich da - Sidebar-Option für Beiträge (Links / rechts / keine) 




Einige Eigenschaften
- Sauberes, ultramodernes und dynamisches Design für eine professionelle und ansprechende Besuchererfahrung
- Retina Ready (HD) WordPress Blogthema
- RTL & WPML bereit
- Kommt mit .mo / .po Dateien für schnelle und einfache Übersetzung. Spanisch bereits übersetzt.
- Integrierter Leuchtkasten (kann in den Themenoptionen ein- und ausgeschaltet werden)
- Die Reaktionsfähigkeit kann in den Themenoptionen ein- und ausgeschaltet werden
- Berührungsfreundliche Schieberegler und Benutzererfahrung
- Autorenseiten können Symbole für soziale Netzwerke hinzufügen, die mit Autorprofil-Links verknüpft sind
- Globale Funktion zum Überschreiben von Bildstil-Stilen aus den Design-Optionen (Posts haben eine Option, um diese Überschreibung für eine 100% ige Kontrolle und einfache Einrichtung zu ignorieren)
- Logo, Retina Logo und Favicon Upload Optionen
- Code-Editor für benutzerdefinierte CSS-Option in Designoptionen, die anzeigt, ob der Code automatisch Fehler aufweist
- Option zum vollständigen Ausschalten der Zeile oder zum Deaktivieren bestimmter Teile der Zeile (Autor, Datum und Kategorie)
- XML-Datei mit Demo-Inhalt enthalten
Werbeoptionen
- Beiträge können einen Werbeblock am Ende des Inhalts erscheinen lassen (Eingabefeld in den Themenoptionen und führt auch automatisch Shortcodes aus)
- Jede Kategorie hat die Option, einen Werbeblock zwischen dem Titelbild und der Beitragsliste hinzuzufügen
- Jeder Tag verfügt über die Option, einen Werbeblock zwischen dem Titelbild und der Beitragsliste hinzuzufügen, siehe Beispiel: Reisetag
- Footer kann eine, zwei oder drei Spalten Widgets für Werbemöglichkeiten haben.
Navigationsmenü
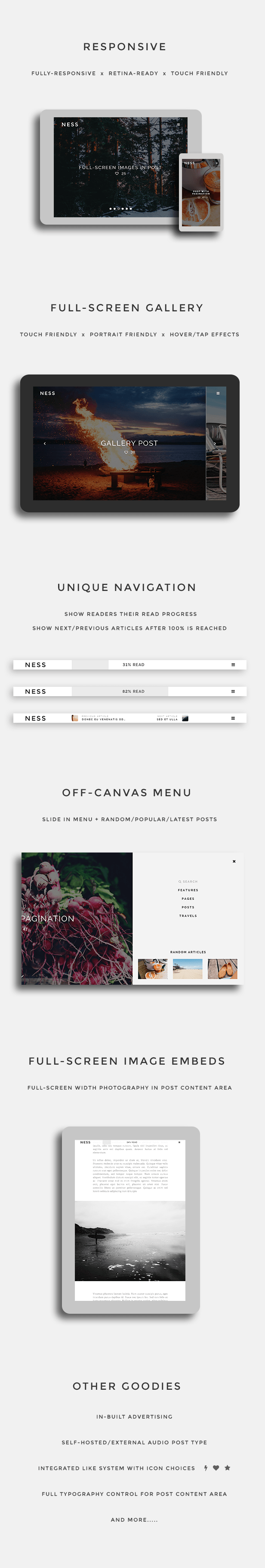
- Eindeutiges Einblendmenü mit Optionen zum Anzeigen von Posts unten. Sie können zufällig / am beliebtesten / zuletzt sein, und die Anzahl der Beiträge, die angezeigt werden sollen, kann ebenfalls festgelegt werden.
- Ein einzigartiger Fortschrittsbalken zeigt an, wie viel von dem Artikel noch übrig ist, einzigartig und ermutigt den Leser, den gesamten Artikel zu lesen.
- Einmaliger Fortschrittsbalken wird zum "Nächster / Vorheriger Artikel", sobald ein Nutzer den Artikel fertiggestellt hat (100% erreicht)
- Zwei Stile für die Navigationsleiste (dunkel / hell)
Homepage Optionen
- Optionaler Vollbild-Schieberegler zum Anzeigen der neuesten Posts oder bestimmter Posts mithilfe von Kategorie- / Tag-Filtern. Es gibt auch eine Option, um die Anzahl der Posts auszuwählen, die im Slider angezeigt werden sollen.
- Die Option "Versatz" ist verfügbar, wenn Sie den Schieberegler über den Posts verwenden, damit Posts ohne doppelte Posts auf derselben Seite erscheinen.
- 3 Blog-Stile für Homepages, um die neuesten Posts anzuzeigen:
- Zeilen mit 1 Beitrag
- Zeilen mit 2 Posts
- Reihen mit 4 Pfosten
- Unendliche Scroll-Optionen: Alle Blog-Stile können "Anzahl Seitenumbruch / Unendlich Scroll / Unendlich Scroll mit Load More Button" verwenden.
Beiträge vorgestellten
- Postformat: Galerie. Schöne Vollbild-Galerie, die touch freundlich und Portrait-Bild freundlich ist, siehe Demo hier: Gallery Post Demo
- Post-Format: Video (Kann YouTube / Vimeo / Kickstarter / Viddler-Videos einbetten) und durch Drücken der Wiedergabetaste in einer einzigartigen Überlagerung des ausgewählten Bilds erscheinen (YouTube startet automatisch, wenn die Wiedergabetaste gedrückt wird, und pausiert, wenn die X-Taste wird gedrückt)
- Post-Format: Externes Audio (kann Audio-Einbettungen einbetten) und in einer einzigartigen Überlagerung des vorgestellten Bildes erscheinen
- Post-Format: Selbst gehosteter Ton (Kann eigene .mp3 / .ogg-Audiodateien hochladen) und durch Drücken der Wiedergabetaste in einer einzigartigen Überlagerung des vorgestellten Bildes erscheinen (der Ton beginnt automatisch zu spielen, wenn die Wiedergabetaste gedrückt wird)
- Vollbild-Bildeinblendungen ohne Notwendigkeit für Kurzwahlnummern, siehe Beispiel hier: Vollbild-Bilder in der gesamten Post
- Post-Like-System mit mehreren Symbolen als Optionen. Wenn ein Benutzer ein Like auf einem Post hinterlässt, verbleibt ein Cookie auf dem Computer des Besuchers mit der entsprechenden Post-ID, um die Wahrscheinlichkeit zu minimieren, dass Besucher den gleichen Post mehrmals mögen.
- Ändern Sie den angezeigten Bildstil: Parallax, Vollbild, Diashow oder Aus (Sie können also ein Bild am Anfang des Beitrags manuell einfügen)
- Optional Byline am Ende jedes Posts mit mehreren Optionen (verschiedene Teile davon können ein- und ausgeschaltet werden)
- Freigabebereich für soziale Netzwerke (kann im Bereich "Themenoptionen" aktiviert / deaktiviert werden)
- Unique Visitor Love Count mit verschiedenen Icon-Optionen: Sterne / Herzen / Lightning Bolt (Kann im Panel "Themenoptionen" geändert und ein- / ausgeschaltet werden)
- Über die Autorenbox (kann im Bereich "Themenoptionen" aktiviert / deaktiviert werden)
- Next / Previous Posts Block (Kann im Bereich "Themenoptionen" aktiviert / deaktiviert werden)
- Kommentare (Kann im Bereich "Themenoptionen" aktiviert / deaktiviert werden)
Kategorie / Tag Optionen
- Jede Kategorie / Tag hat die Option, das Titelbild hinter dem Haupttitel erscheinen zu lassen
- Jede Kategorie / Tag hat die Option, einen anderen Paginierungsstil zu haben (Anzahl Paginierung, unendlicher Bildlauf, unendlicher Bildlauf mit load more Button)
- Jede Kategorie / Tag hat die Option, dass ein Werbeblock zwischen dem Titelbild und den Beitragslisten erscheint
- Jede Kategorie hat die Option, einen anderen Blog-Stil zu verwenden (1 Beitrag pro Zeile, 2 Beiträge pro Zeile oder 3 Beiträge pro Zeile)
Seitenoptionen
- Ausgewählte Bildstile können auch auf Seiten verwendet werden (Parallax / Vollbild / Diaschau / aus)
- Option zum Aktivieren / Deaktivieren von Kommentaren
- Autorenseiten können Symbole für soziale Netzwerke anzeigen, die mit den sozialen Netzwerkprofilen des Autors verknüpft sind
Widgets enthalten
- Ness Social Media Icons Widget
- Ness Letzter Beitrag Slider
- Ness Facebook Like Box Widget
- Ness Google+ Folgen Sie dem Badge-Widget
- Ness Retina-Bild-Widget
Fußzeilenoptionen
- Wählen Sie das Spaltenlayout (1 Spalte, 2 Spalten, 3 Spalten)
- Stellen Sie die Hintergrundfarbe und / oder das Bild für die Fußzeile ein
- Optional zum oberen Knopf
- Benutzerdefinierte Fußzeile copyright
Typografieoptionen
- Legen Sie eine Farbe für Links mit einem Farbauswahlpunkt fest
- Möglichkeit, eine beliebige Google-Schriftart für die Schriftartoptionen zu verwenden
- Setze eine Schriftart für Überschriften (h1, h2, etc)
- Legen Sie eine Schriftart für den allgemeinen Text fest
- Optionale Schriftarteinstellungen für den Text des Inhalts des Artikelinhalts (der eigentliche Post-Inhalt). Sie können Farbe, Schriftgröße, Schriftart, Textausrichtung, Schriftgröße, Buchstabenabstand, Zeilenhöhe, Textdekoration und Textumwandlung auswählen. Mit diesen Optionen können Websites ihre Geschichten so erzählen, wie sie es möchten.
- Option "Latin Extended Charset laden": Einige Sprachen benötigen diese zusätzlichen Zeichen
- Option zu "Kyrillisch erweiterter Zeichensatz": Einige Sprachen benötigen diese zusätzlichen Zeichen
Ein Entwicklertraum: Sauberer Code und kindgerechtes Design
Ness wurde mit sehr sauberem PHP, HTML5, CSS3 und Javascript-Code geschrieben. Das Vorlage wird außerdem mit einer sofort verwendbaren Child-Vorlage-Datei geliefert.
Für alle Motivanpassungen (z. B. Hinzufügen oder Ändern des Codes des Designs, um etwas zu tun, was er nicht tut, oder Hinzufügen bestimmter Funktionen) müssen Sie einen Entwickler einstellen, der Ihnen weiterhilft. Es wird empfohlen, auf http://studio.envato.com nach einem zu suchen, da diese Seite von den gleichen Leuten betrieben wird, die Themeforest betreiben.
Vorschläge für zukünftige Updates?
Wenn Sie einen Vorschlag haben, dass Sie das Thema verbessern möchten, hinterlassen Sie bitte einen Kommentar mit den Details und es wird berücksichtigt.
Kredite
- Videoeinbettungen von YouTube und Vimeo sind von Big Buck Bunny ((c) copyright 2008, Blender Foundation / www.bigbuckbunny.org)
- Ein paar Bilder sind von Unsplash und ein besonderes Dankeschön an Forrest Cavale, Daniel Ruswick, Lacey Raper und Paula Borowska für das Teilen ihrer schönen Fotos und an Scatter Jar für das Teilen von schönen kostenlosen Essensfotos!
- Valendesigns: Optionsbaum
- Scott Robins Backstretch
- Ben Plums Boxer
07. September 2016 - Ness v 1.4
HINZUGEFÜGT: Option für minimiertes CSS HINZUGEFÜGT: Option für verkleinerte JS HINZUGEFÜGT: Option, um keine Tags in Posts anzuzeigen VERBESSERT: Der Schieberegler für den Galeriepost-Typ funktioniert jetzt auf allen Bildschirmen einwandfrei und kann nicht mehr abgeschnitten werden Verbesserte Leistung VERBESSERT: Code Frühjahrsputz VERBESSERT: Die Favicon-Option wurde aus den Themenoptionen entfernt (Da dies nun offiziell von WordPress gesteuert wird) AKTUALISIERT: Rahmen AKTUALISIERT: Icons Fonts (viele neue Icons)
27. April 2015 - Ness v 1.3
AKTUALISIERT: Kern-Framework und TGM für die kürzlich entdeckte XSS-Schwachstelle: http://themeforest.net/forums/thread/security-vulnerability-affecting-wordpress-plugins-and-themes/173011 VERBESSERT: Parallax Glätte / Leistung um über 40%! HINZUGEFÜGT: Neue Option in Posts: Sidebar (Keine Sidebar / Linke Sidebar / Rechte Sidebar) HINZUGEFÜGT: Neue Option in den Themenoptionen -> Startseite -> Werbung über die Liste der Beiträge: Einen Anzeigenblock oberhalb der Beitragsliste auf der Startseite platzieren. Kann auch für benutzerdefinierte Inhalte verwendet werden. HINZUGEFÜGT: Neue Option in den Themenoptionen -> Verschiedenes -> Seiten durchsuchen Titelbild: Um ein Überbild auf die Suchseiten zu setzen. HINZUGEFÜGT: Polnische Übersetzungsdateien (Danke an mjczech) HINZUGEFÜGT: Norwegische Übersetzungsdateien (danke an mjczech
) BUGFIX: Lade mehr Übersetzungsfehler BUGFIX: Fehlender Z-Index für das normale Menü-Untermenü BUGFIX: Das ausgewählte Bild wird bei einigen Setups nicht geladen BUGFIX: Globale Option zum Überschreiben von Bildern
07 Oktober 2014 - Ness v 1.2
HINZUGEFÜGT: Grundlegende WooCommerce-Vorlagendatei, um WooCommerce-Seiten normal aussehen zu lassen (ohne dass das Layout in WooCommerce-Seiten bricht) HINZUGEFÜGT: Neue Option in Thema Optionen -> Homepage. Option zum Hinzufügen eines Titelbilds zur Kopfzeile, wenn nicht der Vollbild-Schieberegler verwendet wird (ähnlich wie Kategorien / Tags derzeit funktionieren). VERBESSERT: Post-Format-Galerie auf Mobilgeräten: Wenn Benutzer wischen, verschwindet das dunkle Overlay und wenn der Benutzer tippt, wird es wieder angezeigt BUGFIX: Lesen Sie die Option "Fortschritt ein / aus" in den Themenoptionen BUGFIX: Nächste / vorherige Post im Menü ein / aus Option in den Themenoptionen BUGFIX: Die Übersetzung funktionierte nicht richtig BUGFIX: Fehlende Zeichenfolgen in Übersetzungsdateien BUGFIX: Child-Vorlage wurde aktualisiert: Child-Vorlage wurde Child-Vorlage-Stylesheet nicht korrekt geladen BUGFIX: Bild ausgerichtet links / rechts verwendet Polsterung (mit 'em'), die nicht angezeigt wurde BUGFIX: Bildcenter-Option funktionierte nicht richtig BUGFIX: Offset-Option lief immer noch auf der Startseite, auch wenn Tags / Kategorie-Filter für Slider verwendet wurden
06. August 2014 - Ness v 1.1
HINZUGEFÜGT: Themenoptionen -> Menü: Option zum Hinzufügen / Entfernen von Suchen im Hauptmenü HINZUGEFÜGT: Design-Optionen -> Menü: Option zur Verwendung des normalen Menüs (normales Menü / Einschubmenü) BUGFIX: Vollbild-In-Post-Einbettungen in Vollbildgröße werden nun beim Ändern der Querformat- / Hochformatansicht auf Tablets entsprechend angepasst BUGFIX: Typografie: Post-Text Option: Bei der Auswahl "Andere Google Schriftart" Problem. BUGFIX: Parallax-Option für ausgewählte Bildformate - Der Pfeil nach unten über dem Bild funktionierte nicht auf Landschaftsgeräten / kleinen Bildschirmen VERBESSERUNG: Deaktiviertes sanftes Scrollen bei der Anzeige auf dem Mac (Macs natives Smooth Scroll ist bereits sehr gut)
25. Juli 2014 - Ness v 1.0
- Erstveröffentlichung
Bewertung: 4.79
Verkäufe bisher: 796
LIVE VORSCHAUJETZT KAUFEN FÜR $39
Be the first to leave a review.










