Style Builder for Gravity Forms ermöglicht das schnelle und angenehme Gestalten von Formularen. Sie müssen sich nicht mehr mit CSS-Klassen beschäftigen. Style Builder erledigt die Drecksarbeit für Sie. Sie können perfekte Harmonie in Ihrem Design und Ihren Schwerkraftformen erzeugen.
Haupteigenschaften
- Widget-Unterstützung
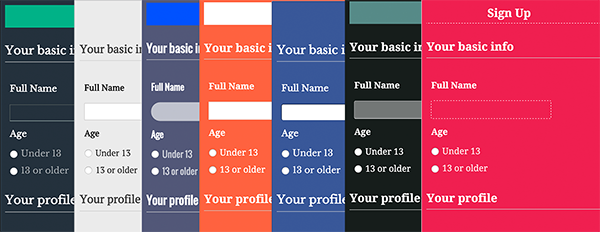
- 8 eingebaute Vorlagen
- Unbegrenzte benutzerdefinierte Stile
- Über 130 Optionen zum Anpassen
- Erstellen Sie mehrere Stile für ein Formular
- Gestalten Sie Eingabefelder, Beschriftungen und Wrapper mit Leichtigkeit
- Unterstützt hexadezimale, prozentuale und em-Werte für alle Felder
- Anpassen von Fehlermeldungen und Bestätigungsmeldungen
- Verwenden Sie die Farbauswahl, um Farben auszuwählen oder geben Sie Werte in Hex- oder RGB-Codes ein
- Unterstützt WordPress Media Uploader und Galerie für das Hintergrundbild
- Legen Sie Hintergrundfarben, Schriftfamilie, Ränder, Schatten, Schriftgröße, Schriftfarben, Textausrichtung usw. Fest

8 Eingebaute Themen

Feature-Liste
Style Form Wrapper
Form Wrapper ist der Formularcontainer
- Maximale Breite des Formulars festlegen
- Breite des Formularrahmens festlegen
- Legen Sie Rahmengröße, Farbe, Typ und Radius fest
- Legen Sie die Hintergrundfarbe für das Formular fest
- Hintergrundbild hinzufügen
- Legen Sie den Rand für das Formular fest
- Füllen Sie das Formular aus
Style Form Header
Formularkopf enthält Titel und Beschreibung
- Hintergrundfarbe für Header festlegen
- Wählen Sie den Randtyp für den Kopfbereich.
- Rahmengröße einstellen
- Farbe für den Rand festlegen
- Legen Sie die Ausrichtung des Formulartitels fest
- Legen Sie die Schriftfarbe für den Formulartitel fest
- Legen Sie die Schriftgröße für den Formulartitel fest
- Legen Sie die Schriftfarbe für die Formularbeschreibung fest
- Legen Sie die Schriftgröße für die Formularbeschreibung fest
- Wählen Sie die Textausrichtung für die Formularbeschreibung aus
- Legen Sie den Rand für die Formularbeschreibung fest
- Legen Sie die Auffüllung für die Formularbeschreibung fest
Stilform Innerer und äußerer Schatten
Der Formularschatten wird auf den Formularcontainer angewendet
- Legen Sie den horizontalen Versatz für den Schatten fest
- Legen Sie den vertikalen Versatz für den Schatten fest
- Stellen Sie den Unschärfekreis für Schatten ein
- Legen Sie den Ausbreitungsradius für Schatten fest
- Wählen Sie die Farbe für den Schatten
Stilfeldbeschriftungen
Feldbeschriftungen sind die Titelfelder von Beschriftungen
- Legen Sie die Schriftgröße für Etiketten fest
- Wählen Sie eine Farbe für die Beschriftungsschriftart
- Rand für Beschriftungsschrift festlegen
- Legen Sie die Auffüllung für die Beschriftungsschriftart fest
STIL-DROPDOWN-FELDER
- Legen Sie die maximale Breite für Dropdown-Felder fest
- Legen Sie die Schriftgröße für den Text im Dropdown-Feld fest
- Legen Sie die Schriftfarbe für den Text im Dropdown-Feld fest
- Legen Sie die Rahmengröße für das Dropdown-Feld fest
- Wählen Sie den Randtyp für das Dropdown-Feld
- Wählen Sie die Randfarbe für das Dropdown-Feld
- Legen Sie den Randradius für das Dropdown-Feld fest
- Wählen Sie die Hintergrundfarbe für das Dropdown-Feld
- Fügen Sie beliebiges benutzerdefiniertes CSS für Dropdown-Felder hinzu
- Legen Sie den Rand für das Dropdown-Feld fest
- Legen Sie die Auffüllung für das Dropdown-Feld fest
STYLE-FUNK-TASTEN
- Legt die Schriftgröße für den Text der Radioeingänge fest
- Legt die Schriftfarbe für den Text der Radioeingänge fest
- Stellen Sie die maximale Breite für die Radioeingänge ein
- Fügen Sie beliebiges benutzerdefiniertes CSS für Radio-Eingänge hinzu
- Marge für Radioeingänge einstellen
- Padding für Radio-Eingänge einstellen
STYLE CHECKBOX-FELDER
- Legen Sie die Schriftgröße für Text in Kontrollkästchenfeldern fest
- Legen Sie die Schriftfarbe für Text in Kontrollkästchenfeldern fest
- Legen Sie die maximale Breite für Kontrollkästchen-Eingabefelder fest
- Fügen Sie beliebiges benutzerdefiniertes CSS für Kontrollkästchen-Eingabefelder hinzu
- Legen Sie den Rand für Kontrollkästchen-Eingabefelder fest
- Legen Sie den Abstand für Kontrollkästchen-Eingabefelder fest
STYLE-TEXTFELDER
- Hintergrundfarbe für Textfelder auswählen
- Legen Sie die Rahmengröße für Textfelder fest
- Wählen Sie den Randtyp für Textfelder
- Wählen Sie die Randfarbe für Textfelder
- Rahmenradius für Textfelder festlegen
- Wählen Sie die Schriftfarbe für die Schrift in Textfeldern
- Legen Sie die Schriftgröße für Text in Textfeldern fest
- Maximale Breite für Textfelder festlegen
- Legen Sie den Rand für Kontrollkästchen-Textfelder fest
- Legen Sie den Abstand für Kontrollkästchen-Textfelder fest
STYLE PARAGRAPH TEXTAREA
- Legen Sie die maximale Breite für den Absatztextbereich fest
- Fügen Sie einen beliebigen benutzerdefinierten CSS-Code für das Textfeld "Absatz" hinzu
- Legen Sie den Rand für den Absatztextbereich fest
- Legen Sie den Abstand für den Absatztextbereich fest
STYLE SUBMIT-TASTE
- Position der Senden-Schaltfläche ausrichten
- Legen Sie die Hintergrundfarbe für die Schaltfläche "Senden" fest
- Legen Sie die Schriftfarbe für die Schriftfarbe für den Schaltflächentext fest
- Legen Sie die Schriftgröße für den Schaltflächentext fest.
- Legen Sie die Rahmengröße für die Schaltfläche "Senden" fest
- Legen Sie die Rahmenfarbe für die Schaltfläche "Senden" fest
- Legen Sie die Rahmenfarbe für die Schaltfläche "Senden" fest
- Wählen Sie den Randtyp für die Schaltfläche "Senden"
- Legen Sie die Hover-Farbe für die Schaltfläche "Senden" fest
- Legen Sie die Breite der Schaltfläche "Senden" fest
- Legen Sie den Rand für die Schaltfläche "Senden" fest
- Legen Sie die Auffüllung für die Schaltfläche "Senden" fest
STIL ABSCHNITT BREAK TITEL
- Wählen Sie die Farbe für den Abschnittswechsel
- Legen Sie die Schriftgröße für den Abschnittswechsel fest
- Wählen Sie die Schriftgröße für den Abschnittsumbruch
- Legen Sie die Ausrichtung für den Abschnittswechsel fest
- Legen Sie den Rand für den Abschnittswechsel fest
- Legen Sie den Abstand für den Abschnittsumbruchtitel fest
ARTIKEL ABSCHNITT BESCHREIBUNG
- Wählen Sie die Farbe für die Beschreibung des Abschnittswechsels
- Legen Sie die Schriftgröße für die Beschreibung der Abschnittsumbrüche fest
- Wählen Sie die Schriftgröße für die Beschreibung des Abschnittsumbruchs
- Legen Sie die Ausrichtung für die Beschreibung der Abschnittsumbrüche fest
- Legen Sie den Rand für die Beschreibung des Abschnittswechsels fest
- Legen Sie die Auffüllung für die Beschreibung der Abschnittsumbrüche fest
STYLE BESTÄTIGUNGSMELDUNG
- Maximale Breite für Bestätigungsnachrichten festlegen
- Hintergrundfarbe für Bestätigungsnachrichten festlegen
- Textausrichtung in Bestätigungsnachrichten festlegen
- Legen Sie die Schriftgröße für Bestätigungsnachrichten fest
- Legen Sie die Schriftfarbe für den Bestätigungsnachrichtentext fest
- Legen Sie die Rahmengröße für die Bestätigungsmeldung fest
- Legen Sie den Rahmen für die Bestätigungsmeldung fest
- Legen Sie die Rahmenfarbe für die Bestätigungsmeldung fest
- Fügen Sie den Bestätigungsnachrichten den Randradius hinzu
- Rand für Bestätigungsnachrichten einstellen
- Padding für Bestätigungsnachrichten einstellen
STYLE FEHLERMELDUNG
- Legen Sie die maximale Breite für Fehlermeldungen fest
- Hintergrundfarbe für Fehlermeldungen festlegen
- Legen Sie die Textausrichtung in Fehlermeldungen fest
- Legen Sie die Schriftgröße für Fehlermeldungen fest
- Legen Sie die Schriftfarbe für den Text der Fehlermeldung fest
- Legen Sie die Rahmengröße für das Fehlermeldungsfeld fest
- Legen Sie den Randtyp für die Fehlermeldung fest
- Legen Sie die Rahmenfarbe für das Fehlermeldungsfeld fest
- Grenzradius der Fehlermeldungen einstellen
- Festlegen der Marge für Fehlermeldungen
- Padding für Fehlermeldungen einstellen
Hinweis: Sie benötigen Gravity Forms, damit dieses Plugin funktioniert.
Änderungsprotokoll
v1.2 - 17. Dezember 2015 ------------------------------- Unterstützung für Visual Composer hinzugefügt Fehler behoben v1.1 - 5. Dezember 2015 ------------------------------- Fehler für mehrere Formularstile in einem einzelnen Beitrag behoben v1.0 ------------------------------- Erstveröffentlichung
Bewertung: 0
Verkäufe bisher: 187
LIVE VORSCHAUJETZT KAUFEN FÜR $17
{{ reviewsOverall }} / 5
Users
(0 votes)
Rating0
What people say...
Leave your rating
Show more
Order by:
Be the first to leave a review.
{{ pageNumber+1 }}
HINWEIS IN EIGENER SACHE