LIVE VORSCHAUJETZT KAUFEN FÜR $44



Royale 'ist die kreative Vorlage, die das Beste aus Ihrer Fotografie oder Ihren Videos hervorhebt. Das komplette Set an Seitenvorlagen gibt Ihnen die Möglichkeit, Ihre Marke und Ihre Arbeit auf raffinierte und professionelle Weise zu präsentieren. Bei der Gestaltung von Royale haben wir darauf geachtet, dass wir keine Details vermissen, also haben wir eine perfekte Balance zwischen Design, Usability und Interaktivität geschaffen. Mit seinem eleganten und eleganten Design von jQuery und HTML5 wird Royale Ihr Portfolio von der Masse abheben.



Eigenschaften
- Vollbild-Hintergrundbilder
- Full-Screen Background Slideshow, die als Standalone oder zusammen mit Inhalten verwendet werden kann
- WordPress leicht gemacht - mit unserem maßgeschneiderten Admin-Panel, das die Bearbeitung der Site zum Kinderspiel macht
- Einfache Installation und Vorschau Klon - In knapp 5 Minuten!
- 5 Portfolio-Einstellungen
- 20 + Shortcodes für Video, Layout, Schieberegler, Galerien, Toggles, Testimonials, Google Maps, Akkordeons, Tabs
- Custom Built Banner Diashow
- HTML5-Video mit Flash-Fallback, mit speziellem Flash-Player
- Vimeo und YouTube-Unterstützung
- Thumbnail Slider mit Tooltip
- Enthaltenes Kontaktformular mit Admin
- Social Media Marketing leicht gemacht - Fügen Sie Tweet, Like oder + 1-Buttons an beliebiger Stelle ein - am Ende des Posts oder am Anfang der Seite - auf Homepages oder Blog-Posts oder -Seiten
- SEO optimiert - ab Update 1.2 - wähle Beschreibung und Keywords für jeden Post / jede Seite, um deine Position in Suchmaschinen zu optimieren (steht auch für den Text auf der Facebook- oder anderen Social-Network-Share-Beschreibung)
- Benutzerdefinierter Admin für Slider (mit Drag & Drop Uploader), Kontaktformular, Schriftarten und Themenoptionen
- Visual Shortcodes Editor - http://themeforest.net/theme_previews/1565576-royale-creative-wordpress-Vorlage?index=5
- Portfolio mit benutzerdefinierten Posts inbegriffen
- Seitenvorlagen - mit / ohne Inhalt
- Internationalisierung / Übersetzung bereit - .mo und .po Dateien zur Verfügung gestellt
- ausführliche Dokumentation online - http://digitalzoomstudio.net/docs/royale/
Was bekommst du im Paket?
- Royale Thema - für WordPress
- Royale Kinderthema für Entwickleranpassungen
- Dokumentation - und Videos, mit denen Sie in kürzester Zeit mit Ihrer Website beginnen können
- Vorschau der Beispieldaten - Probe Daten XML und Slider-Konfiguration wie in der Vorschau machen das Klonen der Vorschau (so können Sie von dort aus beginnen, wenn Sie wollen) ein Kinderspiel
- PSD-Dateien - um mit den Modellen zu beginnen
- Lebenslange kostenlose Updates - Auch wenn das Thema aktualisiert wird, oder sein Wert steigt, erhalten Sie alle Updates kostenlos
Aktualisierung
So aktualisieren Sie:
Laden Sie das Paket erneut von TF, entpacken Sie es, öffnen Sie den entpackten Ordner, gehen Sie zum Thema / Ordner, entpacken Sie die Zip aus diesem Ordner, dann greifen Sie einfach auf den FTP und kopieren Sie den Ordner über den in WP-Inhalt / Themes. Wechseln Sie im Menü "Darstellung" in Ihrem WP-Dashboard zu den Designeinstellungen und klicken Sie auf Tisch neu installieren. Erledigt!
UPDATE 3.20 [ 02/14/2014 ]
- [FIX] einige Bugs in Chrom
- [TWEAK] royale Slider ersetzt durch erweiterten Scroller (beinhaltet Funktionen wie Drag & Swipe)
UPDATE 3.10 [ 02/14/2014 ]
- [FIX] einige Fehler
- [TWEAK] Standard-Scroller jetzt mit DZS Scroller ersetzt, komplett mit Generator
- [ADD] Installieren Sie Beispieldaten mit einem Klick unter Designoptionen> Beispieldaten installieren
UPDATE 3.00 [ 12/10/2013 ]
- [FIX] einige Fehler
- [TWEAK] Thema Portfolio ersetzt mit ZoomFolio, komplett mit Generator
- [ADD] Seitengenerator
UPDATE 2.00 [ 09/01/2013 ]
- [FIX] Chrome Bug auf Hintergrundschieberegler
- [ADD] Unterstützung mehrerer Datenbanken für Sliders Admin
- [ADD] Möglichkeit für den MultiUploader direkt in den wp-content / Ordner zu laden (Standard ist das Hochladen in den Vorlage-Ordner, aber du könntest die Bilder verlieren, die über den MultiUploader hochgeladen wurden, wenn du das Vorlage löschst)
UPDATE 2.00 [ 09/01/2013 ]
- [FIX] Chrome Bug auf Hintergrundschieberegler
- [ADD] Unterstützung mehrerer Datenbanken für Sliders Admin
- [ADD] Möglichkeit für den MultiUploader direkt in den wp-content / Ordner zu laden (Standard ist das Hochladen in den Vorlage-Ordner, aber du könntest die Bilder verlieren, die über den MultiUploader hochgeladen wurden, wenn du das Vorlage löschst)
UPDATE 1.63 [ 12 / 09/ 2012 ]
- einige Fehler behoben
- Google Analytics wurde aktualisiert, um ihre neuesten Richtlinien zu erfüllen
- etwas Auszugsformat modifiziert
- fixed sliders admin - Einzelner Uploader und Multi-Uploader
UPDATE 1.52 [ 06 / 06/ 2012 ]
- einige Fehler behoben
- hat 2 weitere Anweisungsvideos hinzugefügt
UPDATE 1.5 [ 05 / 15/ 2012 ]
- einige andere Background Gallery Fehler behoben
UPDATE 1.4 [ 03 / 17 / 2012 ]
- Bugs behoben
- iPhone / iPad-Layout hinzugefügt Einstellungen in den Designoptionen auswählen
- hinzugefügt automatische Größenänderung über Timthumb in den Themenoptionen
UPDATE 1.31b [ 03 / 12 / 2012 ]
- fixed sliders admin - Blau plus Fehler
- Die feste Hintergrundgalerie wurde nicht angezeigt, wenn das erste Element nicht vom Typ CATEGORY ist
UPDATE 1.31 [ 03 / 12 / 2012 ]
- behoben sortierbare Portfolio Bugs
- Fehler ie8 im Hintergrund Hintergrund Galerie behoben
UPDATE 1.3 [ 03 / 06 / 2012 ]
- einige Fehler behoben
- Sortieroption im Portfolio hinzugefügt - hier klicken - http://royale.dzsthemes.net/sortable-portfolio/
AKTUALISIERUNG 1.2 [ 02 / 21 / 2012 ]
- Seo Beschreibung und Schlüsselwörter Option für jede Seite hinzugefügt
- Google Analytics-Tracking-Code-Box in der Designoptionen
- aktualisierte und neu strukturierte Dokumentation - Link in der Eigenschaften Abschnitt oben
- hinzugefügte Menüoption ausblenden
- die Option "Wand-Shortcode & Hintergrundschieberegler" hinzugefügt
- Shortcodes hinzugefügt - Testimonials, Tabgruppen, Toggles, Akkordeons
- Fügen Sie Tweet, Like oder + 1 Buttons in die Optionen ein, die Sie einstellen können, wo immer Sie möchten
- Logo Link Bug behoben
UPDATE 1.1 [ 02 / 15 / 2012 ]
- Menü Fehler behoben
- andere kleine Bugfixes
- aktualisierte Dokumentation
- hinzugefügte Menüoption ausblenden
- favicon und apple touch icon im admin hinzugefügt
Wenn Sie das aktuelle Vorlage aktualisieren und per Zip installieren, funktioniert es zwar, aber Sie können Bilder verlieren, die per Drag & Drop hochgeladen werden.
Installieren und klonen Sie die Vorschau in weniger als 4 Minuten!

iPad / iPhone kompatibel!

Umfangreiches aber einfach zu bedienendes Admin-Panel
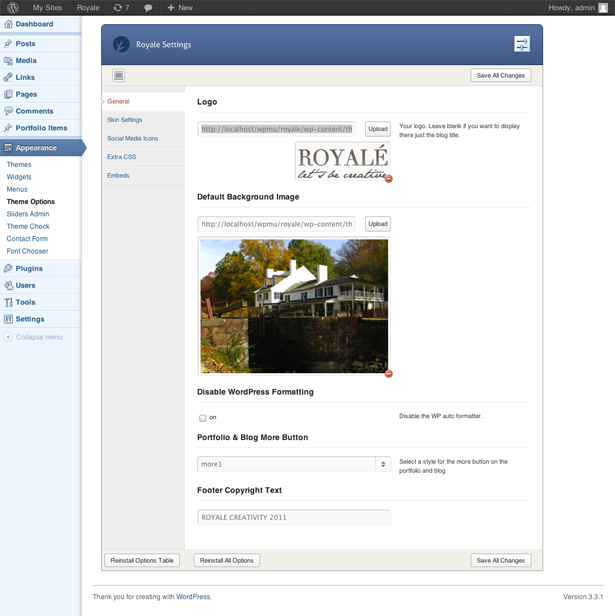
Benutzerdefinierte Designoptionen

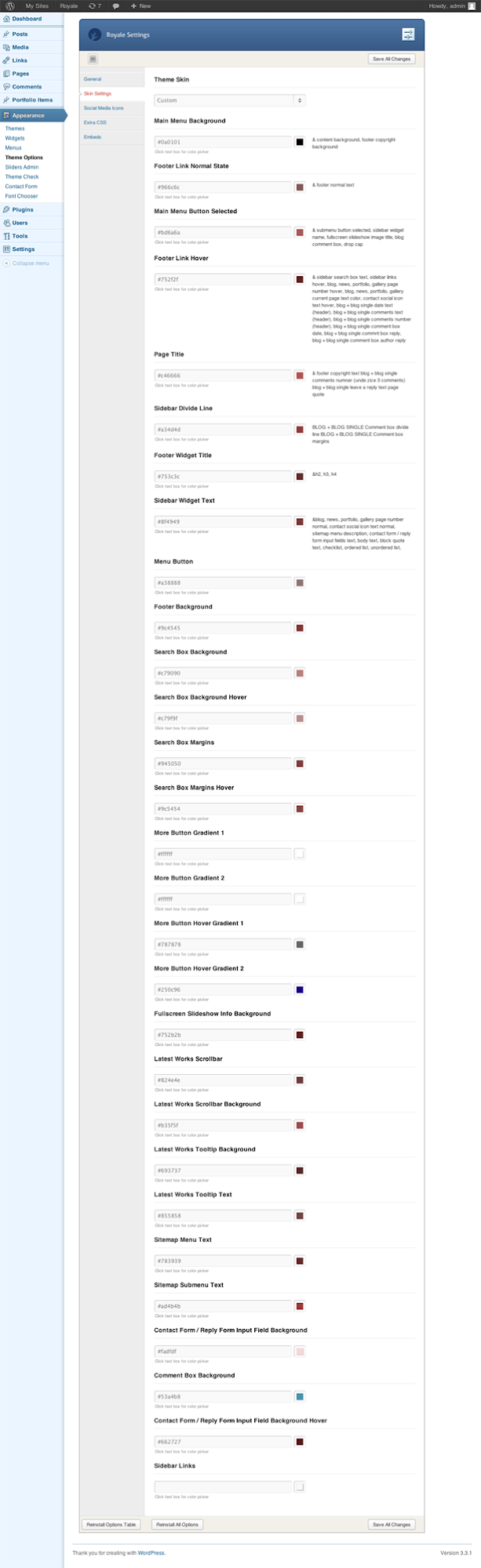
Farboptionen für jedes Element

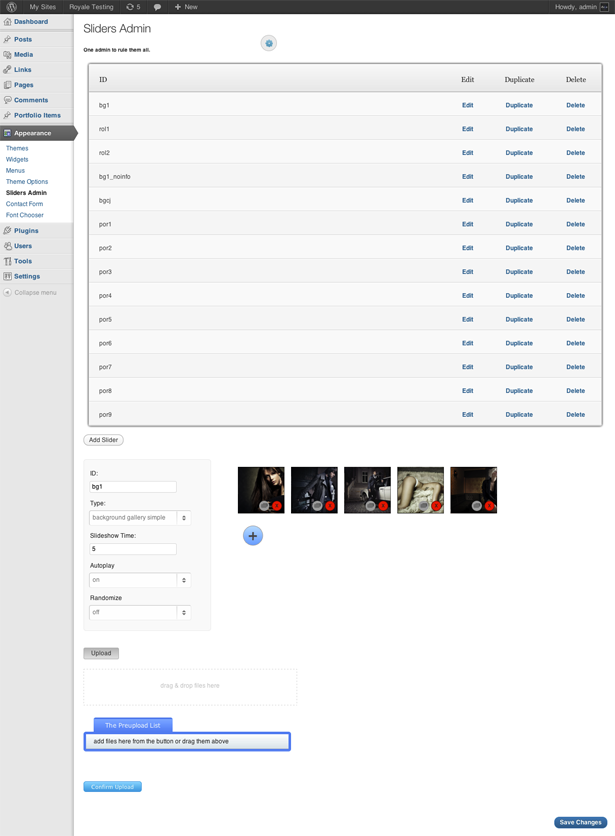
Sliders Admin mit Drag & Drop Uploader

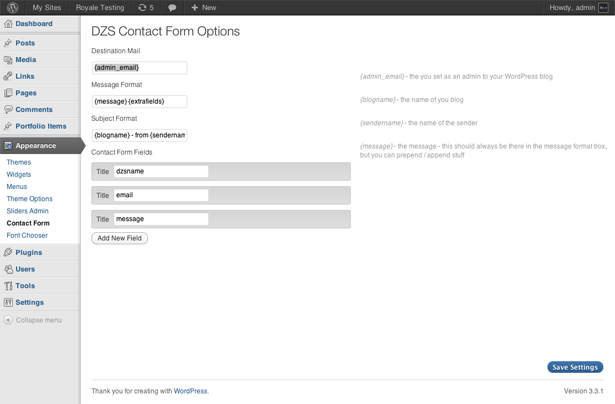
Kontaktformular mit sortierbaren Feldern

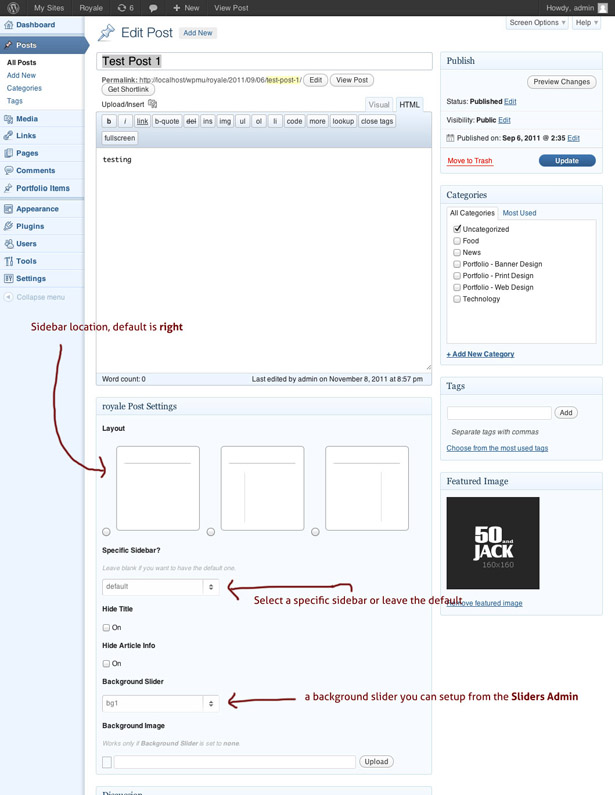
Benutzerdefinierte Post-Optionen, um jeden Ihrer Posts so zu gestalten, wie Sie es möchten

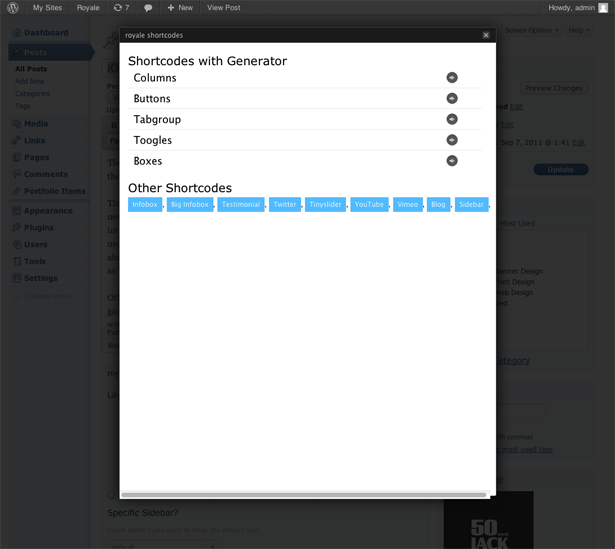
Visual Shortcodes Editor

FAQ
Eine Liste von FAQ-Fragen -> http://digitalzoomstudio.net/faq/
Wie kann ich soziale Icons den Link in einem neuen Fenster öffnen lassen?
Öffnen Sie die Funktionen.php Zeile ~ 713
Modifiziere diesen Teil
$ slides = get_option_tree ('sm_icons', '', false, true, -1);
foreach ($ Folien als $ Folie) {
Echo '![". $ Folie['title'] . "](' . $slide['image'] . ') ';
}
';
}
mit
$ slides = get_option_tree ('sm_icons', '', false, true, -1);
foreach ($ Folien als $ Folie) {
Echo '![". $ Folie['title'] . "](' . $slide['image'] . ') ';
}
';
}
Ich hätte gerne das Hintergrundmenü und die Seiten ein wenig transparent. Ich habe in den Support-Fragen gesehen, dass für das Menü, ist es möglich, ich denke, dass für die Seiten auch ... Danke
Hey - Sie können zu Thema Optionen gehen> Skining - und für die Hintergründe schreiben
rgba (0,0,0,0,5)
anstatt den Colorpicker zu benutzen.
Was ist der Shortcode, um ein sortierbares Portfolio zu erstellen, wie es auf der Testseite gezeigt wird?
Dies ist, was wir in der Vorschau-Site verwendet haben -
[portfolio markup=”portfolio_one_third” sortable=”on” excerptlen=”200” wpqueryargs=”posts_per_page=9”]
Vielen Dank!
Wie bekomme ich die Bilder im dreispaltigen Portfolio-Layout mit Lightbox wie auf der Demo-Seite?
Für Galerie-Portfolio-Typ - Wenn Sie im Admin den Portfolio-Artikel (Galerie-Artikel in diesem Fall) zugreifen, den Sie bearbeiten möchten, werden Sie den Großes Bild Option in der DZS Portfolioeinstellungen. Jedes Bild, das Sie dort haben, wird in einem Leuchtkasten in der Galerie geöffnet.
Für normalen Portfoliotyp - Sie finden die Antwort in der Dokumentation
Sie können auch auf dieser Seite http://royale.dzsthemes.net/portfolio/ feststellen, dass jeder Portfolio-Artikel seine eigene Galerie hat. Dies geschieht über einen royale Slider im Portfolio-Item-Inhalt. Der Shortcode für den Royale Slider ist [royaleslider id=”theid”] und es kann über eingerichtet werden Erscheinung> Sliders Admin.
Wie bette ich Flash-Video auf die Seite oder in die Header-Schieberegler ein? Wenn ich den Code einfach auf die Seite kopiere, wird nur ein weißer Kasten angezeigt.
Gehe zum Schieberegler Admin und konfigurieren Sie einen Schieberegler mit Royale Schieber als die Art. Dann füge ein neues Element hinzu, in der Vorschau Daumen Feld hochladen / setzen Sie ein Bild mit den Abmessungen, die Sie in der Breite und Höhe Einstellungen (von links) und im Quellordner fügen Sie den Pfad zu Ihrer .mp4-Datei ein - automatischer Flash-Fallback wird für IE erstellt
In dem Vollbildgalerie CJ Ich möchte die Daumen nach oben und Musik-Taste entfernen.
Gehe zu Designoptionen> Zusätzliches CSS und schreibe
# cj-gallery # cj-share-button {Anzeige: keine; }
# cj-gallery # cj-musik-taste {display: none}
und speichern.
Wie erstelle ich eine Diashow auf der Startseite?
Scrollen Sie bei der Einrichtung der Startseite zu Royal Post Optionen zum Hintergrund Schieberegler und wähle bg1 oder bg1_noinfo oder bgcj. Bearbeiten Sie diese mit Ihren Bildern oder erstellen Sie eine eigene Galerie über die Schieberegler Admin - Nur Galerien mit dem Typ Vollbild-Galerie einfach oder Vollbildgalerie cj wird als Optionen für die angezeigt Hintergrund Schieberegler Beitragsoption.
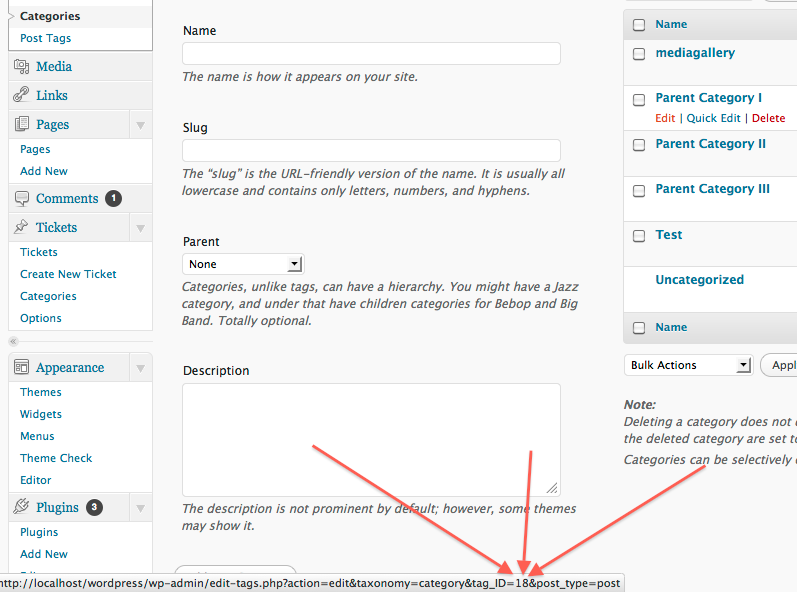
Was ist eine WordPress-Kategorie-ID? Wie finde ich die Kategorie ID?
Gehe zu Beiträge > Kategorien und Sie werden die ID in dem Link finden, der zu der bestimmten Kategorie geht, wie in dem Bild unten gezeigt.

Wie kann ich es so machen, dass der gesamte Blogpost auftaucht, ohne auf mehr lesen oder den Posttitel klicken zu müssen?
Aktivieren Sie einfach Auszug Feld von der Benutzerdefinierte Felder Bereich (mehr Informationen hier http://digitalzoomstudio.net/faq/), kopieren Sie den Inhalt aus Ihrem Inhaltsbereich und fügen Sie ihn in das neu aktivierte Auszugsfeld ein. Dann klicken Sie auf Update, alles fertig. Wenn Sie die readmore-Schaltfläche noch benötigen, können Sie {readmore} im Auszug hinzufügen.
Der sortierbare Link funktioniert, ABER ich habe keine Titel auf den Sortierknöpfen. Wo muss ich diese einstellen?
Hey - Benennen Sie Ihre Kategorien Portfolio - Kategoriename und Sie sollten dann den Titel sehen.
Zum Beispiel -> Portfolio - Straßenkunst wird als angezeigt Straßenkunst
Was passiert mit vertikalen Bildern im Hintergrund?
Sie sollten in das Fenster passen, ohne das Seitenverhältnis zu beeinträchtigen
Ich möchte das Royale-Kontaktformular auf meiner "Kontaktseite" einfügen, aber ich weiß nicht, wie ...
Kann mir jemand helfen ?
Wenn Sie nur das Kontaktformular möchten, fügen Sie Folgendes ein: [contactform]
Wenn Sie möchten, dass Ihre Kontaktseite genauso aussieht wie die Demo, fügen Sie Folgendes ein:
[raw] [contactform] [/raw]
Wie kann ich eine benutzerdefinierte Schriftart (neben den mitgelieferten Google Fonts) einbinden?
Du musst zu Appearence> Vorlage Options> Extra CSS gehen und dort schreiben
@Schriftart {
Schriftfamilie: "yourFontName";
src: url (/location/of/font/FontFileName.eot); / * IE * /
src: local ("echter FontName"), URL (/location/of/font/FontFileName.ttf) -Format ("truetype"); / * Nicht-IE * /
}
.tagYouWantToHaveThatFont {font-family: "your FontName", verdana, helvetica, sans-serif;
}
Ist das Thema in der Lage, die Schaltfläche "Navigationsleiste ausblenden" zu deaktivieren? Wenn nicht, wie komme ich damit klar?
Ja, es ist in jedem Post Optionen
Ist es möglich, das "Like-thumb-Icon" mit Social-Media-Icons und "Music Note Icon" oben rechts im Bildschirm zu deaktivieren und nicht aufzulisten?
Ja, es gibt einen Ein / Aus-Schalter für die sozialen Symbole und der Musik-Button erscheint nicht, wenn keine Songs hochgeladen wurden.
Ist es möglich, die Thumbnails auf der Startseite zu deaktivieren und nur die vorherigen und nächsten Pfeile zu verwenden, um zu den Bildern auf der Startseite zu navigieren?
Ja, Sie können einfach die einfache FULLSCREEN SLIDESHOW-Galerie dafür verwenden - http://royale.dzsthemes.net/homepage-2/
Kann ich die Farbe der Navigationsleiste und die Hintergrundfarbe von Seiten (z. B. Über uns) ändern.
Ja, das geht sehr einfach über Designoptionen> Zusätzliches CSS
Bevor ich dieses Thema kaufe, können Sie bitte Folgendes klären.
Ich hätte gerne ein Menü, das aus Galerie 1 / Galerie 2 / etc besteht, jede von ihnen wird Untermenüs haben. Jedes Menü sollte das Layout und die Funktionalität wie die Startseite der Demo haben.
Ist das möglich? Oder nur die Startseite kann die Funktionalität wie angezeigt haben?
Es ist 100% möglich. Dieses Thema ist flexibel gestaltet. Sie können so viele Galerien erstellen wie auf der Homepage. Und jede Seite kann die Startseite sein (es gibt keine spezifische Homepage-Funktionalität)
Kredite
Die Schriftarten werden größtenteils in der Google Web Fonts-Bibliothek gespeichert - http://www.google.com/webfonts#ChoosePlace:select
Menü Schriftart - http://www.yanone.de/typedesign/kaffeesatz/
Big Heading Font - http://www.dafont.com/james-fajardo.font
Wichtig: Vorschaubilder sind nicht enthalten. Sie können von fotolia.com gekauft werden
Bewertung: 3.13
Verkäufe bisher: 455
LIVE VORSCHAUJETZT KAUFEN FÜR $44
Be the first to leave a review.