WordPress Template zum Thema Unterhaltung, bitte nach unten scrollen.













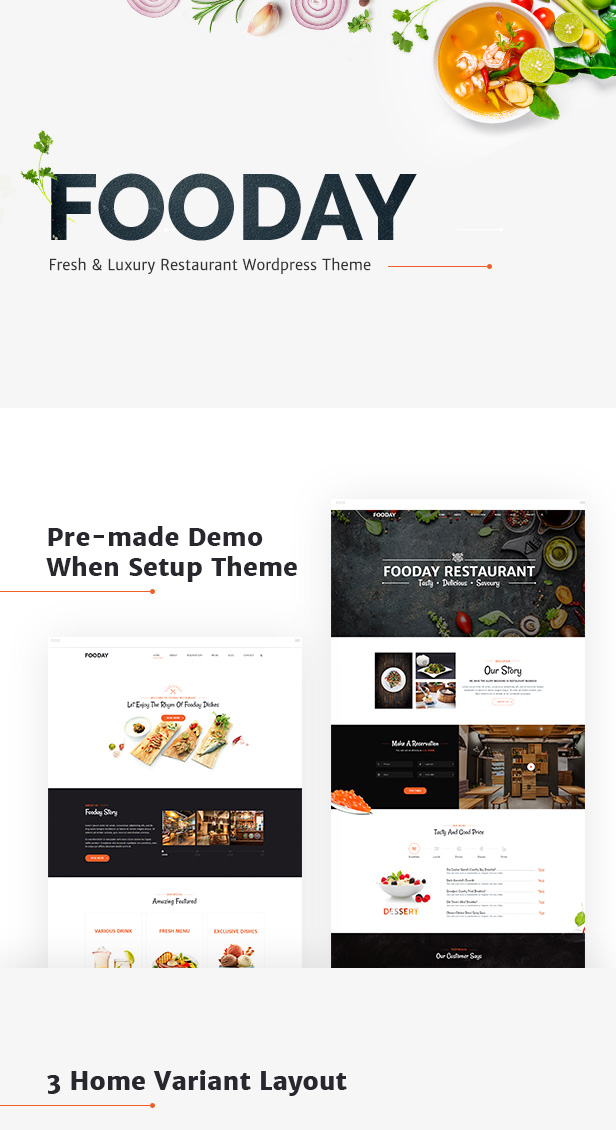
WordPress-Template für Restaurants - Fooday
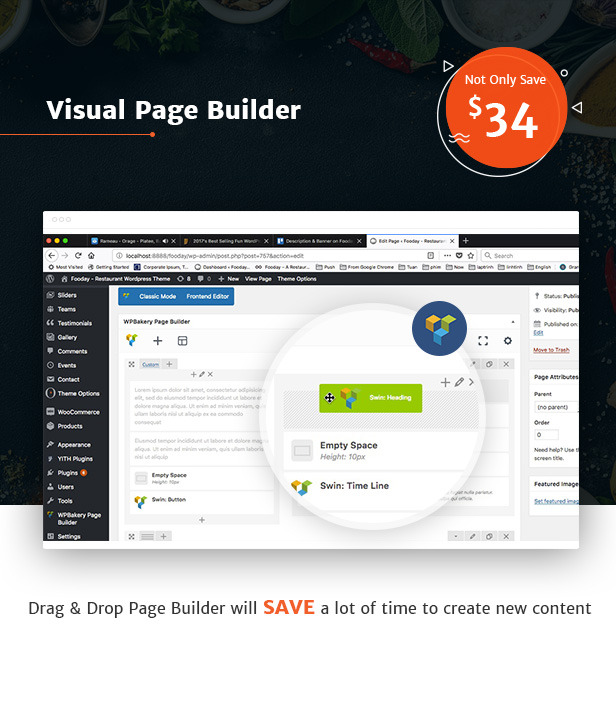
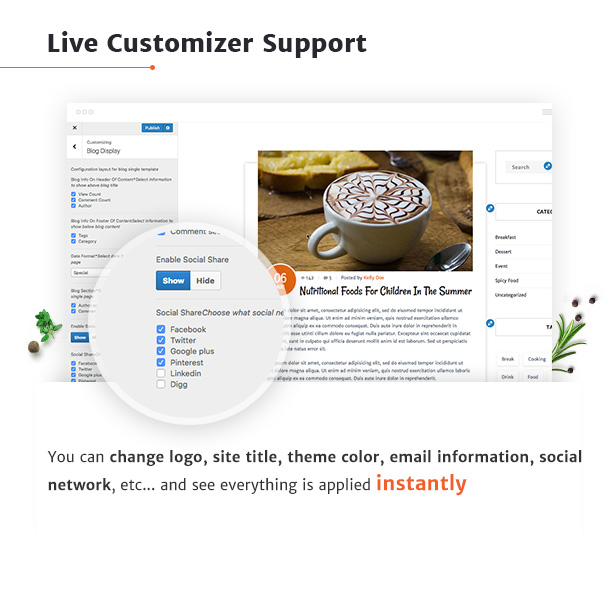
Wenn Sie nach einem WordPress-Template für suchen Restaurant. Kaffee Bar, Bierclub oder Lebensmittelgeschäft, lassen Sie uns Fooday betrachten. Es gibt viele Funktionen, die zu Ihnen passen Restaurant Webseite. Mit Drap & Drop Seitenersteller Sie können unsere vorgefertigte Demo anpassen oder ganz einfach neue Inhalte erstellen. Neben den Inhalten für jede Seite können Sie Unternehmensinformationen ändern und eine Vorschau von sofort anzeigen Live Customizer Funktion.
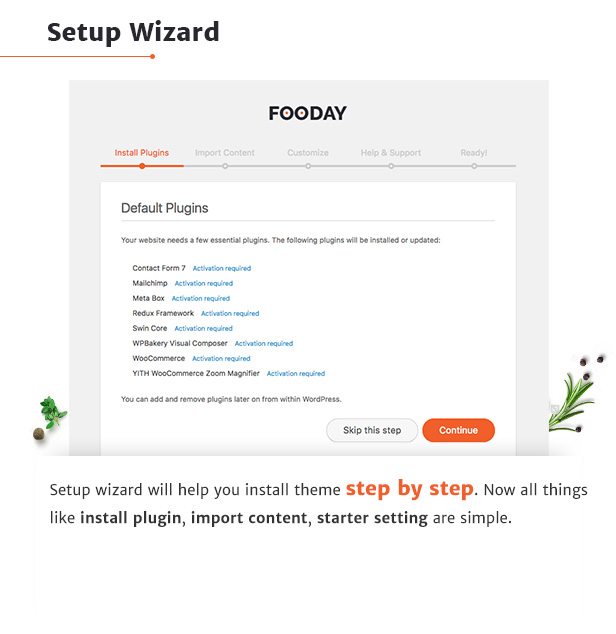
Fooday benötigt keine Programmierkenntnisse für die Einrichtung der Site. Mit Setup-AssistentSie müssen lediglich das Design hochladen und Ihre Website in wenigen Minuten installieren.
Fooday ist auch eine Flexibilität WordPress-Template für das RestaurantIm Admin-Panel können Sie mit wenigen Klicks die Farbe für Ihre Site ändern. Sie benötigen keine Code-Anpassung.
Wir freuen uns sehr, wenn Fooday für Ihr Projekt hilfreich ist.
Haupteigenschaften
- 5 Variables Layout der Homepage
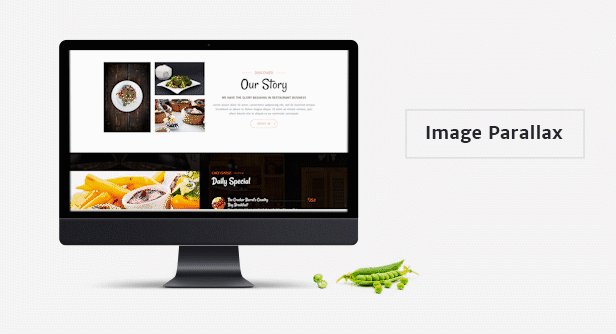
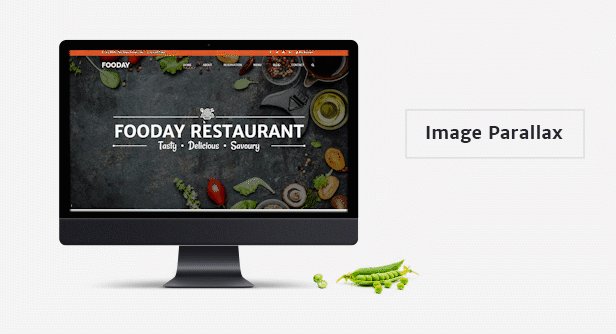
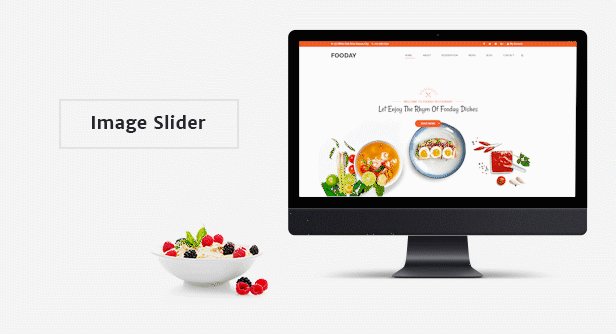
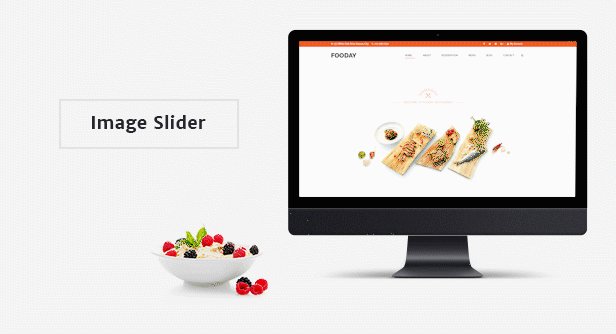
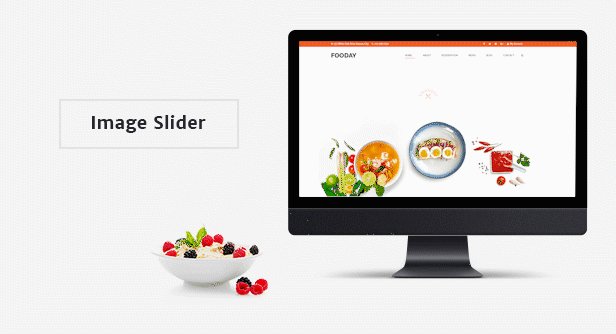
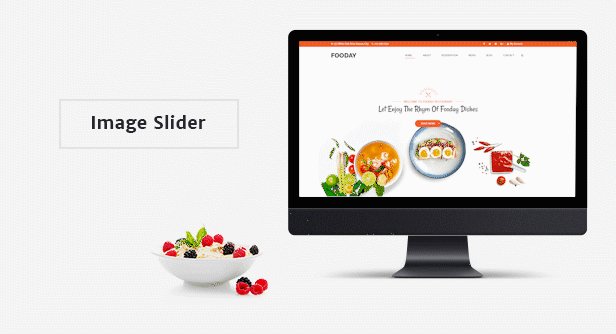
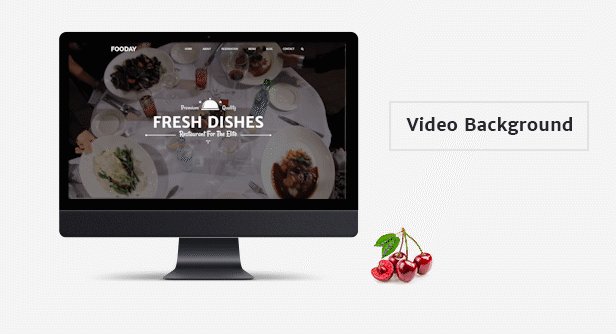
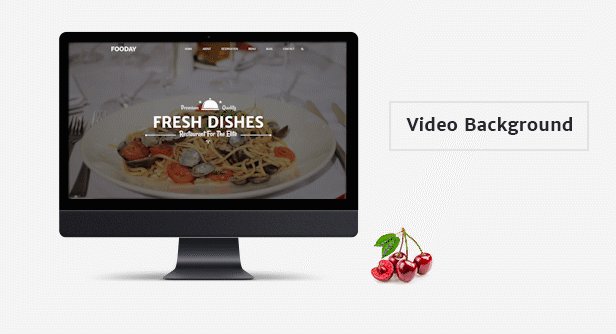
- 3 Kopfzeilenoptionen: Bildparallaxe, Bildkarussell, Videohintergrund
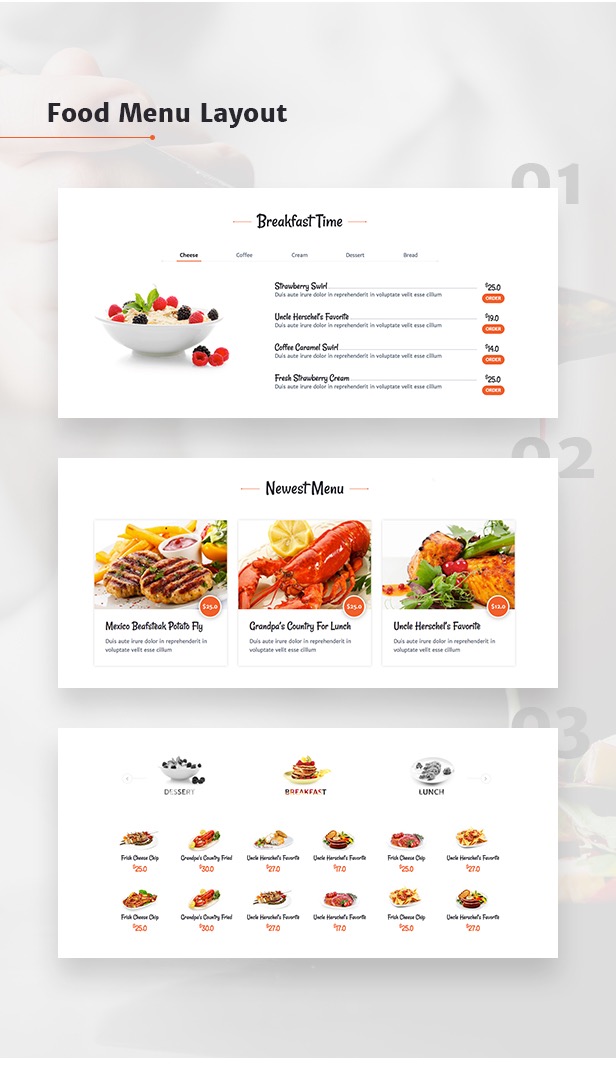
- Viele Layouts zur Anzeige von Produkt, Menü
- Parallax-Effekt
- Schöner Animationseffekt
Eigenschaften
- Modernes Design
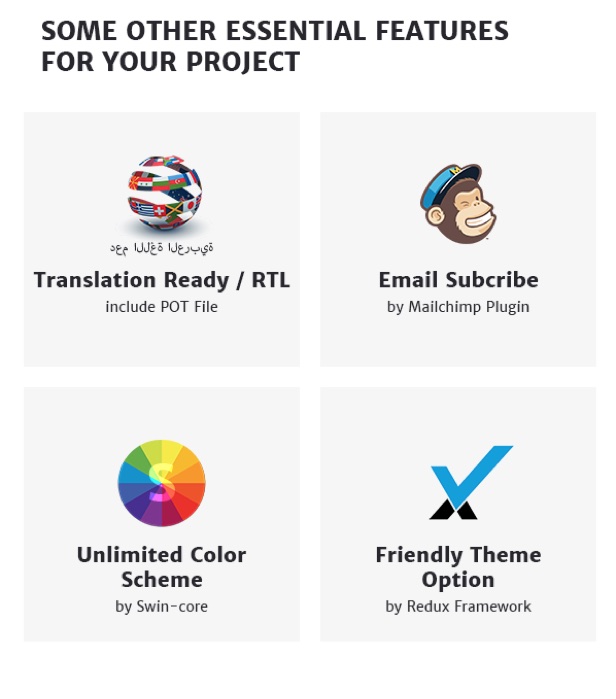
- RTL-Unterstützung
- Vollständig ansprechend
- Einfach anzupassen
- Google Web-Schriftart
- Sauber und einzigartig
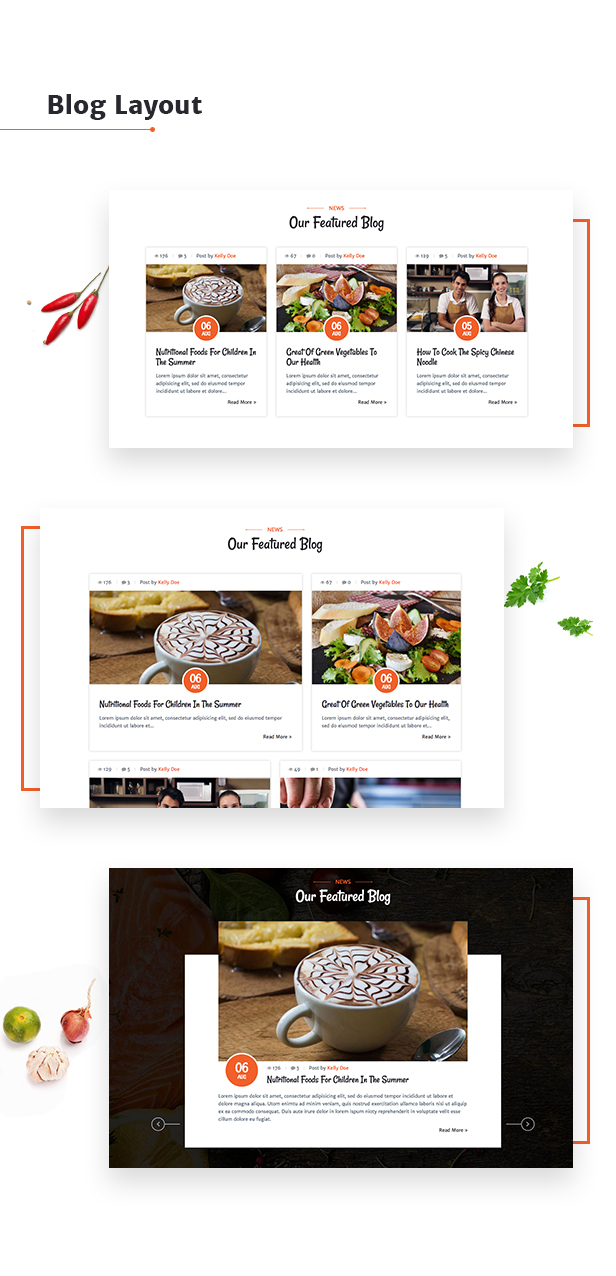
- Blog-Seiten
- Berühren Sie die aktivierten Schieberegler
Seiten
- Zuhause 1
- Haus 2
- Zuhause 3
- Hauptkaffee
- Über
- Kontakt
- FAQ
- 404
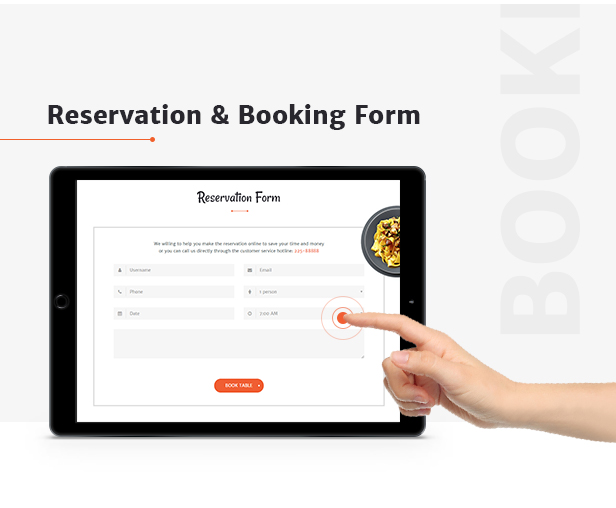
- Reservierung
- Menüraster 01
- Menüraster 02
- Produktdetail
- Blog
- Blog-Detail
Kurzcode
- Lebensmittelmenü: 5 Stil, 6 Spalten, Filter nach Attribut
- Blog-Raster: 4 Spalten, Seitenumbruch, Filterung nach Attribut
- Blogliste: 2 Spalte, Seitenumbruch, Filterung nach Attribut
- Blog-Mauerwerk: 2 Spalte, Seitenumbruch, Filterung nach Attribut
- Blog-Karussell
- Schieberegler - 3 Textstil, 3 Layoutstil, Schieberegler, Bilder-Parallaxe, Videos
- Team - 2 Layout, Option mit 4 Spalten
- Titel - 3 Layout, 2 Stilfarbe dunkel und hell
- Zeitleiste: 4 Spalte
- Banner: Link hinzufügen, Bilder hinzufügen, linke und rechte Position
- Partner: 6 Spalte, Bilder hinzufügen
- Icon-Box
- Kontakt
- Kontaktformular 7
- Offene Stundentabelle
- Video
- Zähler
- Vorgestellte Box
- Google Karte
- Galerie
- Zeugnis
Changelogs
- Version 1.4 - 04.11.2014:
- Fügen Sie hinzu: RTL-Unterstützung
- Update: WPBakery Page Builder auf Version 5.4.7
- Version 1.3.2 - 24.02.2014:
- Update: Dokumentation zur Verwendung von OnePage
- Version 1.3.1 - 16.02.2014:
- Update: neueste Version von WPBakery Page Builder auf 5.4.5
- Version 1.3 - 02/05/2018:
- Neu: Fügen Sie One Page Demo hinzu
- Neu: Header Logo Center hinzufügen
- Verbessern: Setup-Assistent mit neuer Demo
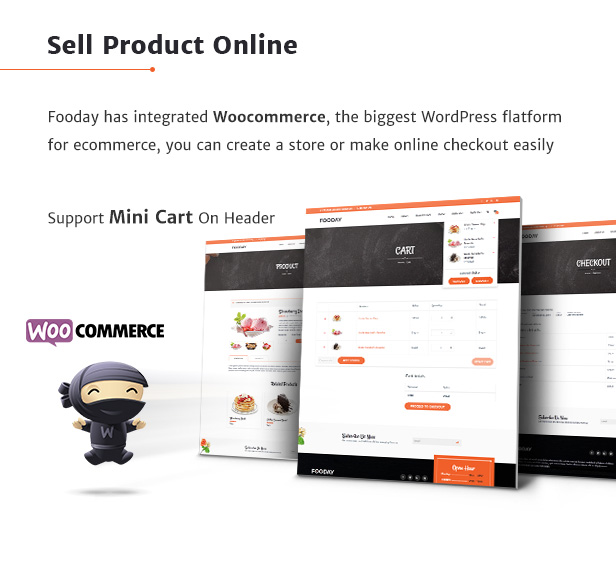
- Fix: Mini-Warenkorb deaktivieren, wenn Woocommerce deaktiviert wird
- Fix: Design Widget in der Seitenleiste
- Fix: Post-Galerie-Format, wenn kein Bild vorhanden ist
- Version 1.2.3 - 02.02.2014:
- Fix: Change Meta Box-Funktion im Template und Swin-Core Plugin
- Version 1.2.2 - 01/11/2018:
- Neu: Mini-Cart im Header
- Fix: Reaktionsschnell für Heimkaffee
- Version 1.2.1 - 01/04/2018:
- Fix: responsiver Slider
- Version 1.2 - 27.12.2017:
- Kaffee-Demo hinzugefügt
- Icon Box Widget hinzugefügt
- Produktstil 07 hinzugefügt
- Header Banner Style 03 hinzugefügt
- Version 1.1 - 15.12.2017:
- Einrichtungsassistent hinzugefügt
- Version 1.0 - 01.12.2017:
- Erste Version
Quellen und Gutschriften
-
Bootstrap: http://getbootstrap.com/
-
Audiojs: https://kolber.github.io/audiojs/
-
Swipebox: github.com/brutaldesign/swipebox
-
Flexi-Slider: https://woocommerce.com/flexslider/
-
Font Awesome: http://fontawesome.io/icons/
-
Gmapjs: https://hpneo.github.io/gmaps/
-
Isotop: https://isotope.metafizzy.co/
-
Erscheinen Sie jQuery: https://github.com/morr/jquery.appear
-
CountTo jQuery: https://github.com/mhuggins/jquery-countTo
-
Parallax js: http://pixelcog.github.io/parallax.js/
-
Slick: http://kenwheeler.github.io/slick/
-
Vide: http://vodkabears.github.io/vide/
-
Animate.css: https://daneden.github.io/animate.css/
-
jQuery: https://jquery.com/
Hinweis! Bilder auf dem Demo-Link werden nicht in die Paket-Download-Datei aufgenommen.
Bewertung: 3.67
Verkäufe bisher: 80
LIVE VORSCHAUJETZT KAUFEN FÜR $49
Be the first to leave a review.