



Neueste Version 2.1.9 Release 30. Januar 2020 Klicken Sie HIER, um das Änderungsprotokoll anzuzeigen
- Problem mit Wagenschaltfläche mit Attributen mit Sonderzeichen behoben.
- Problem mit Cart und CW behoben, bei dem benutzerdefinierte Attribute als Standard festgelegt wurden.
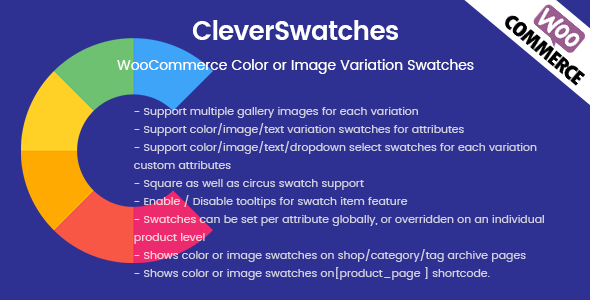
CleverSwatches - WooCommerce-Farb- oder Bildvariationsmuster. Konvertieren Sie Ihre normale Dropdown-Auswahl für variable Attribute in eine gut aussehende Farb- oder Bildauswahl. Sie können Bilder oder Farben in allen gängigen Größen anzeigen. Zeigen Sie sie im runden oder quadratischen Modus an. Mit CleverSwatches können Sie für jede Variation mehrere Galeriebilder hinzufügen. Wenn der Besucher die Variation auswählt, werden diese Galeriebilder als Galeriebilder anstelle der Hauptproduktgaleriebilder angezeigt.
Vitrinen
- Cerato - Mehrzweckelement oder WooCommerce-Template
- Ciao - Minimalistisches Elementor WooCommerce Template
- Fona - Das ultimative WooCommerce-Template
- Doma - Schnellstes Google AMP WooCommerce Template
- Kodo - Minimal Responsive WooCommerce Template
- MediaMart - Gadgets & Digital Responsive WordPress-Template für WooCommerce
- Novetty - Responsive Leistungsstarkes WooCommerce-Template
- Moza - Minimales WooCommerce WordPress Template
- EmallShop - Responsives Mehrzweck-WooCommerce-Template
Beliebtes Template unterstützt
CleverSwatches hat bereits mit diesen beliebten Themen getestet: Avada, Flatsome, Salient, Porto, Ladenbesitzer, X, Electro, Savoy, Jupiter, Xstore, Basel, EmallShop, WoodMart, Vitrine, Unero, Bronx, GeneratePress, Astra, OceanWP, Zephir
Wenn Sie ein beliebtes Template für ThemeForest verwenden, wenden Sie sich einfach an, um den KOSTENLOSEN Integrationsservice zu erhalten.
@Potentieller Kunde: Wenn Sie nicht wissen, wie Sie dieses Plugin in Ihr Thema integrieren können, und nicht möchten, dass wir auf Ihre Website zugreifen (über admin, ftp), um Sie bei der Integration dieses Plugins in Ihr Thema zu unterstützen. Dann kaufe dieses Plugin nicht. Da wir NUR eine Rückerstattungsanforderung akzeptieren, können wir dieses Plugin nicht in Ihr Thema integrieren.
Hauptmerkmale
- Unterstützt mehrere Galeriebilder für jede Variante
- Unterstützt Farb- / Bild- / Textvariationsmuster für Attribute
- Unterstützt Farb- / Bild- / Text- / Dropdown-Auswahlfelder für die benutzerdefinierten Attribute jeder Variation
- Square sowie Circus Swatch Unterstützung
- Verschiedene Farbfeldgrößen von klein bis groß
- Aktivieren / Deaktivieren von QuickInfos für die Funktion "Farbfeldelement"
- Farbfelder können pro Attribut global festgelegt oder auf einer einzelnen Produktebene überschrieben werden
- Zeigt Farb- oder Bildmuster auf Shop- / Kategorie- / Tag-Archivseiten an
- Zeigt Farb- oder Bildmuster an[product_page ] Shortcode.
- Vorauswahl für variables Produkt aktivieren / deaktivieren
- Volle WPML-Plugin-Kompatibilität
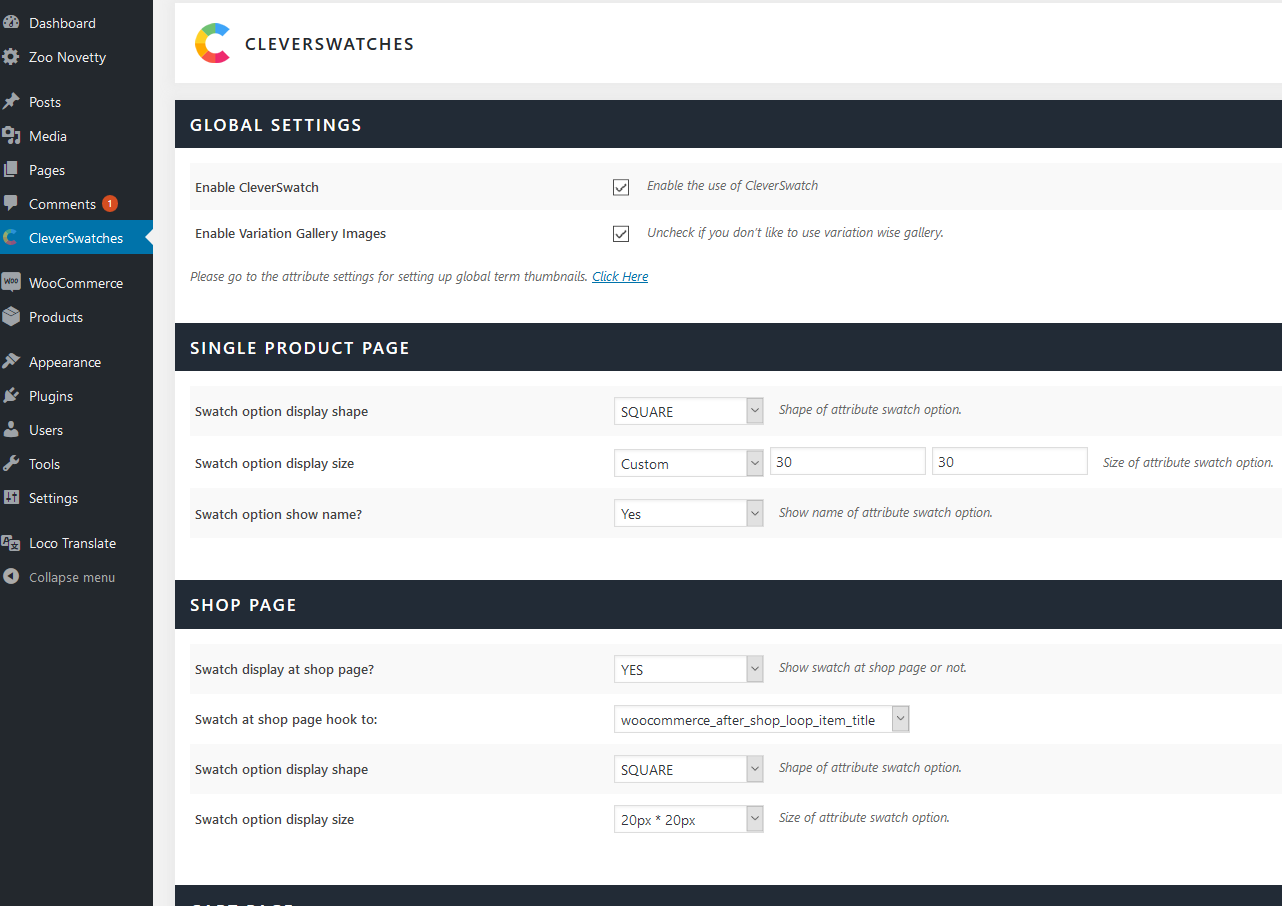
Allgemeine Konfiguration

-
Farbfelder aktivieren: Mit diesem Administrator können Sie die Bild- und Farbfelder für variable Produkte anstelle der Standardauswahloptionen aktivieren / deaktivieren.
-
Variationsweise Galerie aktivieren: Mit diesem Administrator können Sie die variationsweise Galerie-Funktion aktivieren / deaktivieren, die auf der Variationsdetailseite angezeigt wird, wenn Sie eine Variationskombination auswählen.
-
Verwenden von Miniaturansichten für Attributbegriffe: Mithilfe dieses Administrators können Standardattributfarben und Bildmuster auf der Produktdetailseite verwendet werden.
-
Attributbegriffsbezeichnung verwenden: Mit diesem Administrator kann die Bezeichnung des Attributnamens über den Farb- und Bildfeldern auf der Produktdetailseite ausgeblendet werden.
-
Attribut Begriff Thumbnail-Anzeigetyp: Mit diesem Administrator können Sie die Anzeigegröße und den Anzeigetyp für Farb- und Bildfelder auf der Produktdetailseite auswählen, wenn die Farbfeldeinstellung aktiviert ist.
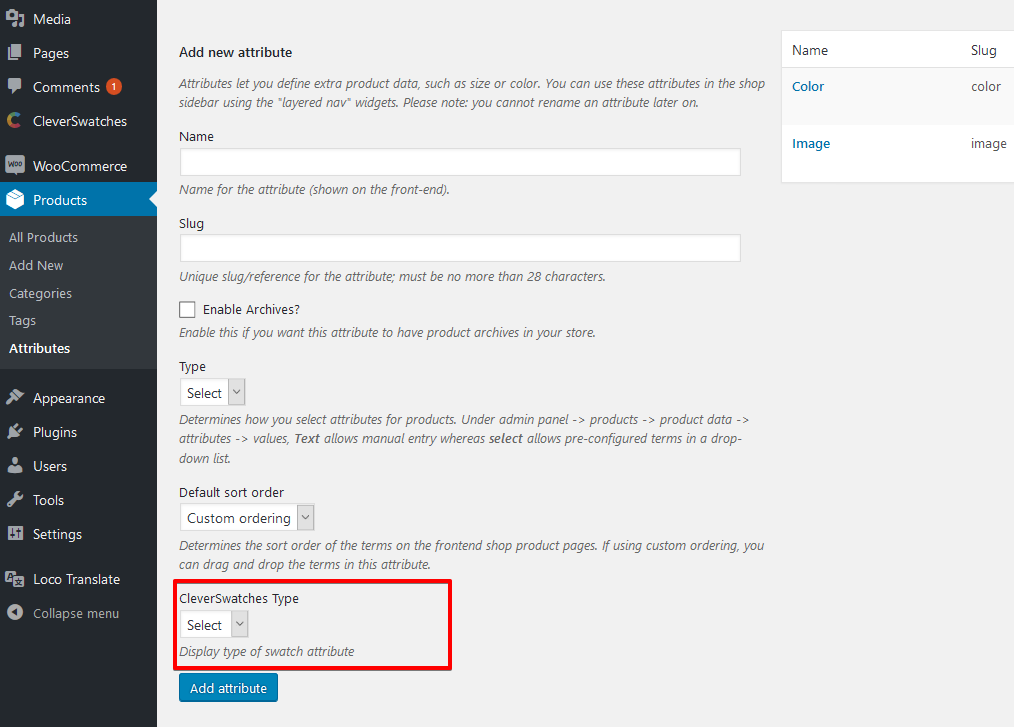
Richten Sie den Standardfarbfeldtyp für globale Attribute ein
-
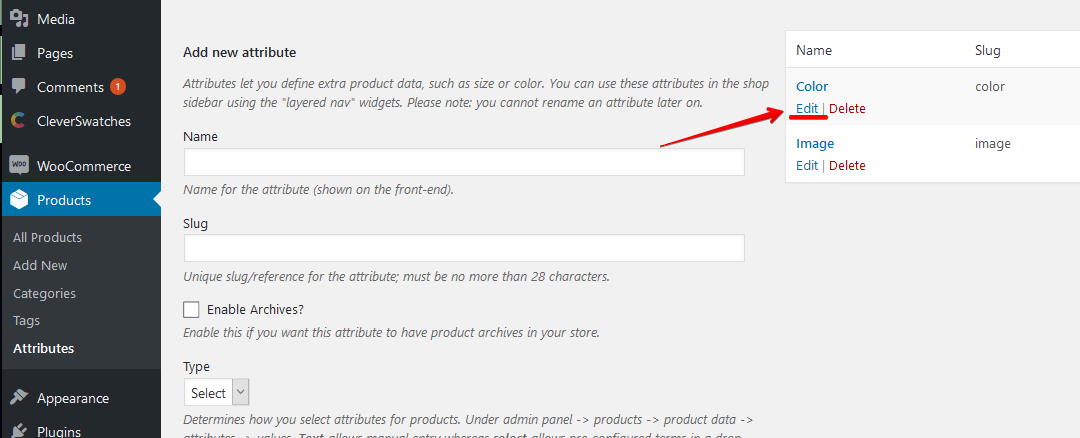
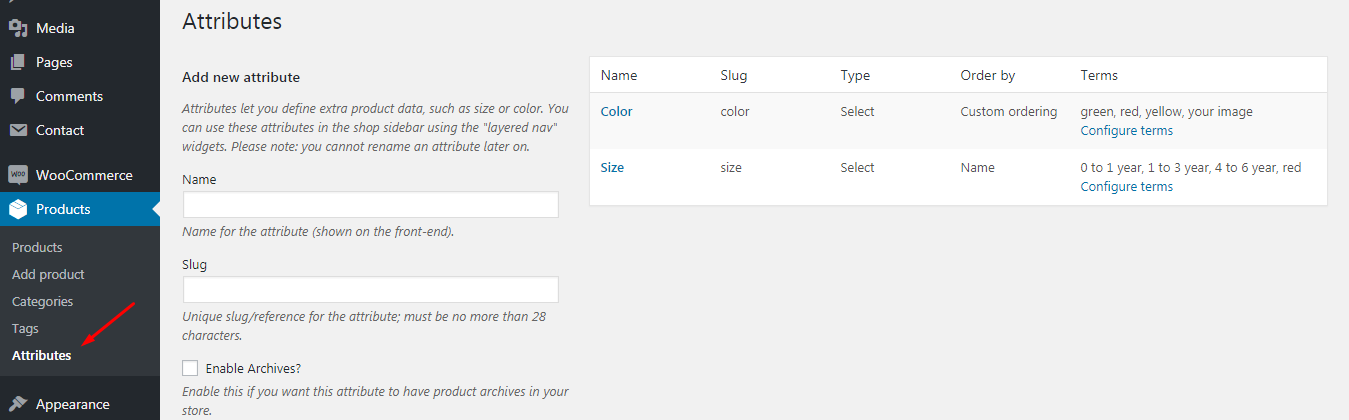
Gehe zu: Produkte> Attribute.
-
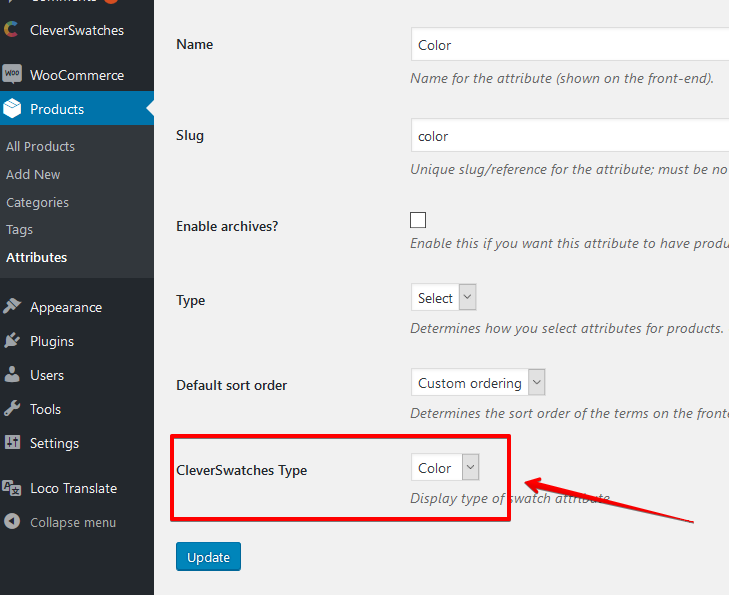
Erstellen Sie bei der Option CleverSwatches Type ein neues Attribut und wählen Sie den Standardtyp aus, den Sie verwenden möchten.

Bearbeiten eines Attributs: Wenn Ihre Site bereits über ein Attribut verfügt, können Sie es bearbeiten und den Standardfarbfeldtyp für diese festlegen.
Wählen Sie das Attribut aus, das Sie bearbeiten möchten, und klicken Sie auf Bearbeiten

-
Wenn eine neue Seite angezeigt wird, suchen Sie die Option CleverSwatches Type und wählen Sie den Standardtyp aus, den Sie verwenden möchten.

Richten Sie Farben und Fotos für globale Attribute ein
-
Gehe zu:
Products > Attributes
-
Erstellen Sie ein neues Attribut, oder überspringen Sie diesen Schritt, falls Sie bereits eines haben
-
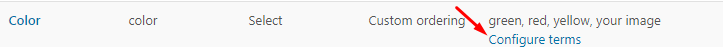
Klicken
Configure terms
-
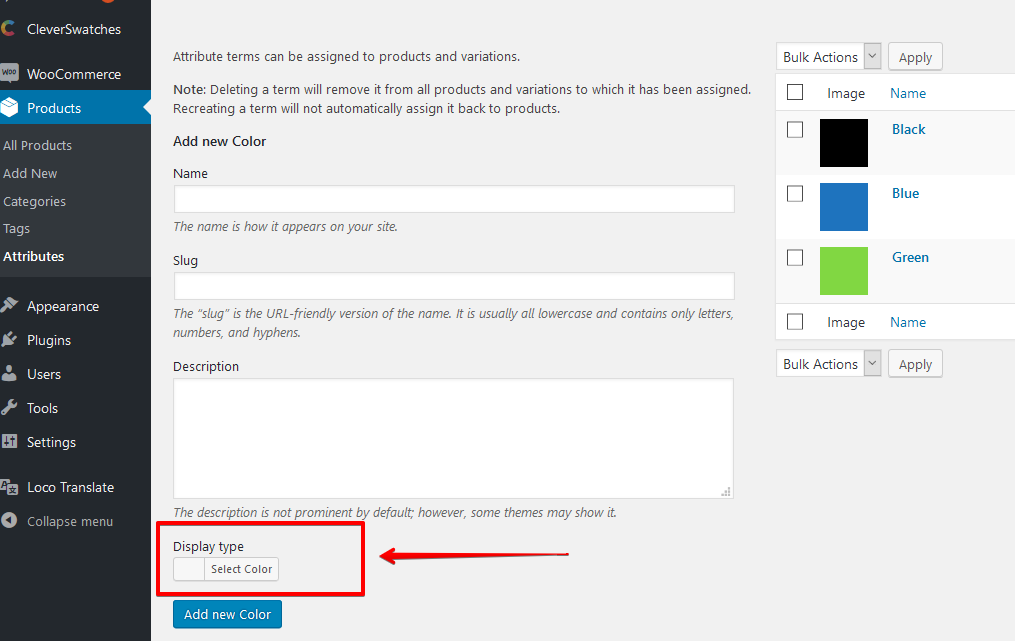
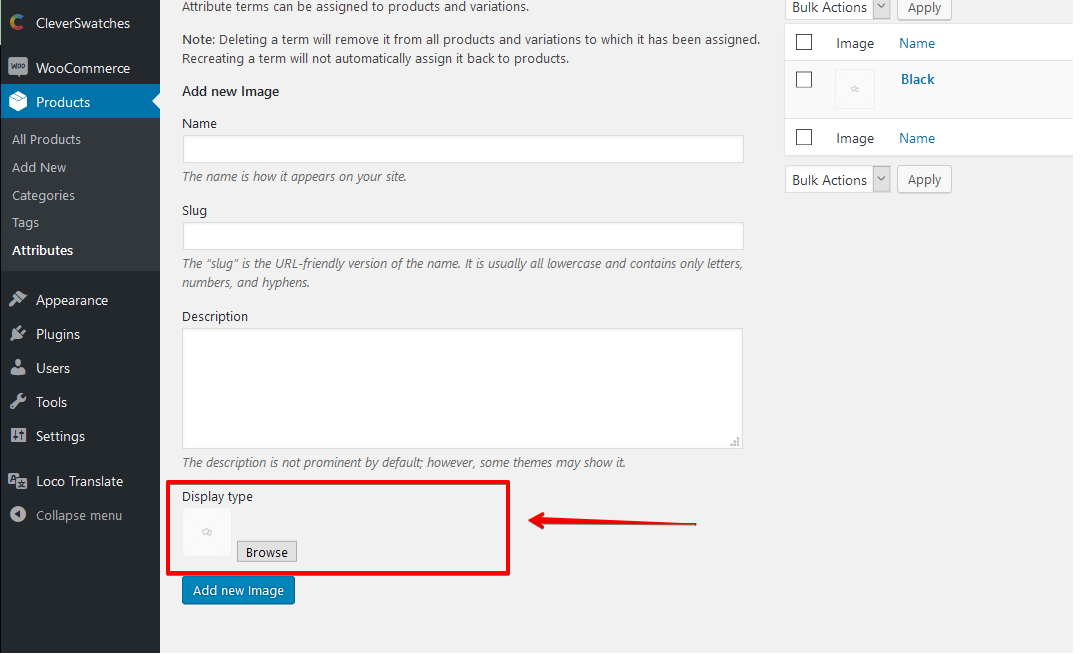
Neue Farbe hinzufügen oder wie auch immer Ihr Attribut heißt (oder einen vorhandenen Begriff bearbeiten)
-
Wählen Sie entweder
ColoroderImagein der Dropdown-Liste FarbfeldtypWenn Sie eine Farbe ausgewählt haben, können Sie auf das Farbsymbol klicken und die Farbe auswählen, die Sie in der Farbauswahl verwenden möchten. Alternativ können Sie den HEX-Wert für die Farbe eingeben.

Wenn Sie ein Bild ausgewählt haben, können Sie ein Bild hochladen.

-
Wählen Sie Neue Farbe hinzufügen
Fügen Sie variablen Produkten Farb- und Bildmuster hinzu
Farb- und Fotomuster können nur für variable Produkte verwendet werden.
-
Erstellen Sie ein variables Produkt. Stellen Sie sicher, dass Sie ein globales Attribut auswählen oder ein benutzerdefiniertes Attribut auf der Registerkarte "Attribute" erstellen. Richten Sie auch die Registerkarte „Variationen“ ein.
-
Veröffentlichen Sie Ihr Produkt.
-
Gehe zum
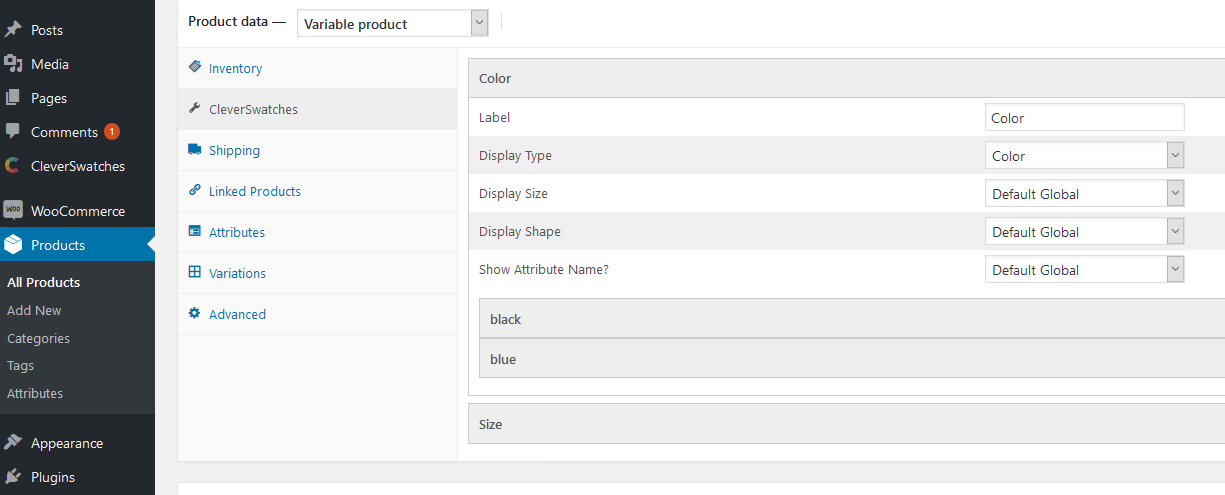
CleverSwatchesTab. -
Wählen Sie eine
Display TypeLassen Sie es für jedes der für die Variationen verwendeten Attribute, wenn Sie die Standardoption des Attributs verwenden möchten.- Standard (Auswahl): Die Optionen werden in einer Dropdown-Liste angeboten
- Bild: Sie können Bildmuster hinzufügen
- Farbe. Sie können Farbfelder hinzufügen
- Text. Die verfügbaren Optionen werden als Textschaltflächen angezeigt

-
Anzeigegröße: Wählen Sie die Größe der Farbfelder aus. Dadurch wird festgelegt, wie groß die Farbfelder auf der einzelnen Produktseite sind.
-
Form anzeigen: Formtyp-Anzeige des Attributs.
-
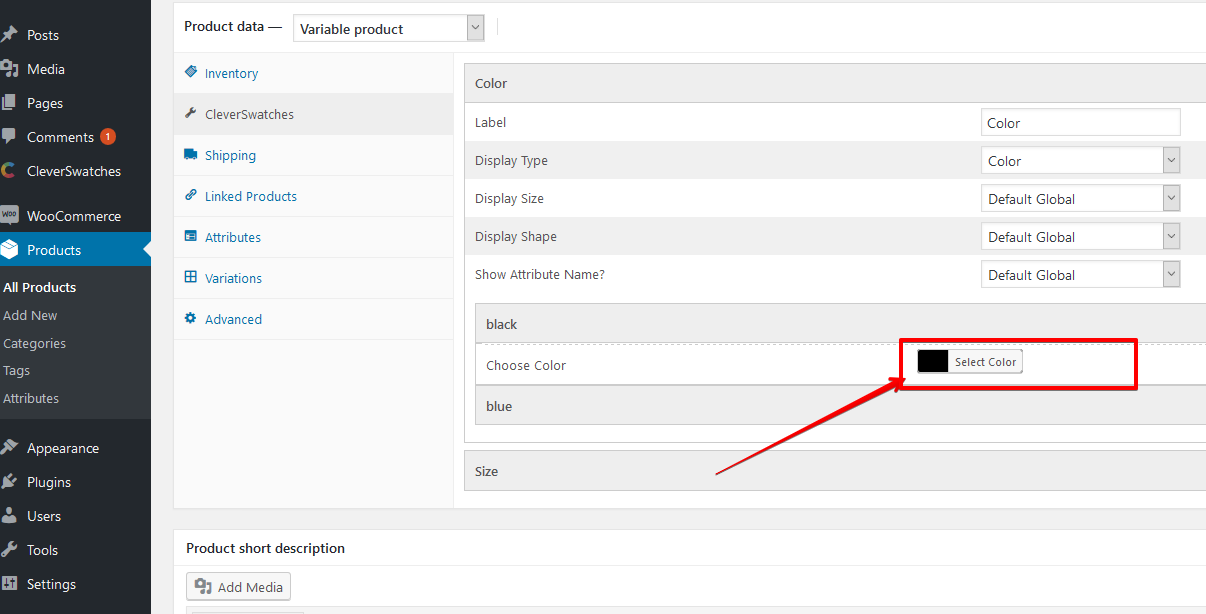
Konfigurieren Sie die Attributbegriffe. Dies ähnelt der Konfiguration globaler Attributausdrücke (siehe oben).
- Wählen Sie den Begriff aus.
- Wenn Sie eine Farbe ausgewählt haben, wählen Sie eine Farbe aus.
- Wenn Sie ein Bild ausgewählt haben, laden Sie es hoch.

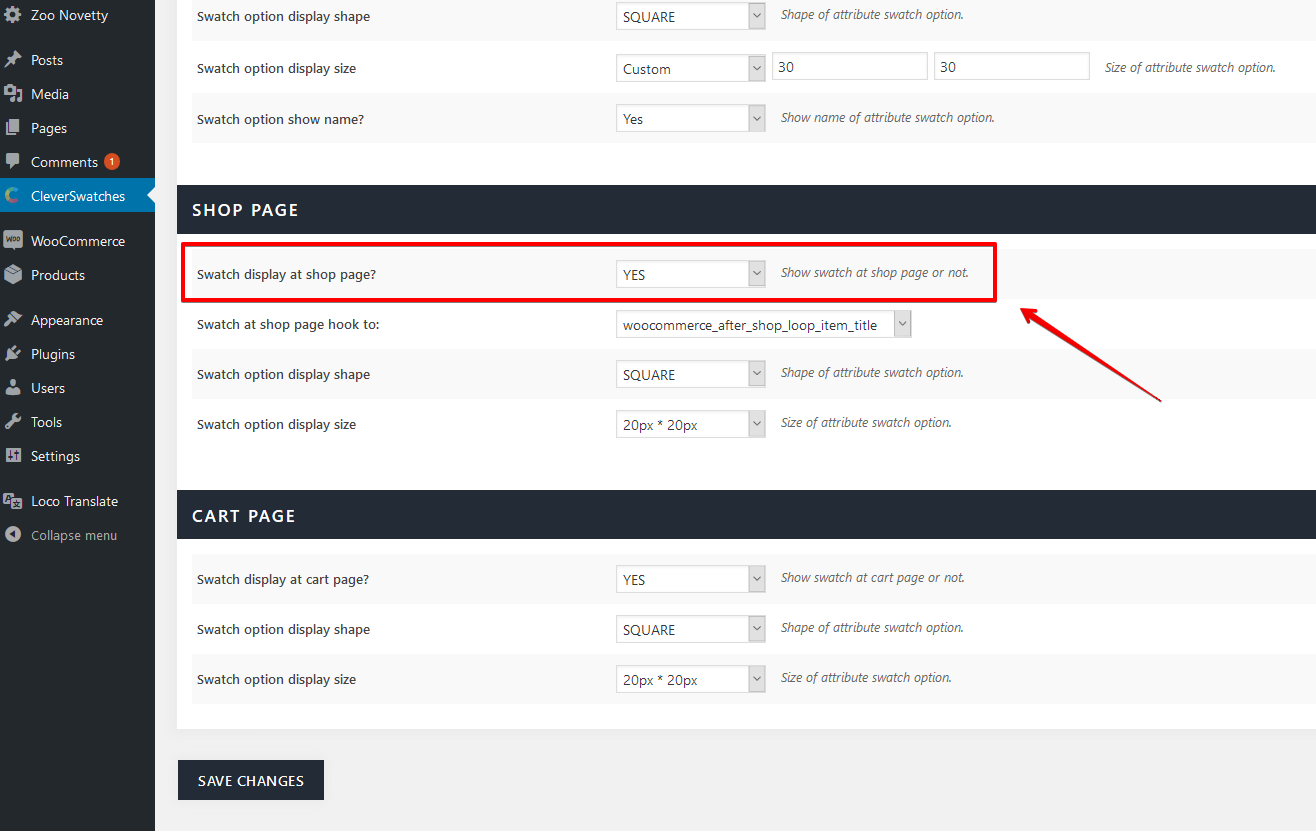
Shop / Kategorie Seitenmuster
Um ein Attributfeld auf Shop- / Kategorieseiten anzuzeigen, müssen Sie das Kontrollkästchen aktivieren Aktivieren Sie ein Attributfeld auf Shop / Archiv-Seiten Aktivieren Sie das Kontrollkästchen in der Registerkarte Variationsauswahl und wählen Sie dann das Attribut in der nächsten Option aus, wie in der folgenden Abbildung dargestellt.

Hinweis: Damit diese Funktion funktioniert, müssen Sie auswählen Farbe oder Bild Farbfelder als Anzeigetyp.
Integrieren Sie CleverSwatches in Ihr benutzerdefiniertes Thema
Wichtig! Wir unterstützen aber alle wichtigen Themen Wenn Ihr installiertes Design nicht der DOM-Struktur der WooCommerce-Miniaturansicht entsprichtfunktioniert die Funktion möglicherweise nicht entsprechend Ihrem Motivverhalten beim Anzeigen von Galeriebildern. In diesem Fall bieten wir eine API zur Integration an. KLICKE HIER
Volle WPML-Plugin-Kompatibilität
Alle Dateien sind zur Übersetzung bereit. Das WPML Übersetzungs-Plugin wird voll unterstützt! Fügen Sie die Attributanpassung für jede Sprache separat hinzu. Übersetzen Sie alle Attributoptionen in eine beliebige Sprache, einschließlich QuickInfos, Überschreibungen von Attributnamen und benutzerdefinierten Attributbeschreibungen. Das Plugin wird mit .MO- und .PO-Dateien geliefert.
verlängerte Lizenz
Wenn Sie dieses Plugin in Ihr Template-Paket aufnehmen möchten, sollten Sie die Extended License erwerben. Kaufen Sie einfach eine erweiterte Lizenz für jedes einzelne Thema. Sie müssen uns nicht kontaktieren.
Sie müssen den Kreditlink wieder auf dieses Plugin setzen.
Bewertung: 4.82
Verkäufe bisher: 449
Be the first to leave a review.