LIVE VORSCHAUJETZT KAUFEN FÜR $59










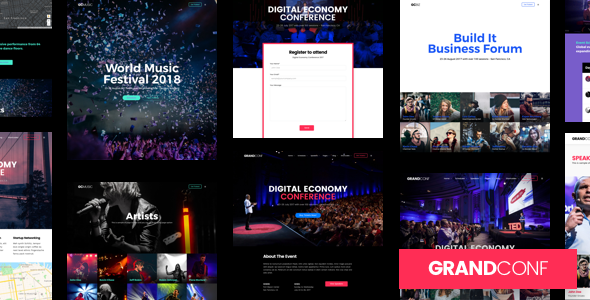
Thema der großen Konferenz
Grand Conference ist ein responsives modernes WordPress-Template für Konferenz- und Event-Websites. Errichtet mit der neuesten WordPress-Technologie. Grand Conference unterstützt das responsive Layout, so dass es auf allen Geräten gut aussieht. Es hat vordefiniertes Styling & Templates und viele Features speziell für Konferenzen, Event-Organizer oder alle Meetups, Seminar-Events, die mit einem Klick importiert werden können.
Eigenschaften
Machen Sie Ihre Website einzigartig
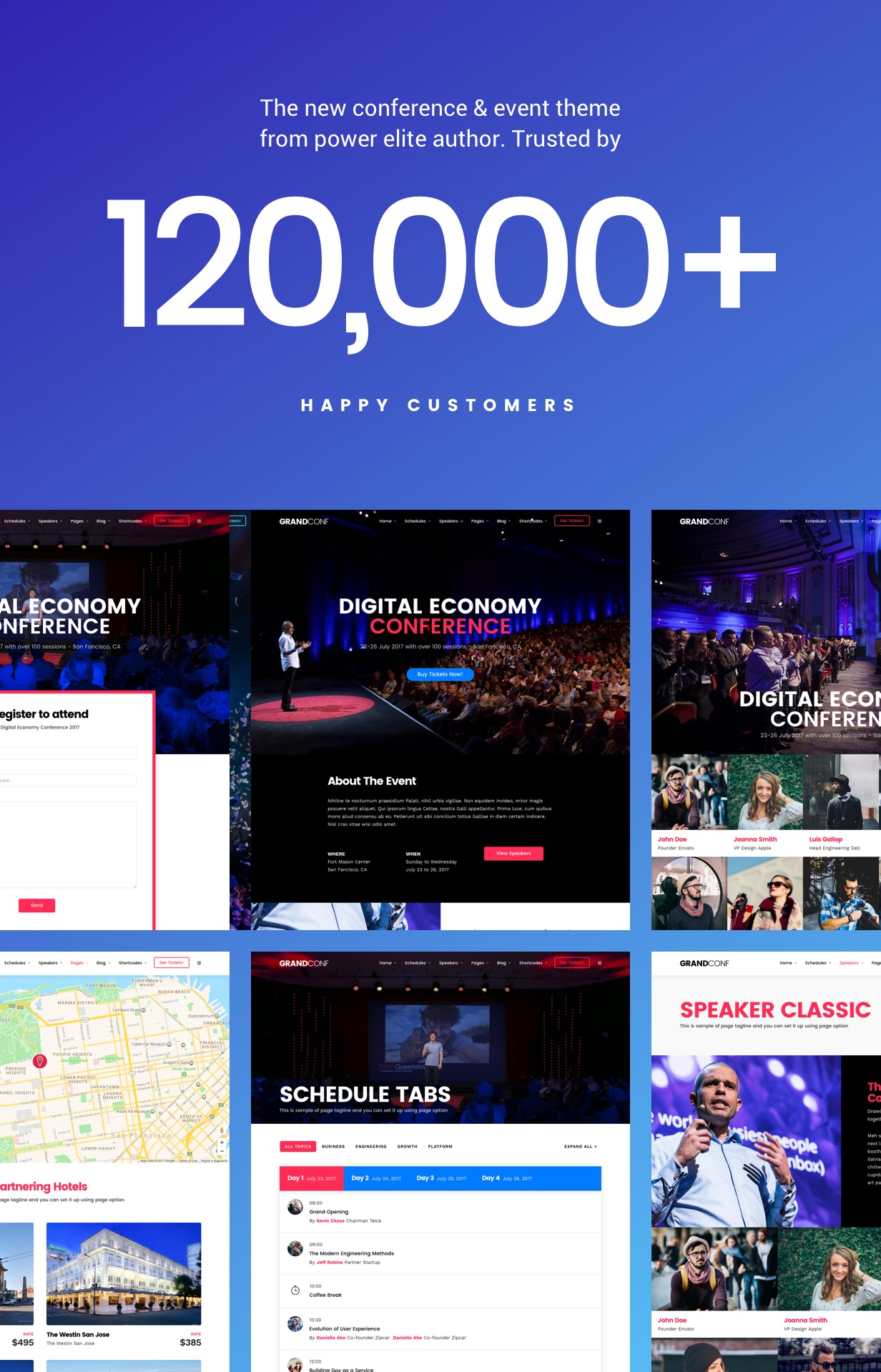
- 30+ Vorentwurfsseiten für die Konferenz- und Event-Website. Da die Konferenz- und Veranstaltungsinformationen auf einzigartige Weise dargestellt werden, insbesondere wenn Fragen gestellt werden, konzentrieren wir uns auf die Erstellung der verschiedenen Vorentwurfsseiten für die Konferenz- und Veranstaltungswebsite einschließlich Sitzungen, Terminplan, Referenten, Ticket-Tabelle und vieles mehr. Darüber hinaus sind einfache Schritte erforderlich, um mit unseren vordefinierten Seiten und Content Builder zu erstellen.
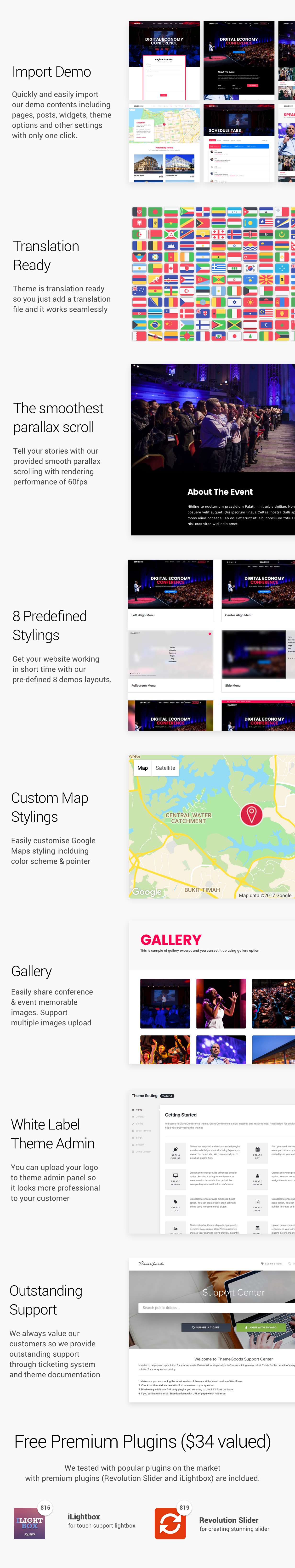
- Das sanfteste Parallax Scrolling aller Zeiten Erzählen Sie Ihre Geschichten mit unserem bereitgestellten Parallax-Scrolling mit einer Rendering-Performance von 60fps
- Video Parallax Machen Sie Ihre Website durch Video Parallax attraktiver für Ihre Besucher.
Design für Konferenz- und Event-Websites, damit Ihre Besucher alle Informationen schnell finden können
- Filterbare Sitzungsthemen Nicht nur Sie können einfach Sitzungen auf Ihrer Event-Konferenz erstellen. Sie können sie auch in mehreren Themen organisieren. So kann Ihr Besucher leicht nach Themen filtern, die er interessiert, und es erhöht die Chancen, Tickets für Ihre Veranstaltung zu kaufen!
- Konferenzsitzungen nach Tagen Sie können jede Sitzung in mehreren Tagen organisieren und alle Sitzungen automatisch nach Anfangszeit jeder Sitzung sortieren.
- 3 Planen Sie Layouts Wir möchten sicherstellen, dass Ihre Besucher leicht Informationen finden können, die sie über Ihre Konferenzsitzungen wissen möchten. Daher haben Sie verschiedene Layouts für die Anzeige von Sitzungen bereitgestellt.
- Umfangreiche Lautsprecher Grid & Informationen Sie können das Layout der Lautsprecherinhalte anpassen. Wählen Sie zwischen 2 und 5 Spaltenlayouts. Einzelne Sprecher Seite unterstützen auch Social Media Links und alle Sitzungen von ausgewählten Rednern.
- Ort und Veranstaltungsort Der wichtige Teil der Konferenz- und Veranstaltungswebsite besteht darin, Informationen darüber zu erhalten, wo es passiert und zum Beispiel ein Hotel. Template stellte all diese Layouts zur Verfügung, um die Karte mit Standorten und Hotelinformationen schön darzustellen.
- MailChimp-Newsletter-Unterstützung Stellen Sie Ihren Kunden die Option zur Verfügung, die Mailing-Liste zu abonnieren, damit Sie ihnen über die MailChimp-Plattform Angebote, Early-Bird-Tickets oder konferenzbezogene Nachrichten senden können.
Verschiedene Buchungsoptionen
- Woocommerce Produkt Wenn Ihr Kunde das Buchungsformular ausfüllt. Es fügt ausgewählte Produkte in den Einkaufswagen und Ihr Kunde kann mit den Online-Zahlungsoptionen von Woocommerce bezahlen und bezahlen.
- eigene URL Wenn Ihr Kunde das Buchungsformular ausfüllt. Es leitet Ihren Kunden zur eingegebenen URL-Seite um.
Verschiedene Optionen für den Einstieg
Zeigen Sie Ihre Konferenz- und Event-Website auf einzigartige Weise mit einer Vielzahl von Sessions und Speaker-Layouts oder integrierten Content-Builders.
- 30+ Vorentwurfsseiten für die Konferenz- und Event-Website. Da die Konferenz- und Veranstaltungsinformationen auf einzigartige Weise dargestellt werden, insbesondere wenn Fragen gestellt werden, konzentrieren wir uns auf die Erstellung der verschiedenen Vorentwurfsseiten für die Konferenz- und Veranstaltungswebsite einschließlich Sitzungen, Terminplan, Referenten, Ticket-Tabelle und vieles mehr. Darüber hinaus sind einfache Schritte erforderlich, um mit unseren vordefinierten Seiten und Content Builder zu erstellen.
- Session Jede Sitzung zum Beispiel Keynote-Präsentation mit detaillierten Informationen wie Session-Startzeit - Endzeit, Sprecher usw.
- Sitzungsthemen Nachdem Sie Sitzungen erstellt haben, können Sie sie in mehreren Themen organisieren, sodass Sie sie auf der Zeitplanseite filtern können.
- Zeitplan Tage Im Allgemeinen wird jede Veranstaltung oder Konferenz mehrere Tage organisiert. Daher gruppieren Sie jede Sitzung zu dem ausgewählten Tag, damit die Anwendung sehen kann, welche Sitzung auf welcher Seite des Zeitplans verfügbar ist.
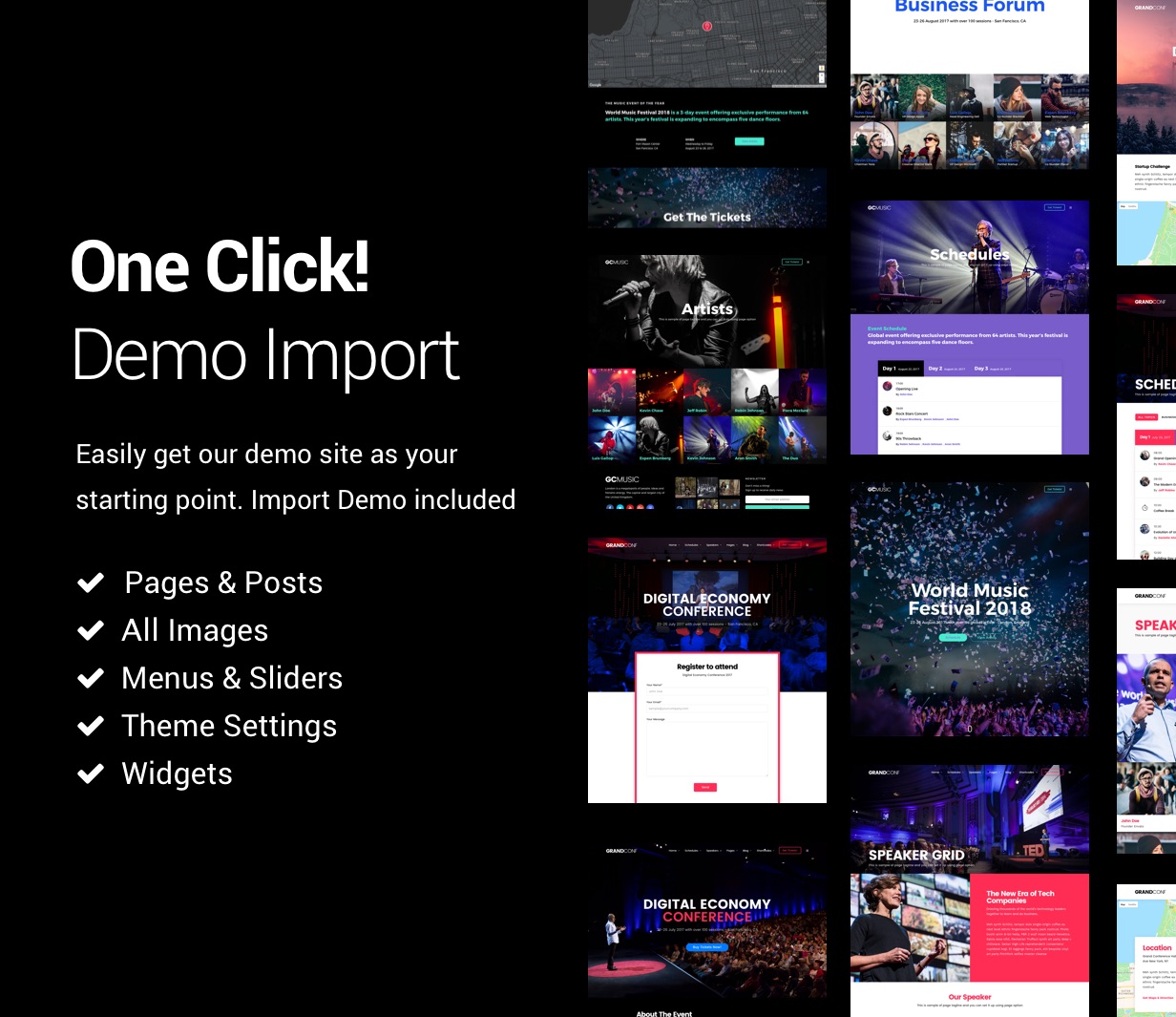
- Super 8 Vordefiniertes Styling Lassen Sie Ihre Website in kürzester Zeit mit unseren vordefinierten 8 Demos Layouts arbeiten.
- Nur ein Klick zum Importieren von Demo-Inhalten Importieren Sie schnell und einfach unsere Demo-Inhalte einschließlich Seiten, Beiträge, Schieberegler, Widgets, Themenoptionen und andere Einstellungen mit nur einem Klick.
- Teilen mit sozialen Netzwerken Einfaches Teilen von Seiten und Posts über die wichtigsten sozialen Netzwerke wie Facebook, Twitter usw.
- 10 Blogvorlagen Mehrere einzelne Blogpost-Layouts sind die leistungsfähigen Funktionen, die für verschiedene Zwecke verwendet werden können. Post Inhalt ist flexibel mit Bildern, Galerie Slider Show oder mit anderen Video-Quelle ex anzuzeigen. Youtube, Vimeo und selbst gehosteter Video Blogpost unterstützt verschiedene Inhalte wie Foto, Galerie, Video, Soundcloud usw.
- 8 Menülayouts Mit 8 Menüstilen und verschiedenen anpassbaren Optionen können Sie ganz einfach Ihr eigenes Menü-Design erstellen.
Andere Eigenschaften
- Eine Seite Navigationsunterstützung Erstellen Sie ganz einfach Ihre moderne Parallax-Site oder Microsite mit einer Seite mit Drag-and-Drop-Builder mit benutzerdefiniertem Menüsystem.
- Optimierung für die Google Mobile-Kompatibilitätsprüfung Die Suche Ihrer Website bei Google wird besser sichtbar und bietet eine bessere Leistung für mobile Nutzer. Google hat seinen Suchalgorithmus aktualisiert, um Websites den Vorzug zu geben, die für die korrekte Anzeige auf mobilen Geräten optimiert sind.
- Suchmaschinenoptimierung (SEO) Template wurde unter Verwendung von semantischem HTML-Code und CSS erstellt, sodass Suchmaschinen Ihre Webseite einfach crawlen und indizieren können.
- Google Kartenstile Einfaches Ändern des Google Maps-Farbschemas mithilfe von Snazzymaps
- Sharp Schriftart Symbole Schrift-Symbole sind immer kristallklar und sehen auf allen Bildschirmen und Größen aller Geräte perfekt aus. Darüber hinaus hilft das Symbol Schriftart, die Ladezeiten Ihrer Website zu beschleunigen.
- Retina bereit Stellen Sie sicher, dass Ihre Bilder und Elemente auf Retina und hochauflösenden Displays scharf und schön sind.
- Benutzerdefinierte Stile Passen Sie Ihre Stile mit benutzerdefiniertem CSS in den Designoptionen an. Ohne das Hauptthema ändern zu müssen, brauchen Sie sich nicht mehr darum zu kümmern, das Thema zu aktualisieren
- Vollständig anpassbar Mit unserem flexiblen Rahmen ist dieses Thema das kraftvolle Thema, um großartige und verschiedene Sessions und Redner Optionen anzuzeigen; zum Beispiel, Raster, klassisch mit Seitenleisten-Layout usw. Es überrascht nicht, dass keine zwei Versionen des Themas jemals gleich aussehen werden.
- Shortcodes Erstellen Sie einfach Ihre eigene benutzerdefinierte Seite mit unseren Shortcodes. Alle Elemente, die Sie in diesem Thema mögen, können Sie auf Ihrer Seite hinzufügen.
- Stil Shortcodes ex. Dropcap usw
- Built-in viele Kurzwahlnummern
- Eingebautes Shortcode Generator Plugin
- Spaltenkurzcodes ex. 2, 3, 4, 5 Spalten
- Übersetzungsunterstützung Thema ist enthalten .mo und .po Sprachdateien. Darüber hinaus ist das Thema mit dem WPML-Plugin kompatibel, so dass Sie Ihre Website in jede Sprache oder mehrere Sprachen übersetzen können.
- Benutzerdefinierte Seitenleisten Einfaches Erstellen eigener benutzerdefinierter Seitenleisten, ohne Code zu berühren. Außerdem können Sie einfach die verschiedenen Seitenleisten so einstellen, dass sie perfekt zu jeder Seite passen.
- Unbegrenzte Seitenleiste Erstellen und wählen Sie die Seitenleiste für jede Ihrer Seiten
Erstaunlicher Erbauer
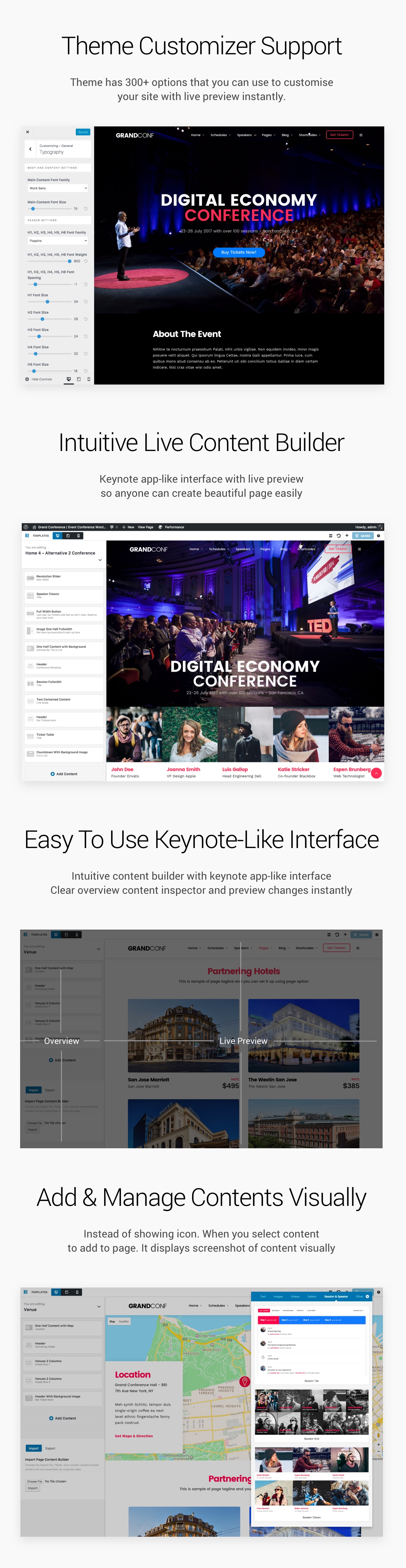
- Intuitiver Live-Inhalte-Generator Keynote App-ähnliche Oberfläche mit Live-Vorschau, so dass jeder leicht schöne Seite erstellen kann. Dieser Content Builder enthält sowohl den Live-Modus als auch den klassischen Modus. Im Live-Modus können Sie die Änderungsergebnisse sofort sehen. Wenn Sie jedoch mit unserem Builder vertraut sind, können Sie mit dem Classic-Modus arbeiten, um schneller zu entwickeln.
- Einfach zu verwendende Keynote-ähnliche Oberfläche Intuitiver Inhaltsersteller mit Keynote-App-ähnlicher Oberfläche. Überarbeiten Sie den Inhaltsinspektor und zeigen Sie Änderungen sofort an.
- Inhalte visuell hinzufügen und verwalten Anstatt das Symbol anzuzeigen, wenn Sie den Inhalt auswählen, der der Seite hinzugefügt werden soll, wird der Screenshot des Inhalts visuell angezeigt.
- Responsive Vorschau Sehen und arbeiten Sie sofort mit Responsive Layout im Content Builder.
- Drag & Drop-Inhaltserstellung Erstellen Sie mehrere Layouts auf einer einzigen Seite, ohne den Themencode zu berühren, indem Sie unsere verschiedenen vordefinierten Content-Module wie Sessions, Redner, Galerie, Blog, Testimonials usw. per Drag-and-Drop verschieben.
- Als Vorlage speichern Die Seite kann als Vorlage gespeichert werden, um sie auf neue Seiten anzuwenden. Dies spart Zeit beim Entwickeln einer neuen Seite.
- Vollständig mit WordPress Customizer integriert Ändern Sie die Einstellungen für die Darstellung in einer Live-Vorschau. Egal, was Sie ändern, Elemente Farben, Hintergrund, Typografie, Layout-Typ, Text oder Bilder, werden Sie die Ergebnisse sofort sehen.
- Entwickeln Sie Ihre Website, um schnell reagieren zu können. Mit nur einem Klick in Live Customizer können Sie die Ergebnisse in Responsive View auf Laptops, Tablets oder Mobiltelefonen anzeigen.
- Bildoptionen Rechtsklick und Image Dragging Protection können einfach nur einen Klick aktivieren.
- Stilisierte Typografie in Live-Vorschau Über 500+ Google Fonts sind in allen Stilen enthalten und Änderungen der Schriftart werden in der Live-Vorschau über den Customizer angezeigt. Sie können Schriftgröße, -stil und -farbe ändern, ohne Code zu berühren.
- Hier können Sie verschiedene Typografien aufzuführen unter anderem Main Content Schriftfamilie, Main Content Schriftgröße, H1-H6 Schriftfamilie, H1-H6 Font Gewicht, H1-H6 Font Spacing und H1-H6 Schriftgröße.
- Ändern Sie einfach Button Schriftfamilie.
- Legen Sie auch eine andere Typografie der Menüschriftartenfamilie, Menüschriftgröße, Menüauffüllung, Menüschriftart, Menüschriftabstand und Menüschriftarttextumwandlung fest.
- Außerdem können Sie SubMenu Font Size, SubMenu Font Weight, SubMenu Font Spacing und SubMenu Text Transform (Ohne, Großbuchstaben, Kleinbuchstaben und Großbuchstaben) einfach einstellen.
- Ändern Sie einfach die Seitenmenü-Schriftfamilie, Seitenmenüschriftgröße, Seitenmenüschriftgewicht, Seitenmenü-Schriftabstand, Seitenmenü-Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Außerdem können Sie mühelos Seitenkopf-Füllmaterial oben, Seitenkopf-Füllmaterial unten, Seitentitel-Schriftgrad, Seitentitel-Schriftgewicht, Seitentitel-Schriftabstand und Seitentitel-Textumwandlung (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben) ändern.
- Außerdem können Sie einfach die Header-Schriftgröße des Content Builders und die Texttransformation des Content Builder-Headers ändern (Keine, Großschreibung, Kleinschreibung, Großschreibung)
- Außerdem können Sie Seitentitel-Schriftgröße, Seitenbeschriftungs-Schriftgewicht, Seitenbeschriftungs-Zeichenabstand und Seitenbeschriftungs-Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben) problemlos ändern.
- Last but not least, ändern Sie einfach Widget Schriftfamilie, Widget Titel Schriftgröße, Widget Titel Schriftgröße, Widget Titel Schriftabstand und Widget Titel Text Transformation (keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Erstaunliche Hintergründe Einfaches Anwenden von Bildern, Mustern und Farben im Hintergrund Ihrer Website. Außerdem sind verschiedene Wiederholungsoptionen verfügbar.
- Stellen Sie leicht unterschiedlichen Hintergrund der Hauptinhalt-Hintergrundfarbe, der Eingangs- und Textbereich-Hintergrund-Farbe und der Knopf-Hintergrund-Farbe ein.
- Stellen Sie außerdem einfach den Hintergrund der Menühintergrundfarbe ein.
- Außerdem können Sie mühelos Hintergrundfarbe und Hintergrundfarbe für Untermenü Hover State einstellen.
- Darüber hinaus ändern Sie einfach Top Bar Hintergrundfarbe.
- Ändern Sie außerdem einfach die Hintergrundfarbe des Seitenmenüs
- Ändern Sie auch leicht die Hintergrundfarbe für die Sucheingabe.
- Darüber hinaus legen Sie mühelos Seitenkopf-Hintergrundfarbe und Fußzeilen-Hintergrundfarbe fest.
- Unbegrenzte Farben Kontrollieren Sie einfach Ihre Elementfarben Ihrer Website mit dem Farbwähler
- Ändern Sie einfach die unähnliche Farbe der Haupthintergrundfarbe, Seiteninhalt-Schriftfarbe, Seiteninhalt-Linkfarbe, Seiteninhalt-Hover-Link-Farbe, H1-H6-Schriftfarbe und Horizontale Linienfarbe.
- Setzen Sie einfach verschiedene Farben für die Eingabe- und Textbereich-Hintergrundfarbe, Eingabe- und Textbereich-Schriftfarbe, Eingabe- und Textfeld-Rahmenfarbe, Eingabe- und Textbereich-Fokusstatusfarbe, Schaltflächenhintergrundfarbe, Schaltflächenschriftfarbe und Schaltflächenrahmenfarbe.
- Außerdem können Sie einfach die Farbe der Menüschriftfarbe, der Hover-Status-Schriftfarbe, der Menü-Aktivstatus-Schriftfarbe und der Menüleistenrandfarbe einstellen
- Außerdem kann das Untermenü eingestellt werden, einschließlich Untermenü Schriftfarbe, Untermenü Hover State Schriftfarbe, Untermenü Hover State Hintergrundfarbe, Untermenü Hintergrundfarbe und Untermenü Rahmenfarbe
- Ändern Sie einfach Mega Menu Header Schriftfarbe und Mega Menu Border Color.
- Top Bar Hintergrundfarbe und Top Bar Menü Schriftfarbe kann leicht geändert werden.
- Ändern Sie auch leicht die Hintergrundfarbe des seitlichen Menüs, die Schriftfarbe des seitlichen Menüs und die Schriftfarbe des seitlichen Mauszeigers.
- Mühelos ändern Sie Sucheingabe-Hintergrundfarbe und suchen Sie eingegebene Schriftart-Farbe.
- Ändern Sie einfach die Seitenkopf-Hintergrundfarbe, die Schriftfarbe der Seitentitel und die Schriftfarbe der Seiten-Tagline.
- Ändern Sie die Farbe der Sidebar-Schrift, die Farbe der Sidebar-Verbindung, die Farbe der Sidebar-Hover-Verknüpfung und die Schriftfarbe des Widgets der Seitenleiste.
- Einfaches Ändern der Seitenfuß-Hintergrundfarbe, der Fußzeilenschriftfarbe, der Fußzeilenfarbe, der Fußzeilen-Schwebungs-Linkfarbe, der Fußzeilenrandfarbe und der Fußzeilen-Symbolfarbe.
- Sich anpassendes Design Mit dem Fokus auf das Verhalten der Nutzer sind alle Seiten so gestaltet, dass sie auf allen Geräten gut aussehen, unabhängig davon, welche Geräte Benutzer auf Laptops, Tablets oder Mobiltelefonen verwenden. Falls Sie die Responsive-Funktion deaktivieren möchten, ist nur ein Klick in Ihrem Live-Customizer-Backend erforderlich.
- Rahmen Frame kann mit nur einem Klick für das Site-Layout aktiviert werden. Sie können auch einfach die Rahmenfarbe mit dem Farbwähler auswählen.
- Boxed & Breites Layout Wählen Sie mühelos das umrahmte und breite Layout im Live-Customizer, das das Ergebnis sofort wiedergibt.
- Navigation
- Allgemeines
- Menü LayoutVerschiedene Optionen zur Auswahl Ihres Menülayouts; zum Beispiel, Linksbündig ausrichten, Zentrieren, Zentrieren Logo + 2 Menüs, Hamburgermenü + Seitenmenü, Hamburger Menü + Vollbildmenü und Links vertikal.
- Sticky Menü & Smart Sticky Menü Mit nur einem Klick wird das Hauptmenü beim Scrollen angezeigt und beim Herunterscrollen Menü-Anzeigen und beim Scrollen nach oben ausgeblendet. Außerdem, Light & Dark Sticky Menü Farbschema steht zur Verfügung, um Ihren Stil auf Ihrer Website anzupassen.
- Typografie
- Ändern Sie einfach Menü-Schriftfamilie, Menüschriftgröße, Menüauffüllung, Menüschriftart, Menü-Schriftabstand und Menüschriftart-Textumwandlung.
- Farben
- Ändern Sie einfach Menühintergrund, Menüschriftfarbe, Menüschriftart für Hover-Status, Menüfarbe für aktiven Status und Rahmenfarbe für Menüleiste.
- Untermenü Das Untermenü kann eingestellt werden, einschließlich SubMenu Font Size, SubMenu Font Weight, SubMenu Font Spacing, SubMenu FontText Transform, Submenu Schriftfarbe, Submenü Hover State Schriftfarbe, Submenü Hover State Hintergrundfarbe, SubMenu Hintergrundfarbe und SubMenüBorder Farbe.
- Mega-Menü Template kommt mit Mega-Menü-Unterstützung, so dass Sie Navigation Links in Spalten anzeigen können, mit denen Sie eine große Anzahl von Menüpunkten organisieren können
- Ändern Sie Mega Menu Header Schriftfarbe und Mega Menu Border Color durch Farbauswahl mit Leichtigkeit
- Oberste Leiste
- Für die Anzeige der oberen Leiste über dem Hauptmenü ist nur ein Klick erforderlich.
- Darüber hinaus können die Farben für die Hintergrundfarbe der oberen Leiste und die Farbe der oberen Leiste problemlos geändert werden.
- Kontaktinformation Kontaktzeiten und Kontakt Telefonnummer kann eingestellt werden. Darüber hinaus ist nur ein Klick erforderlich, um den Link "Top Bar Social Icons" in einem neuen Fenster zu öffnen.
- Seitliches Menü
- Es ist nur ein Klick erforderlich, um das Seitenmenü auf dem Desktop zu aktivieren, das Suchformular in der Kopfzeile des Seitenmenüs anzuzeigen, das Suchergebnis sofort während der Eingabe anzuzeigen und Galerien anzuzeigen, wenn das Seitenmenü geöffnet wird.
- Außerdem können Sie Seitenschriftartenfamilie, Seitenmenüschriftgröße, Seitenmenüschriftgewicht, Seitenmenüschriftart, Textumwandlung (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben) und Seitenmenüschriftabstand mühelos ändern.
- Ändern Sie leicht die Hintergrundfarbe für das Seitenmenü, die Schriftfarbe für das Seitenmenü und die Schriftfarbe für das Seitenmenü, die Hintergrundfarbe für die Eingabe und die Eingabefarbfarbe für die Suche nach der Farbauswahl
- Header
- Hintergrund
- Mühelos ändern Sie Seitentitel-Hintergrundbildhöhe in Prozent.
- Es ist nur ein Klick erforderlich, um den Parallax-Effekt zum Kopfzeilen-Hintergrundbild hinzuzufügen, wenn das Bild durchläuft.
- Ändern Sie die Hintergrundfarbe der Seitenkopfzeile einfach mit der Farbauswahl.
- Seitentitel
- Müheloses Ändern von Seitenkopf-Füllmaterial oben, Seitenkopf-Füllmaterial unten, Seitentitel-Schriftgröße, Seitentitel-Schriftgewicht, Seitentitel-Schriftabstand und Seitentitel-Textumwandlung (keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Ändern Sie einfach die Schriftfarbe der Seitentitel nach Farbauswahl
- Inhaltsgenerator-Header
- Ändern Sie einfach die Header-Schriftgröße des Content Builder und die Text-Transformation des Content Builder-Headers (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Page Tagline & Untertitel
- Ändern Sie einfach die Tagline-Schriftfarbe nach Farbauswahl.
- Außerdem können Sie Seitentitel-Schriftgröße, Seitenbeschriftungsschriftart, Seitenbeschriftungszeichenabstand und Seitenbeschriftungs-Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben) problemlos ändern.
- Seitenleiste
- Allgemeines
- Mit nur einem Klick wird die Seitenleiste beim Scrollen angezeigt.
- Typografie
- Ändern Sie Widget Schriftart Schriftfamilie, Widget Titel Schriftgröße, Widget Titel Schriftstärke, Widget Titel Schriftabstand und Widget Titel Text Transform (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Farbe
- Ändern Sie einfach Sidebar-Schriftfarbe, Sidebar-Link-Farbe, Sidebar-Hover-Link-Farbe und Sidebar-Widget-Titel-Schriftfarbe durch Farbauswahl
- Fußzeile
- Allgemeines
- Leicht einzustellen Footer Sidebar Spalten Footer Sidebar oder 1-4 Spalten ausblenden
- Es ist nur ein Klick erforderlich, um die Option auf zu setzen Öffne Fußzeile Social Icons Link in einem neuen Fenster
- Farben
- Einfaches Ändern des Footer-Hintergrunds, der Fußzeilen-Schriftfarbe, der Fußzeilenfarbe, der Fußzeilen-Hover-Link-Farbe, der Fußzeilen-Randfarbe und der Fußzeilen-Social-Symbolfarbe durch Farbauswahl
- Urheberrechte ©
- Geben Sie einfach Ihren Copyright-Text ein und wählen Sie auch den Copyright-Bereich (Social Icons, Footer-Menü)
- Es ist nur ein Klick erforderlich, um beim Blättern die Schaltfläche zum Wechseln nach oben am unteren Rand der Seite zu aktivieren.
- Galerie
- Allgemeines
- Leicht Galeriebilder sortieren per Drag & Drop.
- Müheloses Hochladen von großen Fotos Mit mehreren Uploader-Unterstützung für Galerie-Admin
- Leuchtkasten
- 5 Farbskins des Leuchtkastens kann für Leuchtkasten verwendet werden.
- Mühelos anpassen Lightbox Overlay-Deckkraft in diesem Customizer.
- Es ist nur ein Klick erforderlich Bildunterschrift anzeigen unter dem Bild im Lightbox-Modus und zur Anzeige des Leuchtkastens in der horizontalen Galerievorlage.
- Leicht Richten Sie die Lightbox-Miniaturansichten aus um horizontale Ausrichtung oder vertikale Ausrichtung oder kein Thumbnail sein
- Blog
- Allgemeines
- Es ist nur ein Klick erforderlich, um den gesamten Inhalt der Anzeige auf der Blog-Seite zu aktivieren (Auszug des Blog-Grid-Layouts).
- Passen Sie das Seitenlayout für die Anzeige von Archivseite, Kategorieseite und Tag-Seite (Gitter, Gitter + Rechte Seitenleiste, Gitter + Linke Seitenleiste, Rechte Seitenleiste, Linke Seitenleiste und Volle Breite) an.
- Ändern Sie einfach die Farbe der Post-Kategorie Link-Schrift nach Farbauswahl.
- Einzelpost
- Nur ein Klick ist erforderlich, um das angezeigte Bild als Post-Header-Hintergrund, den angezeigten Inhalt (Bild oder Galerie) in einer einzelnen Post-Seite, die Post-Tags auf einer einzigen Post-Seite, die Anzeige über den Autor auf einer Post-Seite, die Anzeige zu aktivieren verwandte Posts auf einer einzelnen Post-Seite und die Schaltflächen zum Anzeigen von Teilen auf dem Inhalt einer einzelnen Post-Seite.
- Geschäft
- Layout
- Passen Sie das Seitenlayout für die Anzeige der Shop-Produktseite (Fullwidth mit Seitenleiste) und die Anzahl der Produktelemente, die Sie pro Seite anzeigen möchten, einfach an.
- Einzelnes Produkt
- Ändern Sie einfach die Produktpreisschriftfarbe durch Farbauswahl.
- Nur ein Klick ist erforderlich, um verwandte Produkte auf einer einzigen Produktseite anzuzeigen.
- Menüs Entwerfen Sie ganz einfach Ihre eigenen
mit 24 vordefinierten Optionen. Außerdem können Sie Elemente der Kopfzeilenabschnitte neu anordnen, die Position des Logos ändern, Farben ändern und Bilder, soziale Symbole, Slogans und sekundäre Top-Menüs anwenden. - Menüpositionen
- Template unterstützt 4 Menüs, darunter das primäre Menü, das sekundäre Menü, das Seitenmenü (mobil) und das Fußzeilenmenü. Sie können auswählen, welches Menü an jedem Ort angezeigt wird, und Sie können Menüs auch in Widget-Bereichen mit dem benutzerdefinierten Menü-Widget platzieren.
- Einfach Untermenüs bestellen per Drag & Drop als folgendes Menü.
- Funktionsmenü
- Hauptmenü
- Ein Seitenmenü
- Seitliches mobiles Menü
- Hauptmenü
- Widgets Wir haben eine Vielzahl von benutzerdefinierten Widgets zur Verfügung gestellt, um Ihnen das Leben zu erleichtern, einschließlich benutzerdefinierte Über mich, benutzerdefinierte Kategorie Posts, benutzerdefinierte Flickr, benutzerdefinierte Instagram, benutzerdefinierte Karte, benutzerdefiniertes Menü, benutzerdefinierte beliebte Beiträge, benutzerdefinierte aktuelle Beiträge, benutzerdefinierte soziale Profile. Ziehen Sie einfach benutzerdefinierte Widgets per Drag-and-Drop, um sie in allen von Ihnen erstellten Seitenleisten zu aktivieren und zu konfigurieren.
- Statische Vorderseite
- Wählen Sie einfach die Optionen der Startseite aus, um Ihre neuesten Posts oder eine statische Seite anzuzeigen, und wenden Sie außerdem die Startseite und die Posts-Seite auf eine bestimmte Seite an.
- Tolle Seite / Post Optionen
- Seitenoptionen finden Sie im Menü mit den Designoptionen. Seitenoptionen dienen zum Konfigurieren des Werts für einzelne Seiten oder Posts, die sich auf die Seite oder den Post auswirken, auf dem Sie sie festgelegt haben. Diese überschreiben die Design-Optionen, wodurch Sie eine einzigartige Seite oder einen Post außerhalb Ihrer globalen Einstellungen erstellen können. Diese verschiedenen Optionen arbeiten zusammen, damit Sie unglaubliche Websites erstellen können.
- Beitragsoptionen
- Legen Sie das Layout der einzelnen Post-Seite einschließlich Fullwidth mit der linken Seitenleiste und mit der rechten Seitenleiste fest.
- Geben Sie den Inhaltstyp für den Beitrag an, einschließlich Bild, Galerie, Youtube Video und Vimeo Video. Unterschiedlicher Inhaltstyp wird auf einer einzelnen Post-Seite angezeigt.
- Legen Sie Kategorien wie Fotografie, Lifestyle, Reisen und Unkategorisiert fest
- Spezifizieren Sie mehrere Tags, vorgestellte Bilder, Auszüge und Shortcodes
- Einfaches Verwalten von Kategorien und Tags
- Seitenoptionen
- Nur ein Klick, um das Hauptmenü transparent zu machen und den Standard-Seitenkopf zu verstecken.
- Page Tagline ist unter dem Seitentitel verfügbar (HTML-Code unterstützt auch)
- Geben Sie die Seitenleiste an, indem Sie die Vorlage für die angegebene Seite auswählen (nur mit "Sidebar" enden)
- Passen Sie das Menü der Seite an, falls Sie ein anderes Hauptmenü als das Standardmenü anzeigen möchten.
- Geben Sie das übergeordnete Element der Seite, die Vorlage der Seite und die Reihenfolge an.
- Spezifiziertes Bild und Diskussion angeben
- Benutzerdefinierte Seitenvorlagen
- Blog-Vollbreite
- Blog Voll + Gitter Vollbreite
- Blog Full + Grid Linke Seitenleiste
- Blog Full + Grid Rechte Seitenleiste
- Blog-Gitter
- Blog Grid Linke Seitenleiste
- Blog Grid rechte Seitenleiste
- Blog Linke Seitenleiste
- Blog Rechte Seitenleiste
- Seite Linke Seitenleiste
- Seite Rechte Seitenleiste
- Tolle Session & Speakers Optionen
- Zeigen Sie verschiedene Sitzungsattribute einschließlich der Anzahl der Sprecher, der Startzeit, der Endzeit, des Orts und der Sitzungsbeschreibung mithilfe des Auszugsfeldes an.
- Filterbare Sitzungsthemen Nicht nur Sie können einfach Sitzungen auf Ihrer Event-Konferenz erstellen. Sie können sie auch in mehreren Themen organisieren. So kann Ihr Besucher leicht nach Themen filtern, die er interessiert, und es erhöht die Chancen, Tickets für Ihre Veranstaltung zu kaufen!
- Konferenzsitzungen nach Tagen Sie können jede Sitzung in mehreren Tagen organisieren und alle Sitzungen automatisch nach Anfangszeit jeder Sitzung sortieren.
- 3 Planen Sie Layouts Wir möchten sicherstellen, dass Ihre Besucher leicht Informationen finden können, die sie über Ihre Konferenzsitzungen wissen möchten. Daher haben Sie verschiedene Layouts für die Anzeige von Sitzungen bereitgestellt.
- Umfangreiche Lautsprecher Grid & Informationen Sie können das Layout der Lautsprecherinhalte anpassen. Wählen Sie zwischen 2 und 5 Spaltenlayouts. Einzelne Sprecher Seite unterstützen auch Social Media Links und alle Sitzungen von ausgewählten Rednern.
- Ort und Veranstaltungsort Der wichtige Teil der Konferenz- und Veranstaltungswebsite besteht darin, Informationen darüber zu erhalten, wo es passiert und zum Beispiel ein Hotel. Template stellte all diese Layouts zur Verfügung, um die Karte mit Standorten und Hotelinformationen schön darzustellen.
- Tolle Blog-Optionen
- 8 Seitenlayouts zur Auswahl; Blog FullBreite, Blog Full + Grid FullBreite, Blog Full + Grid Linke Seitenleiste, Blog Full + Grid Rechte Seitenleiste, Blog Grid, Blog Grid Linke Seitenleiste, Blog Grid Rechte Seitenleiste, Blog Linke Seitenleiste, Blog Rechte Seitenleiste, Blog geteilter Bildschirm
- Alle 8 Seitenlayouts können linke oder rechte Seitenleiste oder volle Breite haben.
- 3 Post-Typen sind verfügbar, einschließlich Bild, Galerie, Youtube Video und Video Video.
- Post-Sharing-Box mit sozialen Symbolen.
- Gewinde Kommentare.
- Autorenprofilseite
- Zeugnis Um Vertrauen von Ihren Kunden zu gewinnen, sind Testimonials sehr wichtig. Mit diesem Thema können Sie den Kundennamen, die Kundenposition in der Firma, den Firmennamen, die URL der Unternehmens-Website und die Referenzkategorie angeben.
- Unterstützung Ausgewähltes Bild.
- Verwalten und pflegen Sie Testimonial Kategorie (Testimonial) leicht.
- Teammitglied Um Ihrem Teammitglied zu zeigen, unterstützt dieses Thema viele soziale Profilinformationen wie Position und Rolle, Facebook-URL, Twitter-URL, Google+ URL und Linkedin-URL.
- Unterstützung Ausgewähltes Bild
- Verwalten und pflegen Sie die Teamkategorie (Teamgruppe) einfach.
- Fahrkarte Zeigen Sie einfach Ihre Ticket- / Preisoptionen auf Ihrer Website an. Aktivieren Sie einfach dieses Ticket mit nur einem Klick. Geben Sie dann Währung, Preis, Preisplanfunktionen, Preisschaltflächentext und Buchungsmethode an
- Verwalten und pflegen Sie die Preiskategorie (Preisgruppe) einfach.
- Andere
- Kompatibel mit der neuesten WordPress-Version
- Errichtet mit HTML5 und CSS3
- jQuery Verbesserungen
- Javascript-Dateien werden automatisch kombiniert und für zusätzliche Leistung minimiert
- WordPress Multisite (WPMU) getestet und genehmigt
- SEO Optimiert, tolle SEO Basis bereits eingebaut (kompatibel mit SEO Plugins wie Yoast)
- Gut organisierter, kommentierter und sauberer Code
- 100% Responsive Template - und Sie können es einfach ein- oder ausschalten
- Automatischer Template-Updater
- Soziale Symbole und Themensymbole sind Schriftsymbole, keine Bilder
- CSS3-Animationen können auf dem Desktop / Handy aktiviert oder deaktiviert werden
- CSS und Javascript Kompressionsunterstützung
- CSS3-Animationen CSS3-Animationen helfen, die Aufmerksamkeit Ihrer Besucher auf Ihren Inhalt zu lenken, indem Sie Typ, Richtung und Geschwindigkeit der Elemente festlegen.
- Child Template-Unterstützung für erweiterte Anpassung, die nicht vom zukünftigen Thema-Update betroffen ist
- Entwickelt mit Best Practices von WordPress
Kundendienst
- Nach dem Kauf können Sie unser erweitertes Support-Ticket-System nutzen, um professionelle Unterstützung von uns zu erhalten erfahrenes und engagiertes Support-Team um sicherzustellen, dass Sie immer die Hilfe haben, die Sie und Ihr Unternehmen benötigen, genau dann, wenn es am dringendsten benötigt wird
- Das umfangreichste Online- und Offline-Dokumentation sind inklusive
- Kostenlose Themen-Updates - Wir bemühen uns, die Qualität unserer Themen zu verbessern, indem wir neue Funktionen hinzufügen und Bugs entfernen
- Kundenfeedback sind immer willkommen für neue Funktionen
Integration & Plugin
- Social-Media-Profile unterstützen Social Media wird Ihnen helfen, Ihre Online-Marke zu promoten, daher bietet das Thema die Social-Media-Kanäle einschließlich
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribbling
- Behance
- 500px
- Foto-Stream Template stellte den Kanal zur Verfügung, um den Fotostream vor dem Fußzeilenbereich anzuzeigen
- Instagram Fotostream
- Flickr Fotostream
- Kompatible Plugins
- WooCommerce-Plugin Unterstützung für Einkaufswagenfunktion.
- Erstellen und pflegen Sie Ihren Online-Shop einfach mit WooCommerce-Integration.
- Plugin ist bereit, mit dem Thema zu assortieren
- Zeigen Sie Ihre Produkte basierend auf Kategorie, ID oder SKU an
- Benutzerdefinierter Produktschieber zum Anzeigen Ihrer Produkte
- Flexible Einstellung Ihres Shop-Layouts mit voller Breite oder Seitenleiste.
- Premium Plugins inklusive (34 $ Wert) Die 2 beliebtesten Slider-Plugin ($ 34 kostenlos) Revolution Slider und iLightbox WordPress Plugins sind im Thema enthalten. Image Lightbox unterstützt Gesten auf Touchscreen-Geräten
- WPML-Plugin-KompatibilitätDamit können Sie Ihre Website in jede Sprache oder mehrere Sprachen übersetzen.
- Kontaktformular 7 kompatibel mit vollständiger Designintegration
- Wenden Sie Google Maps oben auf das Kontaktformular an
- Benutzerdefinierte Google Map-Gestaltung
- Ändern Sie benutzerdefinierte Größen Ihrer Karte
- Stellen Sie die Seitenleiste oder die gesamte Breite Ihrer Kontaktseite ein
- MailChimp für den Newsletter
- W3 Gesamtcache Plugin-Unterstützung
- Yoast SEO Plugin-Unterstützung
- WP Supercache Plugin-Unterstützung
Änderungsprotokoll
= V2.5 - 20.07.2018 = * Update Revolution Schieberegler v5.4.8 * Machen Sie den Sitzungsauszug erweiterbar, wenn kein Sprecher zugewiesen ist = V2.4.1 - 02.06.2018 = * Fix einzelne Sitzung Sitzung Beschreibung HTML-Code Problem = V2.4 - 18.05.2018 = * Aktualisieren Revolution Slider Plugin v5.4.7.3 * Fügen Sie HTML-Code-Unterstützung für die Sitzungsbeschreibung in einzelne Sprecher Seite hinzu * Fix Abstand zwischen den einzelnen Sitzungslautsprechern * Fix kaufen Tickets Problem mit WPML-Plugin = V2.3 - 08.04.2018 = * Update Revolution Slider-Plugin v5.4.7.2 * Option hinzufügen, um die Freigabe zu deaktivieren * Fügen Sie Envato Market plugin v2.0 Unterstützung hinzu * Problem mit dem Instagram-Foto-Stream und dem Widget aufgrund einer API-Änderung behoben * Korrigieren Sie die Textausrichtung der Post-Titel * Problem mit der vertikalen Tab-Anzeige auf dem Handy behoben = V2.2.3 - 14.01.2018 = * Fix Instagram Foto Stream und Widget Problem = V2.2.2 - 06.12.2017 = * Behebung eines Importproblems bei einigen Servereinstellungen = V2.2.1 - 17.11.2017 = * Fix Instagram Widget Problem in WordPress 4.9 * Fix Autor Info Anzeige P-Tags Problem in WordPress 4.9 = V2.2 - 16.11.2017 = * Update Revolution Schieberegler v5.4.6.3 * Behebung des Themen-Customizer-Problems in WordPress 4.9 * Behebung des Problems beim Importieren von Designs in WordPress 4.9 = V2.1 - 26.10.2017 = * Update Revolution Slider-Plugin v5.4.6.2 * Reparieren Sie das vorgestellte Bild des Blogposts im IE-Browser * Fix Sitzungselemente zeigen ein Problem an, wenn schwarzer Hintergrund verwendet wird = V2.0 - 05.10.2017 = * Update Revolution Schieberegler v5.4.6 * Problem mit der klebrigen Sidebar behoben, wenn die Größe des Browserfensters entsprechend angepasst wird = V1.9 - 13.09.2017 = Verbessere die Import-Demo-Funktion, um den Revolution Slider automatisch zu importieren = V1.8 - 27.07.2017 = * Behebung des Problems der Anzeige der Schriftgröße von Demo1-Header = V1.7 - 18.07.2017 = * Fügen Sie ein neues Demomusikereignis hinzu * Fügen Sie eine neue Demo-Veranstaltung für eine Seite hinzu * Fügen Sie 5 Spalten Sponsor-Modul hinzu = V1.6.1 - 29.06.2017 = * Fix Vimeo Parallax Video zu stoppen, wenn Scroll Pass Video * Fixe Sitzungen mit JavaScript-Fehler im Seitenleistenmodul = V1.6 - 23.06.2017 = * Fügen Sie Optionen hinzu, um die Hintergrundfarbe der Sitzung anzupassen * Add 3 Spalten Layout-Option für Sessions Fullwidth-Modul * Update Revolution Slider-Plugin v5.4.5.1 * Testen und unterstützen Sie WordPress 4.8 * Behebung einiger Übersetzungsprobleme bei Content Builder-Modulen = V1.5 - 10.05.2017 = * Problem mit der Videopostanzeige behoben * Fix falsche Plugin benutzerdefinierte Post Typ. Pot Übersetzungsdatei = V1.4 - 25.04.2017 = * Update Revolution Slider-Plugin auf v5.4.3 * Fix Woocommerce Shop-Seite, Produktschriftgröße Problem * Fix Woocommerce Produktgalerie Leuchtkasten Ausgabe * Fix Frame-Layout Problem beim Aktivieren der WordPress-Admin-Leiste = V1.3 - 09.04.2017 = * Fix Filter Session Sidebar erweitern Sitzungsdetail Problem * Behebung des Problems mit dem Content Builder im Safari-Browser = V1.2.1 - 06.04.2017 = * Fix Javascript Fehler auf Sitzung Registerkarte Modul = V1.2 - 01.04.2017 = * Problem mit der Lautsprecherbeschreibung behoben * Ändern Sie die URL der Themendokumentation = V1.1 - 16.03.2017 = * Anzeigeproblem behoben, wenn die Sitzung mehrere Lautsprecher hat * Fix Testimonials Slider Problem = V1.0 - 07.03.2017 = * Erstveröffentlichung
Bewertung: 4.78
Verkäufe bisher: 1427
LIVE VORSCHAUJETZT KAUFEN FÜR $59
Be the first to leave a review.