LIVE VORSCHAUJETZT KAUFEN FÜR $44

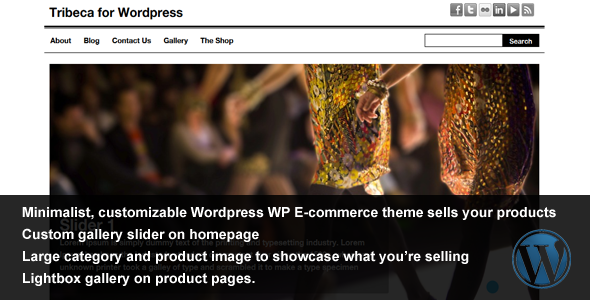
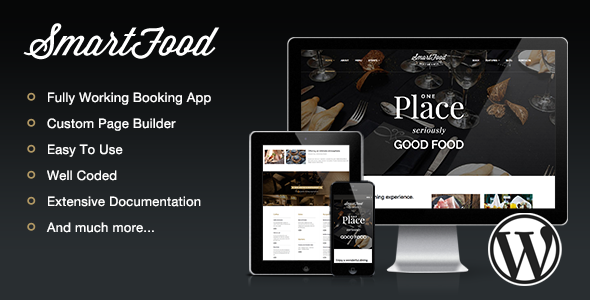
SmartFood ist ein Premium Responsives WordPress Vorlage, das sich perfekt für Websites von Restaurants, Pubs, Bars, Weingütern bis hin zu anderen Unternehmen eignet, die Speisen und Getränke anbieten, die eine saubere und einfache Art der Präsentation ihrer Inhalte benötigen. Es ist sehr einfach einzurichten und zu verwenden, mit Demo-Inhalt für den Import verfügbar.
Das Vorlage wird mit allem geliefert, was Sie benötigen, um Ihre Website sofort zum Laufen zu bringen. Das Thema kommt mit voller Unterstützung für die kostenloses WP Restaurant Manager Plugin Die Website wurde mit dem Ziel erstellt, Ihrer Website eine voll funktionsfähige Buchungs-App zur Verfügung zu stellen, die extrem einfach zu benutzen ist.
SmartFood bietet volle Unterstützung für das WordPress-Plug-in für Terminkalender, mit dem Sie Ereignisse auf Ihrer Site erstellen und auflisten können. SmartFood ist garantiert die beste Wahl für Ihre Restaurants, Pubs, Bars, Weingüter Website.
Haupteigenschaften

|
Vollständig reagierenSmartFood sieht auf jedem Gerät gut aus, vom Handy bis zum Desktop und darüber hinaus. Jedes Element passt zu jedem Bildschirm und wir sorgen dafür, dass es auch schnell geladen wird, besonders auf mobilen Geräten! |

|
Intuitiver SeitengeneratorSmartFood ist mit einem benutzerdefinierten Seitengenerator ausgestattet, mit dem Sie benutzerdefinierte Layouts über die intuitive Drag & Drop-Oberfläche erstellen können. Benutzerdefinierte Seiten zu erstellen war noch nie einfacher!
|

|
Einfach zu bedienendes Admin-PanelMit dem Redux Framework können Sie das Erscheinungsbild Ihrer Website mit wenigen Mausklicks über das Bedienfeld "Themenoptionen" anpassen. |
 |
Skin CustomizerPassen Sie die Farben Ihrer Website mit nur wenigen Klicks an. SmartFood bietet volle Unterstützung für den Customizer des WordPress Vorlage, mit dem Sie eine Vorschau Ihrer Änderungen live sehen können. |
 |
Shortcodes GeneratorKein Problem mehr, komplexe Shortcodes zu verwenden! Mit dem SmartFood Shortcodes Generator können Sie jedes Element der Website schnell und einfach über eine schöne Oberfläche und nur ein paar Klicks verwenden. |

|
Demo-Inhalt enthaltenDer Import von Demo-Daten ist der einfachste Weg, um mit Ihrem Thema zu beginnen. SmartFood wird mit Demo-Daten geliefert. Ihre neue Website ist nur ein paar Klicks entfernt |
 |
Umfangreiche DokumentationDie Dokumentation enthält Video-Tutorials, die Ihnen zeigen, wie Sie mit Ihrem Thema beginnen können. Wir stellen Ihnen auch ein Video zur Verfügung, das Ihnen zeigt, wie Sie in 5 Minuten eine Kopie der Live-Demo erhalten. |
 |
Kompatibel mit dem WP Restaurant Manager PluginSmartFood wurde entwickelt, um dem kostenlosen WP Restaurant Manager-Plugin volle Unterstützung zu bieten. Lesen Sie mehr über seine zahlreichen Funktionen |
 |
MailChimp-UnterstützungDas Easy Peasy MailChimp Ajax Formular ist ein weiteres frei verfügbares Plugin, das von ThemesDepot entwickelt wurde und Ihnen ein benutzerfreundliches MailChimp Newsletter Anmeldeformular für Ihre Website bietet. |
 |
Der Veranstaltungskalender ist kompatibelSmartFood bietet volle Unterstützung für das WordPress-Plug-in für Terminkalender, mit dem Sie Ereignisse auf Ihrer Site erstellen und auflisten können. |
 |
Übersetzungen und WPML ReadyDas Vorlage kommt mit voller Unterstützung für das WPML-Plugin, außerdem kann das Vorlage auch durch die Verwendung seiner Lokalisierungsdateien leicht übersetzt werden. |
Dediziertes Support-System

Wir bieten ein dediziertes Support-Forum, um Supportanfragen zu optimieren und Ihnen besser zu dienen. Bitte beachten Sie, dass wir keine Unterstützung durch Kommentare zu ThemeForest bieten.
Um ein neues Support-Thema zu öffnen, besuchen Sie bitte das Support-Helpdesk, registrieren Sie sich und öffnen Sie dann ein Support-Thema.
Supportanfragen werden an Werktagen von 8:00 bis 17:00 Uhr (GMT 0.0) bearbeitet. [normally] innerhalb von 24 Stunden (noch weniger) in der Reihenfolge, in der sie erhalten wurden. Support-Anfragen, die an Wochenenden / Feiertagen gesendet werden, werden am Montag / am nächsten Werktag bearbeitet.
Bilder
Bilder, die auf der Live-Demo sichtbar sind, können nicht heruntergeladen werden. Sie wurden durch dollarphotoclub gekauft.
Bilder in die Speisekarte sind von foodiesfeed.com
Änderungsprotokoll
Version 1.3.3 15. Juni 2016
- Behoben: Problem mit Instagram-Feed
- Update: Dokumentation mit Informationen zur Einrichtung des neuen Instagram-Feeds.
Version 1.3.2 21. April 2016
- Behoben: Problem mit Slider in Firefox
Aktualisierte Dateien
style.css
Version 1.3.1 22. Juni 2015
- Verbessert: CSS-Abstände und -Ausrichtungen in Kalender- und Ereignisseiten.
- Behoben: Farbprobleme bei Verwendung des Skin-Editors und Kompatibilität mit der Haut des Eventkalender-Plugins
- Tweak: temporäres Trennzeichen für Monate in der Ereignisliste entfernt.
Aktualisierte Dateien
Funktionen.php style.css enthält / Vorlage-specific.php Stamm-Ereignisse / Liste / Schleife.php
Version 1.3 8. Mai 2015
- Hinzugefügt: Lebensmittel Menü Bilder jetzt im Leuchtkasten geöffnet, wenn angeklickt
- Hinzugefügt: Fähigkeit, Hintergrundbild für das Blog zu setzen
- Hinzugefügt: Filter, um die Anzahl der Platten in das Modul food_block einzustellen
Aktualisierte Dateien
Framework / Erweiterungen / Thema-Optionen.php Framework / Funktionen / attr.php Funktionen.php enthält / Vorlage-specific.php Vorlagen / Header / Header-Blog.php enthält / page-builder-blocks / food_block.php style.css
Version 1.2.3 23. April 2015
- Fixed: Slider Position in IE.
- Korrigiert: Menü-Vorschau-Seiten-Builder-Block, der dieselbe Abfrage wiederholt.
- Aktualisiert: aktualisiertes Redux-Framework
- Aktualisiert: TGMPA-Bibliothek
.
Aktualisierte Dateien:
enthält / page-builder-blocks / food_block.php Rahmen / admin / redux-Rahmen / Framework / Klassen / Klasse-tgm-Plugin-Aktivierung.php style.css
Version 1.2.2 9. April 2015
- Hinzugefügt: Instagram Social Option zum Thema Optionsfeld.
- Hinzugefügt: instagram soziales Symbol zu soziales Widget.
- Behoben: css Glitch mit Untertiteln im Galerie-Shortcode
- Behoben: Abschnitt Titelabstand auf mobilen Geräten
- Behoben: Problemumgehung für das Advanced Custom Fields Plugin, welches die "Bild" Upload-Schaltfläche versteckt.
Dateien aktualisiert:
Framework / Erweiterungen / Thema-Optionen.php Funktionen.php enthält / widgets / widget-social-icons.php sass / _base.scss sass / _responsive.scss style.css
Version 1.2.1 13. März 2015
- Verbessert: Unterstützung für WPML-Übersetzungen von Folien und andere Einstellungen des Themenoptionen-Bedienfelds.
- Angepasst: Abstand zwischen Ereignissen Filter machen es unmöglich, auf das letzte Element der Liste zu klicken.
- Angepasst: Abstand in "Ereignistagesseite"
- Korrigiert: auf der Seite "Tage" wurde keine korrekte Kopfzeile angezeigt.
- Behoben: Flicker-Problem in Firefox.
- Behoben: Kopfzeilenüberschriften überlappen das Untermenü, wenn das Menü lang ist.
Aktualisierte Dateien:
header.php enthält / Vorlage-specific.php sass / _headers.scss sass / _pages.scss style.css Vorlagen / Header / Header-Ereignisse.php wpml-config.xml
Version 1.2 9. März 2015
- Hinzugefügt: neuer Medieneinbettungsblock für den Seitenersteller.
- Korrigiert: Aktualisierte Vorlagendatei des WP Restaurant Manager Plugins, um mit der neuesten Version übereinzustimmen, die mit dem Plugin veröffentlicht wurde
Aktualisierte Dateien:
enthält / page-builder-blocks.php enthält / page-builder-blocks / embed_block.php Sprachen / smartfood.pot style.css wprm / content-single-menu-item.php
Version 1.1.2 3. März 2015
- Fixed: Die Slider CTA-Taste blinkt im Firefox beim Ziehen der Folie.
- Behoben: Liste von Tags und Kategorien zeigen Fehler in Blog-Posts an.
Aktualisierte Dateien:
Vermögenswerte / js / custom.js sass / _blog.scss sass / _pages.scss sass / _responsive.scss style.css Vorlagen / blog / posts-meta.php
Version 1.1 25. Februar 2015
- Hinzugefügt: Fähigkeit, die Höhe des Schiebers und die Position der Position des Schiebers einzustellen
- Fixed: Slider Position auf Firefox und Slider überlappende mobile Navigation
- Behoben: Angepasste Farbbandelemente, die auf mobilen Geräten aussehen
- Fixed: Adjusted Header Trigger Medienabfrage
- Behoben: Zeilenbreite auf Mobilgeräten
Aktualisierte Dateien:
Framework / Erweiterungen / Thema-Optionen.php enthält / Vorlage-specific.php Header-Homepage.php header.php index.php sass / _blog.scss sass / _headers.scss sass / _responsive.scss style.css
Bewertung: 4.45
Verkäufe bisher: 464
LIVE VORSCHAUJETZT KAUFEN FÜR $44
Be the first to leave a review.