












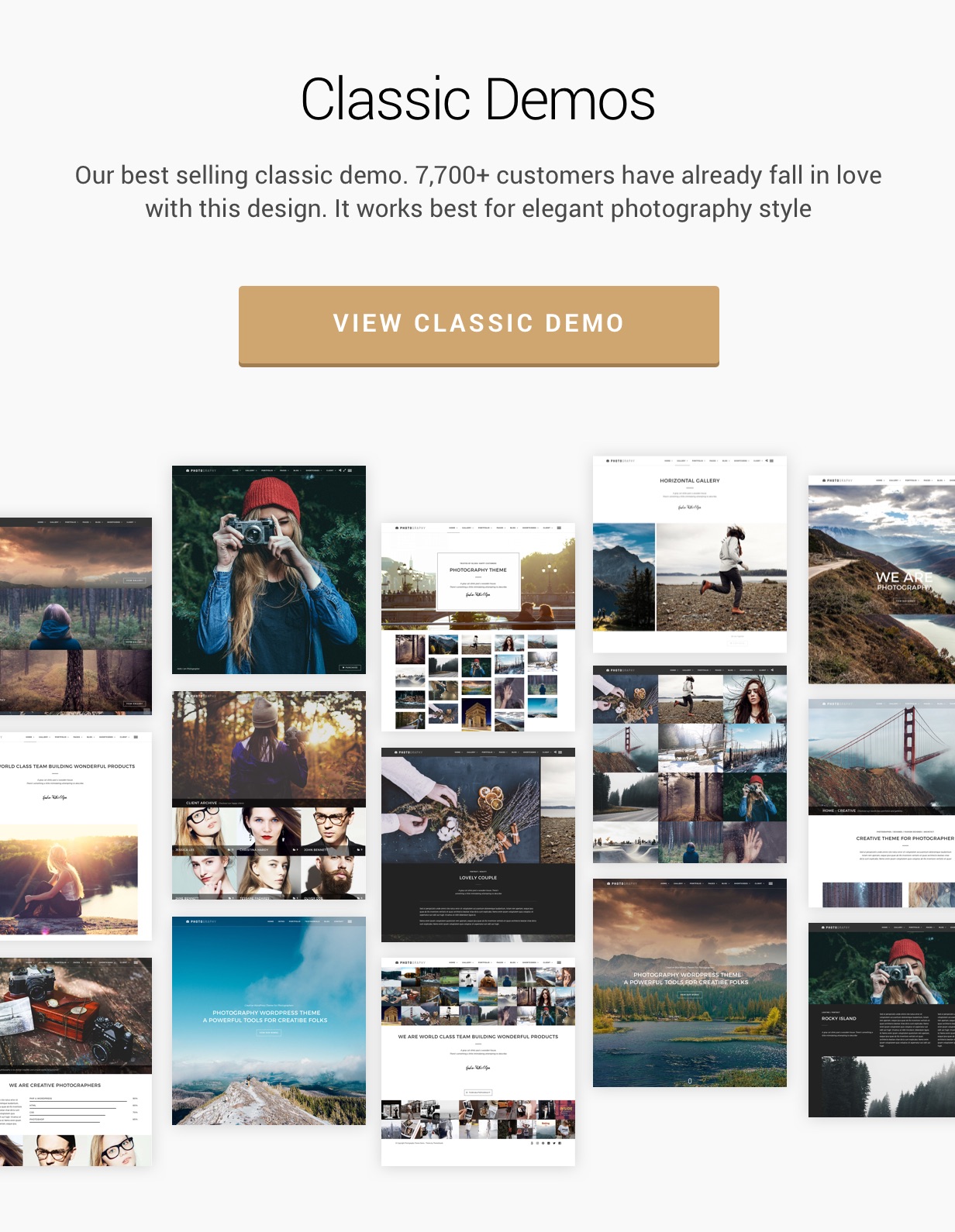
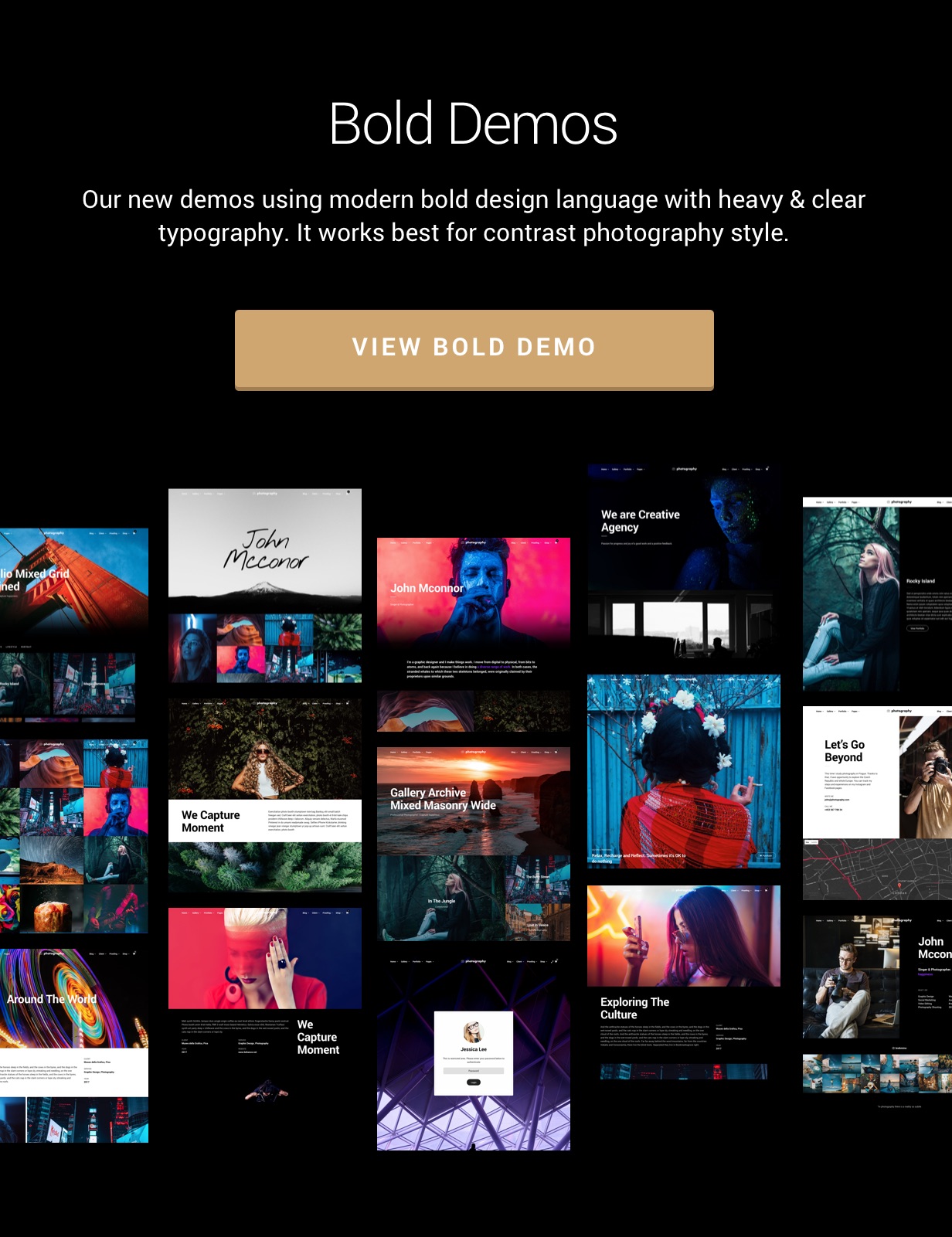
Fotografie Layout Übersicht
Fotografie ist ein ansprechendes, klares und minimalistisches WordPress-Thema für die Website Photography Creative Portfolio. Mit der neuesten WordPress-Technologie gebaut. Fotografie unterstützt ein ansprechendes Layout, sodass es auf allen Geräten gut aussieht. Es verfügt über ein vordefiniertes Styling für Fotografen, kreative Designer und Designagenturen, das mit einem Klick importiert werden kann.
Eigenschaften
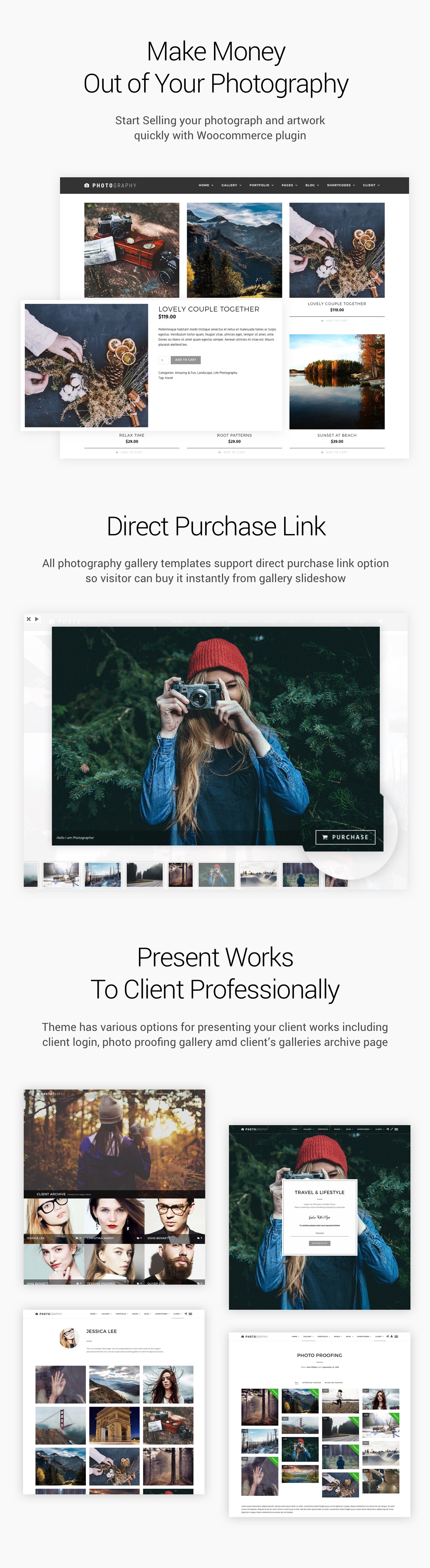
Verdiene Geld mit deiner Fotografie
- WooCommerce Mit dem WooCommerce Plugin können Sie Ihre Fotos und Kunstwerke schnell verkaufen
- Unterstützung für Direktkauf-Linkoptionen für jedes Bild Steigern Sie Ihren Bildverkauf, indem Sie Ihren Kunden den Link zum direkten Kauf für jedes Bild anbieten. Kunden klicken einfach auf den Kauflink für jedes Bild, das sie kaufen möchten.
Präsentieren Sie dem Kunden Arbeiten professionell
- Kundengalerien mit Login-Unterstützung Das Thema bietet Funktionen, mit denen der Fotograf Client-Seiten erstellen kann, die zugewiesene Galerien der einzelnen Clients anzeigen und außerdem kennwortgeschützte Funktionen für die einzelnen Client-Seiten unterstützen
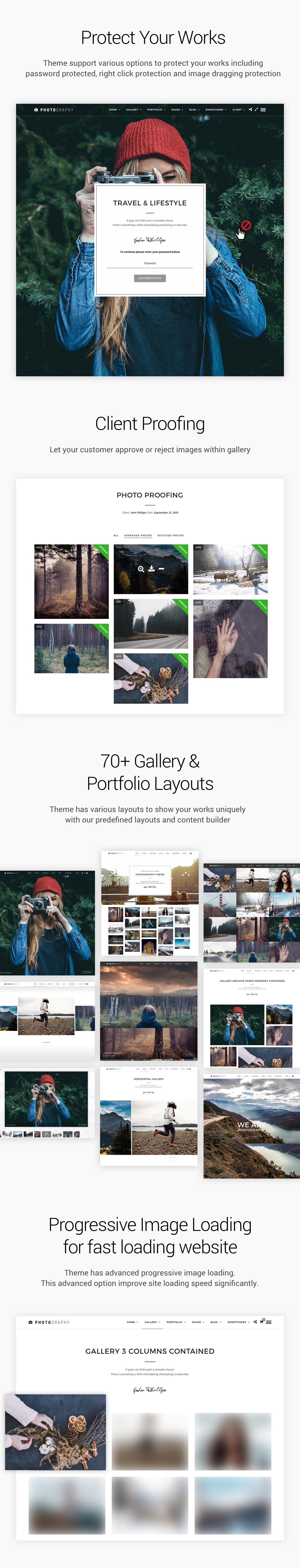
- Fotoprüfung Nicht nur das Thema unterstützt eine passwortgeschützte Galerie, sondern auch eine Fotoprüffunktion. So können Sie einen Zugriff auf eine bestimmte Galerie gewähren und Ihren Kunden die Genehmigung oder Ablehnung von Bildern in der Galerie auf einfache Weise ermöglichen.
- Client-Archivseite Mit dem Client-Modul des Themas können Sie jedem Client mehrere Galerien zuweisen. Sie können auch eine Client-Archivseite erstellen, damit alle Clients auf einer Seite angezeigt werden. Ihre Kunden müssen nur auf das Bild klicken, um sich anzumelden und ihre Galerien zu sehen.
- Kundenschutz Themenunterstützung durch Passwort geschützte Galerie, Rechtsklickschutz und Bildziehschutz, um Ihre Arbeit zu schützen
Verschiedene Einstiegsmöglichkeiten
Zeigen Sie Ihre Werke und Fotos in einer Vielzahl von Galerie- und Portfolio-Layouts oder mit dem integrierten Content Builder.
- Über 70 Predesign-Vorlagen für Fotogalerie und Portfolio Die Fotografie konzentriert sich auf Galerie- und Portfolio-Module, mit denen Sie Ihre Werke auf einzigartige Weise zeigen und in einfachen Schritten mit unseren vordefinierten Vorlagen und dem Content Builder erstellen können.
- Galerie Galerie ist die großartige Möglichkeit, Gruppen von Bildern auf Ihrer Website anzuzeigen, und Sie können problemlos mehrere Bilder in die Galerie hochladen.
- Portfolio Portfolio dient zum Anzeigen Ihrer Werke auf Ihrer Website, einschließlich Text, Bild und Video (Youtube, Vimeo, selbst gehostetes Video und benutzerdefinierter Link).
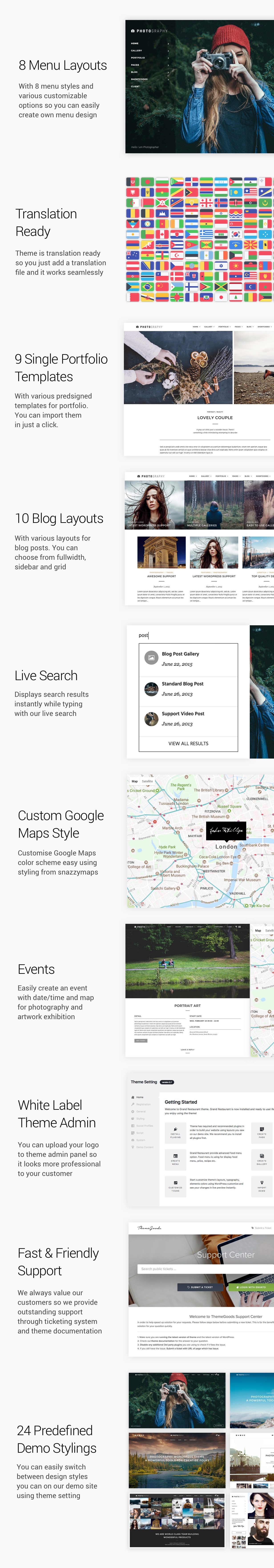
- Fantastische 24 vordefinierte Demos Bringen Sie Ihre Website mit unseren vordefinierten 24 Demos, die sich mit Hell- und Dunkelschemata befassen, in kurzer Zeit zum Laufen.
- Nur ein Klick zum Importieren von Demo-Inhalten Importieren Sie schnell und einfach unsere Demo-Inhalte wie Seiten, Beiträge, Schieberegler, Widgets, Themenoptionen und andere Einstellungen mit nur einem Klick.
- 9 Vordefinierte Einzelportfolio-Layouts Präsentieren Sie Ihr Portfolio professionell und einfach mit unserem vordefinierten Layout für ein einzelnes Portfolio.
- 10 Blog-Vorlagen Mehrere einzelne Blogpost-Layouts sind die leistungsstarken Funktionen, die für verschiedene Zwecke verwendet werden können. Der Inhalt von Beiträgen kann flexibel mit Bildern, Galerie-Slidern oder anderen Videoquellen angezeigt werden. Youtube, Vimeo und selbst gehostete Videos Außerdem unterstützen Blogposts verschiedene Inhalte, darunter Fotos, Galerien, Videos, Soundclouds usw.
- 8 Menü-Layouts Mit 8 Menüstilen und verschiedenen anpassbaren Optionen können Sie ganz einfach Ihr eigenes Menüdesign erstellen.
Erstaunlicher Erbauer
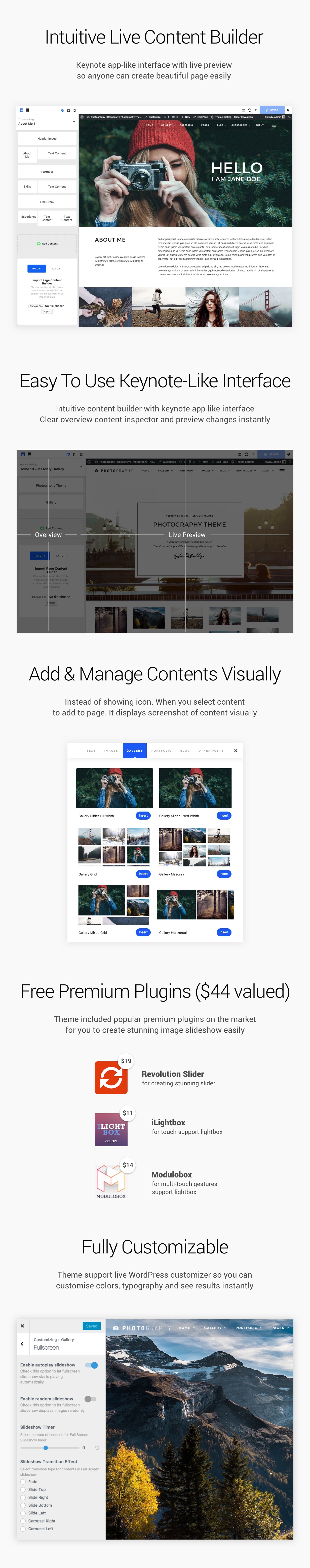
- Intuitiver Live Content Builder Keynote-App-ähnliche Oberfläche mit Live-Vorschau, sodass jeder problemlos eine schöne Seite erstellen kann. Dieser Content Builder enthält sowohl den Live-Modus als auch den klassischen Modus. Im Live-Modus können Sie die Ergebnisse der Änderungen sofort sehen. Wenn Sie jedoch mit unserem Builder vertraut sind, können Sie mit dem klassischen Modus arbeiten, um eine schnellere Entwicklung zu erzielen.
- Einfach zu bedienende Keynote-ähnliche Oberfläche Intuitiver Content Builder mit Keynote-App-ähnlicher Oberfläche. Übersichtlicher Inhaltsinspektor und sofortige Vorschau von Änderungen.
- Inhalte visuell hinzufügen und verwalten Anstatt das Symbol anzuzeigen, wird beim Auswählen von Inhalten, die der Seite hinzugefügt werden sollen, ein Bildschirmfoto des Inhalts angezeigt.
- Responsive Vorschau Sehen und arbeiten Sie mit reaktionsschnellem Layout direkt im Content Builder.
- Drag & Drop Content Builder Erstellen Sie mehrere Layouts auf einer einzigen Seite, ohne den Themencode zu berühren, indem Sie die verschiedenen vordefinierten Inhaltsmodule wie Portfolio, Galerie, Blog, Erfahrungsberichte usw. ziehen und ablegen. Probieren Sie den leistungsstarken Builder aus.
- Als Vorlage speichern Portfolio & Seite können als Vorlage gespeichert werden, um sie auf neue Seiten anzuwenden. Dies spart Zeit bei der Entwicklung eines neuen Portfolios und einer neuen Seite.
- Vollständig in WordPress Customizer integriert Ändern Sie die Darstellungseinstellungen in einer Live-Vorschau. Egal, welche Elemente Sie ändern, Farben, Hintergrund, Typografie, Layouttyp, Text oder Bilder, Sie werden die Ergebnisse sofort sehen.
- Entwickeln Sie Ihre Website, um schnell und einfach zu reagieren. Mit nur einem Klick in Live Customizer werden die Ergebnisse in der reaktionsschnellen Ansicht angezeigt, auch auf Laptops, Tablets oder Mobiltelefonen.
- Gestaltete Typografie in der Live-Vorschau Über 500 Google-Schriftarten sind in allen Stilen enthalten. Änderungen an Schriftarten werden in der Live-Vorschau über den Customizer angezeigt. Sie können die Schriftgröße, den Stil und die Farbe ändern, ohne den Code zu berühren.
- Stellen Sie auf einfache Weise eine andere Typografie für die Schriftfamilie des Hauptinhalts, die Schriftgröße des Hauptinhalts, die H1-H6-Schriftfamilie, die H1-H6-Schriftgröße und die H1-H6-Schriftgröße ein.
- Ändern Sie einfach die Button-Schriftfamilie.
- Stellen Sie auch einfach eine andere Typografie für die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand und die Menü-Schrifttext-Transformation ein.
- Außerdem können Sie auf einfache Weise die SubMenu-Schriftgröße, die SubMenu-Schriftstärke, den SubMenu-Schriftabstand und die SubMenu-Texttransformation festlegen (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Ändern Sie einfach die Seitenmenü-Schriftfamilie, die Seitenmenü-Schriftgröße, den Seitenmenü-Schriftabstand und die Seitenmenü-Texttransformation (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Ändern Sie außerdem mühelos den Seitenheader-Abstand oben, den Seitenheader-Abstand unten, die Schriftgröße des Seitentitels, das Schriftgewicht des Seitentitels, den Schriftabstand des Seitentitels und die Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Ändern Sie außerdem ganz einfach die Schriftgröße des Content Builder-Headers und die Textumwandlung des Content Builder-Headers (Keine, Großbuchstaben, Kleinbuchstaben, Großschreibung).
- Darüber hinaus können Sie auf einfache Weise die Schriftgröße für Seitentitel, die Schriftstärke für Seitenüberschriften, den Schriftabstand für Seitenüberschriften und die Texttransformation für Seitenüberschriften ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Last but not least können Sie die Schriftartfamilie für den Widget-Titel, die Schriftgröße für den Widget-Titel, das Schriftgewicht für den Widget-Titel, den Schriftabstand für den Widget-Titel und die Texttransformation für den Widget-Titel leicht ändern (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Bildoptionen Mit dem Rechtsklick- und Image Dragging-Schutz können Sie problemlos nur einen Klick aktivieren. Genauso wie der Kenburns-Effekt für Galerie- und Portfoliooptionen.
- Erstaunliche Hintergründe Einfaches Anwenden von Bildern, Mustern und Farben im Hintergrund Ihrer Site. Es stehen auch verschiedene Wiederholungsoptionen zur Verfügung.
- Stellen Sie ganz einfach einen anderen Hintergrund für die Hintergrundfarbe des Hauptinhalts, die Eingabe- und Textbereichshintergrundfarbe und die Schaltflächenhintergrundfarbe ein.
- Außerdem können Sie einfach den Hintergrund für die Menü-Hintergrundfarbe, das Menü-Hintergrundbild, die Menü-Hintergrundwiederholung, die Menü-Hintergrundgröße, den Menü-Hintergrundanhang und die Menü-Hintergrundposition variieren
- Außerdem können Sie mühelos die Hintergrundfarbe des Untermenüs für den Schwebezustand und die Hintergrundfarbe des Untermenüs festlegen.
- Darüber hinaus können Sie die Hintergrundfarbe der oberen Leiste leicht ändern.
- Ändern Sie außerdem einfach die Seitenmenü-Hintergrundfarbe, das Seitenmenü-Hintergrundbild, die Seitenmenü-Hintergrundwiederholung, die Seitenmenü-Hintergrundgröße, den Seitenmenü-Hintergrundanhang und die Seitenmenü-Hintergrundposition.
- Ändern Sie außerdem einfach die Hintergrundfarbe für die Sucheingabe.
- Darüber hinaus können Sie mühelos die Hintergrundfarbe für die Kopfzeile, die Hintergrundfarbe für die Fußzeile, das Hintergrundbild für die Fußzeile, die Wiederholung der Fußzeilenwiederholung, die Größe der Fußzeilenhintergrundgröße, den Anhang für die Fußzeilenhintergrund und die Position der Fußzeilenhintergrund festlegen.
- Unbegrenzte Farben Steuern Sie ganz einfach die Farben Ihrer Website mit der Farbauswahl
- Ändern Sie einfach die unterschiedliche Farbe von Hintergrundfarbe des Hauptinhalts, Schriftfarbe des Seiteninhalts, Linkfarbe des Seiteninhalts, Hover-Link-Farbe des Seiteninhalts, H1-H6-Schriftfarbe und Farbe der horizontalen Linie.
- Einfaches Einstellen verschiedener Farben für Eingabe- und Textbereich-Hintergrundfarbe, Eingabe- und Textbereich-Schriftfarbe, Eingabe- und Textbereich-Rahmenfarbe, Eingabe- und Textbereich-Fokusstatusfarbe, Schaltflächenhintergrundfarbe, Schaltflächenschriftfarbe, Schaltflächenrandfarbe.
- Ändern Sie außerdem problemlos die Rahmenfarbe.
- Darüber hinaus können Sie einfach die Hintergrundfarbe des Menüs, die Schriftfarbe des Menüs, die Schriftfarbe für den Schwebezustand des Menüs, die Schriftfarbe für den aktiven Zustand des Menüs und die Rahmenfarbe der Menüleiste ändern
- Außerdem können Untermenüs wie Schriftfarbe des Untermenüs, Hintergrundfarbe des Untermenü-Schwebezustands, Hintergrundfarbe des Untermenü-Schwebezustands, Hintergrundfarbe des Untermenüs und Rahmenfarbe des Untermenüs festgelegt werden
- Ändern Sie mühelos die Schriftfarbe der Kopfzeile des Megamenüs und die Rahmenfarbe des Megamenüs.
- Die Hintergrundfarbe der oberen Leiste und die Schriftfarbe des oberen Leistenmenüs können problemlos geändert werden.
- Ändern Sie außerdem auf einfache Weise die Hintergrundfarbe des Seitenmenüs, die Schriftfarbe des Seitenmenüs und die Schriftfarbe des Hover-Status des Seitenmenüs
- Ändern Sie mühelos die Hintergrundfarbe für die Sucheingabe und die Schriftfarbe für die Sucheingabe.
- Ändern Sie einfach die Hintergrundfarbe der Seitenkopfzeile, die Schriftfarbe des Seitentitels und die Schriftfarbe der Seiten-Tagline.
- Ändern Sie ganz einfach die Schriftfarbe der Seitenleiste, die Farbe der Seitenleisten-Links, die Farbe der Seitenleisten-Hover-Links und die Schriftfarbe des Seitenleisten-Widgets.
- Ändern Sie ganz einfach die Hintergrundfarbe der Fußzeile, die Schriftfarbe der Fußzeile, die Farbe der Fußzeilen-Links, die Farbe der Fußzeilen-Hover-Links, die Farbe der Fußzeilen-Rahmen und die Farbe der sozialen Fußzeilen-Symbole.
- Sich anpassendes Design Mit dem Fokus auf das Benutzerverhalten werden alle Seiten so gestaltet, dass sie auf allen Geräten gut aussehen, unabhängig davon, auf welchen Geräten sich Benutzer auf Laptops, Tablets oder Mobiltelefonen befinden. Für den Fall, dass Sie die Responsive-Funktion deaktivieren möchten, ist in Ihrem Live-Customizer-Backend nur ein Klick erforderlich.
- Rahmen Frame kann mit nur einem Klick für das Site-Layout aktiviert werden. Sie können die Rahmenfarbe auch einfach über die Farbauswahl auswählen.
- Boxed & Wide Layout Wählen Sie mühelos das umrahmte und breite Layout im Live-Customizer aus, das das Ergebnis sofort wiedergibt.
- Social Sharing Die Schaltfläche "Social Sharing" kann mit nur einem Klick auf alle Seiten angewendet werden.
- Inhalt
- Stellen Sie auf einfache Weise eine andere Typografie für die Schriftfamilie des Hauptinhalts, die Schriftgröße des Hauptinhalts, die H1-H6-Schriftfamilie, die H1-H6-Schriftgröße und die H1-H6-Schriftgröße ein.
- Außerdem können Sie auf einfache Weise einen anderen Hintergrund für die Hintergrundfarbe des Hauptinhalts, die Schriftfarbe des Seiteninhalts, die Farbe des Seiteninhalts-Hover-Links, die Schriftfarbe H1-H6 und die Farbe der horizontalen Linie festlegen.
- Ändern Sie außerdem einfach die Hintergrundfarbe für Eingabe und Textbereich, die Schriftfarbe für Eingabe und Textbereich, die Rahmenfarbe für Eingabe und Textbereich, die Fokusstatusfarbe für Eingabe und Textbereich, die Hintergrundfarbe für die Schaltfläche, die Schriftfarbe für die Schaltfläche und die Rahmenfarbe für die Schaltfläche.
- Navigation
- Allgemeines
- Menü-Layout Verschiedene Optionen zur Auswahl Ihres Menülayouts; Zum Beispiel Links ausrichten, Mittig ausrichten, Links vertikal, Hamburger-Menü + Seitenmenü öffnen und Hamburger-Menü (Off-Canvas-Seitenmenü-Navigation) + Vollbild-Menü öffnen
- Klebriges Menü Für das feste Hauptmenü ist beim Scrollen nur ein Klick erforderlich. Außerdem, Light & Dark Sticky Menu Farbschema ist verfügbar, um Ihrem Stil auf Ihrer Website zu entsprechen.
- Typografie
- Ändern Sie auf einfache Weise die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand und die Menü-Schrifttext-Transformation.
- Farben
- Ändern Sie einfach die Schriftfarbe für das Menü, die Schriftfarbe für den Menü-Hover-Status, die Schriftfarbe für den aktiven Menüstatus und die Rahmenfarbe für die Menüleiste.
- Hintergründe
- Mühelos verschiedene Hintergründe für die Menü-Hintergrundfarbe, das Menü-Hintergrundbild, die Menü-Hintergrundwiederholung, die Menü-Hintergrundgröße, den Menü-Hintergrundanhang und die Menü-Hintergrundposition einstellen
- Untermenü Das Untermenü kann eingestellt werden, einschließlich der Schriftgröße des Untermenüs, der Schriftstärke des Untermenüs, des Schriftabstands des Untermenüs, der Texttransformation des Untermenüs, der Schriftfarbe des Untermenüs, der Schriftfarbe des Schwebezustands des Untermenüs, der Hintergrundfarbe des Untermenüs und des Rahmens des Untermenüs Farbe.
- Mega-Menü Das Layout wird mit Megamenü-Unterstützung geliefert, sodass Sie Navigationslinks in Spalten anzeigen können, mit denen Sie eine große Anzahl von Menüelementen organisieren können
- Ändern Sie mühelos die Schriftfarbe der Kopfzeile des Megamenüs und die Rahmenfarbe des Megamenüs mithilfe der Farbauswahl
- Top Bar
- Es ist nur ein Klick erforderlich, um die obere Leiste über dem Hauptmenü anzuzeigen.
- Darüber hinaus können die Hintergrundfarbe der oberen Leiste und die Schriftfarbe des oberen Leistenmenüs einfach geändert werden.
- Kontaktinformation Kontaktzeiten und Kontakttelefonnummer können eingestellt werden. Darüber hinaus ist nur ein Klick erforderlich, um den Link Top Bar Social Icons in einem neuen Fenster zu öffnen
- Nebenmenü
- Es ist nur ein Klick erforderlich, um das Seitenmenü auf dem Desktop zu aktivieren
- Ändern Sie mühelos die Hintergrundfarbe des Seitenmenüs, die Schriftfarbe des Seitenmenüs und den Schwebezustand des Seitenmenüs nach Farbauswahl
- Stellen Sie das Seitenmenü-Hintergrundbild ganz einfach ein, indem Sie nur das Bild durchsuchen
- Ändern Sie außerdem einfach die Hintergrundwiederholung, die Hintergrundgröße, den Hintergrundanhang und die Hintergrundposition.
- Ändern Sie außerdem mühelos die Schriftfamilie des Seitenmenüs, die Schriftgröße des Seitenmenüs und die Texttransformation des Seitenmenüs (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Seitenmenüsuche
- Es ist nur ein Klick erforderlich, um die Instanzensuche und das Suchformular in der Kopfzeile des Seitenmenüs zu aktivieren.
- Darüber hinaus können Sie die Hintergrundfarbe für die Sucheingabe und die Schriftfarbe für die Sucheingabe ganz einfach über die Farbauswahl ändern.
- Header
- Hintergrund
- Es ist nur ein Klick erforderlich, um dem Header-Hintergrundbild beim Scrollen über das Bild einen Weichzeichnungseffekt hinzuzufügen
- Ändern Sie ganz einfach die Hintergrundfarbe der Seitenkopfzeile mit der Farbauswahl
- Seitentitel
- Müheloses Ändern des Auffüllens der Seitenkopfzeile oben, des Auffüllens der Seitenkopfzeile unten, der Schriftgröße des Seitentitels, der Schriftgröße des Seitentitels und der Texttransformation für den Seitentitel (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Ändern Sie die Schriftfarbe für den Seitentitel ganz einfach mit der Farbauswahl
- Seitentitel mit Hintergrundbild
- Ändern Sie den Seitentitel ganz einfach mit der Höhe des Hintergrundbilds in Prozent
- Content Builder-Header
- Einfache Änderung der Schriftgröße des Content Builder-Headers und der Texttransformation des Content Builder-Headers (Keine, Großbuchstaben, Kleinbuchstaben, Großschreibung)
- Seiten-Slogan & Untertitel
- Ändern Sie ganz einfach die Schriftfarbe der Seiten-Tagline mithilfe der Farbauswahl
- Darüber hinaus können Sie auf einfache Weise die Schriftgröße für Seitentitel, die Schriftstärke für Seitenüberschriften, den Schriftabstand für Seitenüberschriften und die Texttransformation für Seitenüberschriften ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Seitenleiste
- Typografie
- Leicht zu ändern Widget-Titel-Schriftfamilie, Widget-Titel-Schriftgröße, Widget-Titel-Schriftgewicht, Widget-Titel-Schriftabstand und Widget-Titel-Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Farbe
- Ändern Sie ganz einfach die Schriftfarbe der Seitenleiste, die Farbe der Seitenleisten-Links, die Farbe der Seitenleisten-Hover-Links und die Schriftfarbe des Seitenleisten-Widgets nach Farbe
- Fusszeile
- Allgemeines
- Leicht einzustellen Spalten in der Seitenleiste der Fußzeile Fußzeilenleiste oder 1-4 Spalten ausblenden
- Es ist nur ein Klick erforderlich, um die Option auf festzulegen Link zum Öffnen der Fußzeile für soziale Symbole in neuem Fenster
- Hintergrund
- Ändern Sie die Hintergrundfarbe für den Seitenfuß ganz einfach über die Farbauswahl
- Ändern Sie einfach die Wiederholung des Fußzeilenhintergrunds, die Größe des Fußzeilenhintergrunds, den Fußzeilenhintergrundanhang und die Position des Fußzeilenhintergrunds.
- Stellen Sie ganz einfach das Hintergrundbild für die Fußzeile ein, indem Sie nur das Bild durchsuchen
- Ändern Sie ganz einfach die Schriftfarbe der Fußzeile, die Farbe der Fußzeilenverknüpfungen, die Farbe der Hover-Fußzeilenverknüpfungen, die Farbe des Fußzeilenrahmens und das soziale Fußzeilensymbol Farbe für Farbe
- Urheberrechte ©
- Geben Sie einfach Ihren Copyright-Text ein und wählen Sie den Inhalt des rechten Copyright-Bereichs aus (soziale Symbole, Fußzeilenmenü).
- Es ist nur ein Klick erforderlich, um die Schaltfläche "Nach oben" am unteren Rand der Seite beim Scrollen zu aktivieren
- Galerie
- Allgemeines
- Leicht Galeriebilder sortieren durch Auswahl der verschiedenen Optionen; Zum Beispiel per Drag & Drop, nach Neuestem, nach Ältestem, nach Zufallsprinzip und nach Titel.
- Einfache Anzeige Bildinformationen für Foto Proofseiten. Sie können eine dieser Informationen auswählen, einschließlich WordPress Media ID, Dateiname und Bildtitel.
- Mühelos auswählen Layout-Spalten Option für Foto Proofseiten.
- Leuchtkasten
- 2 Farbskins von lightbox Kann für Leuchtkasten angewendet werden (Weiß & Schwarz)
- Leicht Richten Sie die Miniaturansichten des Leuchtkastens aus horizontale oder vertikale Ausrichtung sein.
- Mühelos einstellen Opazität der Lightbox-Überlagerung in diesem Customizer.
- Es ist nur ein Klick erforderlich, um Bildunterschrift anzeigen unter dem Bild im Lightbox-Modus.
- Archiv
- Es ist nur ein Klick erforderlich, um Diashow beim Hover-Effekt aktivieren Wenn Sie mit der Maus über das Vorschaubild der Galerie fahren
- Ganzer Bildschirm
- Es ist nur ein Klick erforderlich, um die Diashow im Vollbildmodus zu aktivieren, wenn die automatische Wiedergabe gestartet wird, um die Diashow im Vollbildmodus in zufälliger Reihenfolge zu starten, um die Anzeige der Diashow-Bildbeschriftung zu aktivieren, um die Proportionsgröße des Folienbilds ohne Bildschirmabdeckung anzuzeigen und um die Navigationspfeile für die Folie zu aktivieren.
- Passen Sie einfach die Anzahl der Sekunden für den Vollbild-Diashow-Timer und die Anzahl der Millisekunden für den Übergang zwischen den einzelnen Bildern an.
- Wählen Sie mühelos den Übergangstyp für Inhalte in der Vollbild-Diashow.
- Kenburns
- Passen Sie einfach die Anzahl der Sekunden für den Kenburns Diashow-Timer, die Zoomstufe für die Kenburns-Diashow und die Anzahl der Sekunden für den Übergang zwischen den einzelnen Bildern an.
- Fließen
- Es ist nur ein Mausklick erforderlich, um den Spiegelreflexionseffekt in der Flussgalerie zu aktivieren und die Flussgalerie im Lightbox-Modus mit einem Bild in voller Größe zu verknüpfen.
- Portfolio
- Filterbar
- Es ist nur ein Klick erforderlich, um die filterbare Funktion in der Portfolio-Seite zu aktivieren und die filterbare Funktion mit ihrer Seite zu verknüpfen.
- Passen Sie die Sortierung der Portfolio-Filteroptionen einfach nach Name, Slug, ID und Anzahl der Portfolios an.
- Seitenoptionen
- Es ist nur ein Klick erforderlich, um die Anzahl der Portfolioelemente zu aktivieren, die Sie pro Seite anzeigen möchten.
- Einzelne Portfolio-Seite
- Es ist nur ein Klick erforderlich, um die Anzeige des nächsten und vorherigen Portfolios auf einer Portfolio-Seite und die Anzeige der letzten Portfolios auf einer Portfolio-Seite zu aktivieren.
- Geben Sie einfach die URL Ihrer Portfolio-Seite ein, damit der Link zur Portfolio-Seite im aktuellen Portfolio-Modul angezeigt wird.
- Blog
- Allgemeines
- Es ist nur ein Klick erforderlich, um den gesamten Inhalt des Anzeigepostens auf der Blog-Seite zu aktivieren (Auszug aus dem Layout des Blog-Rasters).
- Passen Sie das Seitenlayout für die Anzeige von Archivseite, Kategorieseite und Tag-Seite einfach an (Raster, Raster + Rechte Seitenleiste, Raster + Linke Seitenleiste, Rechte Seitenleiste, Linke Seitenleiste und volle Breite).
- Mit der Farbauswahl können Sie die Link-Schriftfarbe für die Post-Kategorie ganz einfach ändern.
- Schieberegler
- Es ist nur ein Klick erforderlich, um den Anzeigeregler auf Blogseiten zu aktivieren.
- Passen Sie ganz einfach das Layout für Slider-Posts (volle Breite, 3 Spalten), den Post-Kategoriefilter für Slider-Posts und Slider-Post-Elemente an.
- Einzelne Post
- Es ist nur ein Klick erforderlich, um das angezeigte Bild als Hintergrund für den Beitragskopf, den angezeigten Inhalt (Bild oder Galerie) auf einer einzelnen Beitragsseite, die angezeigten Beitragstags auf einer einzelnen Beitragsseite, die Anzeige des Autors auf einer einzelnen Beitragsseite und die Anzeige zu aktivieren Verwandte Beiträge auf einer einzelnen Beitragsseite und die Schaltflächen für die gemeinsame Anzeige auf dem Inhalt einer einzelnen Beitragsseite.
- Geschäft
- Layout
- Passen Sie das Seitenlayout einfach an, um die Produktseite des Shops (Vollbreite, mit Seitenleiste) sowie die Anzahl der Artikel anzuzeigen, die Sie pro Seite anzeigen möchten.
- Einzelnes Produkt
- Ändern Sie einfach die Schriftfarbe des Produktpreises mit der Farbauswahl.
- Es ist nur ein Klick erforderlich, um verwandte Produkte auf einer einzelnen Produktseite anzuzeigen.
- Menüs Entwerfen Sie ganz einfach Ihre eigenen
mit 24 vordefinierten Optionen. Ordnen Sie außerdem die Elemente der Kopfzeilenabschnitte neu an, ändern Sie die Position des Logos, ändern Sie die Farben und wenden Sie Bild-, Sozialsymbole, Slogans und sekundäre Hauptmenüs an. - Allgemeines
- Einfaches Einstellen unterschiedlicher Typografien für die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand, die Menü-Schrifttexttransformation, den Seiten-Menü-Schriftabstand usw.
- Außerdem können Sie einfach den Hintergrund für die Menü-Hintergrundfarbe, das Menü-Hintergrundbild, die Menü-Hintergrundwiederholung, die Menü-Hintergrundgröße, den Menü-Hintergrundanhang und die Menü-Hintergrundposition variieren.
- Menüpositionen
- Das Thema unterstützt 4 Menüs, darunter das Hauptmenü, das obere Leistenmenü, das Seitenmenü (Mobil) und das Fußzeilenmenü. Sie können auswählen, welches Menü an jedem Ort angezeigt wird, und Sie können mit dem benutzerdefinierten Menü-Widget auch Menüs in Widget-Bereichen platzieren.
- Untermenüs einfach bestellen per Drag & Drop wie im folgenden Menü.
- Funktionsmenü
- Hauptmenü
- Ein-Seiten-Menü
- Seitliches mobiles Menü
- Widgets Wir haben eine Vielzahl von benutzerdefinierten Widgets bereitgestellt, um Ihnen das Leben zu erleichtern. Dazu gehören benutzerdefinierte Kategorie-Posts, benutzerdefiniertes Flickr, benutzerdefiniertes Instagram, benutzerdefinierte Karte, benutzerdefiniertes Menü, benutzerdefinierte beliebte Posts, benutzerdefinierte aktuelle Posts, benutzerdefinierte soziale Profile und benutzerdefiniertes Twitter. Ziehen Sie einfach benutzerdefinierte Widgets per Drag & Drop, um sie in den von Ihnen erstellten Seitenleisten zu aktivieren und zu konfigurieren.
- Statische Startseite
- Wählen Sie ganz einfach die Optionen der Startseite aus, um Ihre neuesten Beiträge oder eine statische Seite anzuzeigen, und wenden Sie die Startseite und die Beitragsseite auf eine bestimmte Seite an.
- Tolle Seiten- / Post-Optionen
- Die Seitenoptionen befinden sich im Menü mit den Themenoptionen. Seitenoptionen dienen zum Konfigurieren des Werts für einzelne Seiten oder Posts, die sich auf die Seite oder den Post auswirken, auf die bzw. den Sie sie gesetzt haben. Dadurch werden die Themenoptionen außer Kraft gesetzt, sodass Sie eine eindeutige Seite oder einen Beitrag außerhalb Ihrer globalen Einstellungen erstellen können. Diese verschiedenen Optionen ermöglichen es Ihnen, unglaubliche Websites zu erstellen.
- Post-Optionen
- Festlegen des Layouts der einzelnen Postseiten, einschließlich Vollbreite, mit linker Seitenleiste, rechter Seitenleiste und geteiltem Bildschirm.
- Geben Sie den gewünschten Inhaltstyp für den Beitrag an, einschließlich Bild, Galerie, Youtube-Video und Vimeo-Video. Unterschiedliche Inhaltstypen werden auf einer einzelnen Beitragsseite angezeigt.
- Geben Sie das Format einschließlich Standard, Link und Angebot an.
- Geben Sie Kategorien an, einschließlich Fotografie, Lifestyle, Reisen und Nicht kategorisiert.
- Geben Sie mehrere Tags, ein Bild, einen Auszug und einen Shortcode an
- Einfache Verwaltung von Kategorien und Tags.
- Seitenoptionen
- Mit nur einem Klick wird das Hauptmenü transparent und der Standardseitenkopf ausgeblendet.
- Seiten-Tagline ist verfügbar (HTML-Code unterstützt auch)
- Geben Sie die Seitenleiste an, indem Sie die bereitgestellte Seitenvorlage auswählen
- Passen Sie das Menü der Seite an, falls Sie ein anderes Hauptmenü als das Standardmenü anzeigen möchten.
- Geben Sie das übergeordnete Element der Seite, die Seitenvorlage und die Reihenfolge an.
- Geben Sie das gewünschte Bild und die Diskussion an.
- Benutzerdefinierte Seitenvorlagen
- Blog in voller Breite
- Blog-Raster
- Blog-Gitter Linke Seitenleiste
- Blog-Gitter Rechte Seitenleiste
- Blog Linke Seitenleiste
- Blog Mauerwerk
- Blog Masonry Linke Seitenleiste
- Blog Mauerwerk rechte Seitenleiste
- Blog rechte Seitenleiste
- Blog Split Screen
- Kundenarchiv
- Ereignis voller Breite
- Ereignis Linke Seitenleiste
- Ereignis rechte Seitenleiste
- Vollbild-Vimeo-Video
- Vollbild Youtube Video
- Galerie
- Galerie Archiv 2, 3, 4 Spalten enthalten
- Galerie Archiv 2, 3, 4 Spalten breit
- Galerie Archiv Vollbild
- Galerie Archiv Vollbild Geteilter Bildschirm
- Galerie Archiv Mischmauerwerk Enthalten
- Galerie Archiv Mixed Masonry Wide
- Galerie Archiv Parallaxe
- Galerie Archiv Gestreift
- Seite Linke Seitenleiste
- Seitenleiste rechts
- Geteilter Bildschirm
- Portfolio 2, 3, 4 Spalten enthalten
- Portfolio 2, 3, 4 Spalten enthalten Classic
- Portfolio 2, 3, 4, 5 Spalten breit
- Portfolio 2, 3, 4 Columns Wide Classic
- Portfolio Flow
- Portfolio Vollbild
- Portfolio Vollbild Geteilter Bildschirm
- Portfolio horizontal
- Portfolio Horizontal Enthalten
- Portfolio Mauerwerk
- Portfolio Mixed Masonry Enthalten
- Portfolio Mixed Masonry Wide
- Portfolio-Parallaxe
- Portfolio Split Screen
- Portfolio Split-Screen-Mauerwerk
- Portfolio Split Screen Wide
- Portfolio gestreift
- Benutzerdefinierte Galerievorlage
- Galerie-Vollbild-Cover
- Galerie Kenburns
- Galerie horizontal
- Galerie Horizontal Enthalten
- Galerie gestreift
- Galerie-Fluss
- Galerie Geteilter Bildschirm
- Galerie Split Screen Wide
- Galerie 1, 2, 3, 4 Spalten enthalten
- Galerie Mischmauerwerk Enthalten
- Galerie Mauerwerk 2, 3, 4 Spalten enthalten
- Galerie 2, 3, 4, 5 Spalten breit
- Galerie Mauerwerk 2, 3, 4, 5 Spalten breit
- Galerie Mischmauerwerk breit
- Galerie Foto Proofing
- Fantastische Galerieoptionen Das Thema wird mit mehreren Layouts für Galerievorlagen für verschiedene Zwecke geliefert. Sie können wählen, ob Sie eine Diashow im Vollbildmodus, eine Parallaxe, einen Flow, ein Mauerwerk oder klassische Galeriespalten anzeigen oder sogar zwischen verschiedenen Galerieanordnungen mischen möchten.
- Einzigartige geteilte Bildschirmseite Layout unterstützt einzigartige geteilte Bildschirmseite. Auf der linken Seite können Sie Ihr Foto als Hintergrund anzeigen.
- Unbegrenzte Portfolio- und Fotogalerie-Seiten.
- Geben Sie die Galerievorlage für die Galerie an.
- Geben Sie ein Passwort für die Galerie an
- Laden Sie eine Zip-Datei Ihrer Galerie-Bilder hoch, die von den Besuchern heruntergeladen werden kann.
- Support Ausgewähltes Bild und Diskussion.
- Verwalten und pflegen Sie Gallery Category (Group of Gallery) auf einfache Weise.
- Fantastische Portfolio-Optionen
- Geben Sie den Inhaltstyp für das Projekt an, einschließlich Youtube-Video, Viemo-Video, Bild, selbst gehostetes Video und externer Link.
- Deaktivieren Sie das vorgestellte Bild als Kopfzeile mit nur einem Klick.
- Geben Sie die Youtube- oder Vimeo-Video-ID an, falls Sie Youtube oder Vimeo-Video ausgewählt haben.
- Geben Sie Portfolio-Kategorien für jedes Portfolio an.
- Support Ausgewähltes Bild und Diskussion.
- Verwalten und pflegen Sie Portfoliokategorien (Portfoliogruppen) auf einfache Weise.
- Fantastische Blog-Optionen
- 10 Seitenlayouts zur Auswahl; Blog in voller Breite, Bloggitter, Bloggitter Linke Seitenleiste, Bloggitter Rechte Seitenleiste, Blog Linke Seitenleiste, Blogmauerwerk, Blogmauerwerk Linke Seitenleiste, Blogmauerwerk Rechte Seitenleiste, Blog Rechte Seitenleiste und Blog Geteilter Bildschirm.
- Alle 10 Seitenlayouts können eine linke oder rechte Seitenleiste oder eine Vollbreite oder einen geteilten Bildschirm haben.
- Es stehen 4 Beitragstypen zur Verfügung, darunter Bild, Galerie, Youtube-Video und Viemo-Video.
- Automatische Paginierung.
- Post Sharing Box mit sozialen Symbolen.
- Threaded-Kommentare.
- Autorenprofilseite.
- Veranstaltung Erstellen Sie einfach ein Event auf Ihrer Website. Geben Sie einfach das Datum des Ereignisses, die Anfangszeit, die Endzeit und den Ort des Ereignisses, die Ereigniskategorien und die Kategorie des übergeordneten Ereignisses an.
- Fügen Sie Get Direction auf Google Map hinzu, damit der Kunde den Veranstaltungsort problemlos aufrufen kann.
- Die URL, unter der der Besucher ein Ticket für diese Veranstaltung kaufen kann, kann ebenfalls angegeben werden.
- Support Empfohlenes Bild.
- Einfache Verwaltung und Pflege der Ereigniskategorie (Ereignisgruppe).
- Zeugnis Um das Vertrauen Ihrer Kunden zu gewinnen, sind Erfahrungsberichte sehr wichtig. In diesem Thema können Sie den Kundennamen, die Kundenposition im Unternehmen, den Firmennamen, die URL der Unternehmenswebsite und die Testimonial-Kategorie angeben.
- Support Empfohlenes Bild.
- Einfache Verwaltung und Pflege der Testimonial-Kategorie (Testimonial-Gruppe).
- Teammitglied Um Ihrem Teammitglied zu zeigen, unterstützt dieses Thema viele soziale Profilinformationen wie Position und Rolle, Facebook-URL, Twitter-URL, Google+ URL und Linkedin-URL.
- Support Empfohlenes Bild
- Teamkategorie (Teamgruppe) einfach verwalten und pflegen.
- Preisgestaltung Zeigen Sie ganz einfach Ihre Paket- / Preisoptionen auf Ihrer Website an. Aktivieren Sie diese Preisgestaltung einfach mit nur einem Klick. Geben Sie dann die Währung, den genauen Preis, den Preis pro Zeit, die Preisplanfunktionen, den Text der Preisschaltfläche und auch die URL der Schaltfläche an.
- Support Empfohlenes Bild
- Verwalten und pflegen Sie Preiskategorien (Preisgruppen) auf einfache Weise.
- Benutzerdefinierte Seitenleisten Erstellen Sie ganz einfach Ihre eigenen Seitenleisten, ohne Code zu berühren. Stellen Sie außerdem einfach die verschiedenen Seitenleisten so ein, dass sie perfekt zu jeder Seite passen.
- Unbegrenzte Seitenleiste Erstellen Sie eine Seitenleiste für jede Seite und wählen Sie sie aus
- Unterstützung für eine Seitennavigation Erstellen Sie ganz einfach Ihre moderne Parallax- oder Micro-Site mit nur einer Seite. Verwenden Sie dazu den Drag-and-Drop-Builder mit benutzerdefiniertem Menüsystem.
- Parallaxe Hintergrundeffekt Dieses Thema erzeugt auf einfache Weise einen Parallaxen-Hintergrundeffekt, indem Bilder und Höhe des Parallaxenbilds ausgewählt werden. Nach Abschluss der Einstellung bewegt sich der Hintergrund von Bildern in Abschnitten mit einer anderen Geschwindigkeit als der Rest der Seite, um einen eindrucksvollen visuellen Effekt zu erzielen.
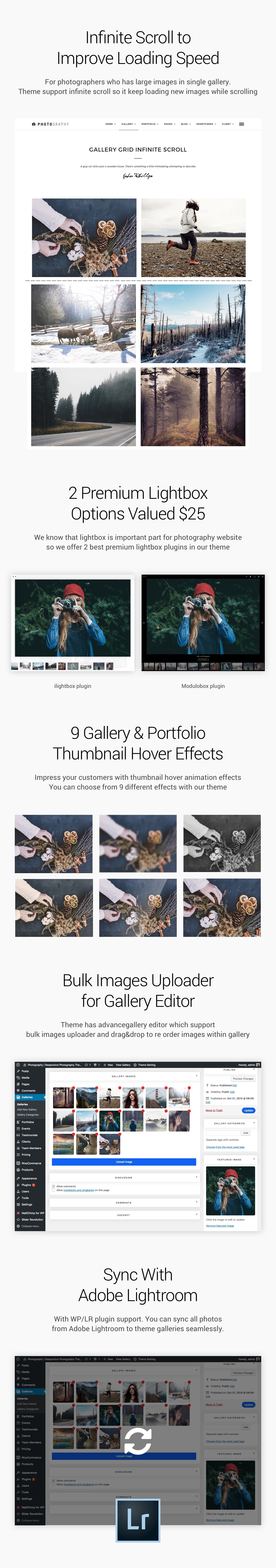
- Infinite Scroll-Unterstützung für Galerien und Portfolios Für Kunden, die eine große Anzahl von Galerien oder Portfolios anzeigen möchten, haben wir eine einfache Lösung für Sie erstellt. Jetzt können Sie Ihre Galerie und Ihr Portfolio in Spalten anzeigen. Sobald Ihre Besucher zum Ende der Seite gescrollt haben. Es werden automatisch neue Galerie- oder Portfolioelemente geladen.
- Live-Suche Mit dem Besucherfokus haben wir die Instanzensuche integriert, um Besuchern die Suche nach Teilabfragen zu erleichtern oder interaktives Feedback zu geben. Es ist nur ein Klick erforderlich, um die Instanzensuche und das Suchformular in der Kopfzeile des Seitenmenüs zu aktivieren.
- Scharfe Gussikonen Die Schriftsymbole sind immer kristallklar und sehen auf allen Bildschirmen und Größen der Geräte perfekt aus. Darüber hinaus beschleunigt das Schriftsymbol die Ladezeiten Ihrer Website.
- Netzhaut bereit Stellen Sie sicher, dass Ihre Bilder und Elemente auf Retina- und hochauflösenden Displays scharf und wunderschön sind.
- Optimierung für Google Mobile Compatibility Check Die Google-Suche Ihrer Website wird für mobile Nutzer sichtbarer und leistungsfähiger. Google hat seinen Suchalgorithmus aktualisiert, um Websites den Vorzug zu geben, die für die ordnungsgemäße Anzeige auf Mobilgeräten optimiert sind.
- Suchmaschinenoptimierung (SEO) Das Layout wurde mit semantischem HTML-Code und CSS erstellt, sodass Suchmaschinen Ihre Webseite problemlos crawlen und indizieren können.
- Google Map Styles Das Ändern des Google Maps-Farbschemas ist mithilfe des Stils von Snazzymaps ganz einfach
- Benutzerdefinierte Stile Passen Sie Ihre Stile mit benutzerdefiniertem CSS in Designoptionen an. Ohne das Hauptthema zu ändern, brauchen Sie sich keine Sorgen mehr um ein Upgrade des Themas zu machen.
- Vollständig anpassbar Mit unserem flexiblen Framework ist Photohgraphy das leistungsstarke Thema, um fantastische und verschiedene Portfolio- und Fotooptionen anzuzeigen. Zum Beispiel Vollbild und Diashow usw. Es überrascht nicht, dass zwei Versionen von Photohgraphy niemals gleich aussehen werden.
- Mehrere Bilder hochladen Dieses Thema verfügt über einen erweiterten Galerie-Editor, der Bulks-Uploader und Drag & Drop-Neuordnung unterstützt.
- Shortcodes Erstellen Sie ganz einfach Ihre eigene Seite mit unseren Shortcodes. Beliebige Elemente, die Sie in diesem Thema mögen, können Sie auf Ihrer Seite hinzufügen.
- Style-Shortcodes ab. dropcap usw
- Eingebaute viele Shortcodes
- Eingebautes Shortcode Generator Plugin
- Spaltenkürzel ex. 2, 3, 4, 5 Spalten
- Übersetzungsunterstützung Layout ist enthalten .mo und .po Sprachdateien. Darüber hinaus ist Layout mit dem WPML-Plugin kompatibel, sodass Sie Ihre Website in eine oder mehrere Sprachen übersetzen können.
- Andere
- Kompatibel mit der neuesten WordPress-Version
- Mit HTML5 und CSS3 erstellt
- jQuery-Verbesserungen
- Javascript-Dateien werden automatisch kombiniert und für zusätzliche Leistung minimiert
- WordPress Multisite (WPMU) getestet und genehmigt
- SEO Optimiert, großartige SEO-Basis bereits integriert (kompatibel mit SEO-Plugins wie Yoast)
- Gut organisierter, kommentierter und sauberer Code
- 100% Responsive Layout - und Sie können es einfach ein- oder ausschalten
- Automatischer Layout Updater
- Social Icons und Layout Icons sind Font Icons, keine Bilder
- CSS3-Animationen können auf dem Desktop / Handy aktiviert oder deaktiviert werden
- CSS- und Javascript-Komprimierungsunterstützung
- CSS3-Animationen Mit CSS3-Animationen können Sie die Aufmerksamkeit Ihrer Besucher auf Ihre Inhalte lenken, indem Sie Art, Richtung und Geschwindigkeit der Elemente festlegen.
- Unterstützung für untergeordnete Themen für erweiterte Anpassungen, die von zukünftigen Themenupdates nicht betroffen sind
- Entwickelt mit WordPress Best Practices
Kundendienst
- Nach dem Kauf können Sie unser erweitertes Support-Ticket-System verwenden, um professionellen Support zu erhalten erfahrenes und engagiertes Support-Team Damit Sie immer die Hilfe haben, die Sie und Ihr Unternehmen benötigen - genau dann, wenn es am dringendsten benötigt wird
- Das umfangreichste Online- und Offline-Dokumentation sind inklusive
- Kostenlose Layout-Updates - Wir bemühen uns, die Qualität unserer Themen zu verbessern, indem wir neue Funktionen hinzufügen und Fehler entfernen
- Kundenfeedback wird immer für neue Funktionen begrüßt
Integration & Plugin
- Unterstützung für Social Media-Profile Social Media wird Ihnen dabei helfen, Ihre Online-Marke zu promoten, daher bietet das Thema die Social Media-Kanäle inklusive
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribbble
- Behance
- 500px
- Foto-Stream Layout lieferte den Kanal, um den Fotostream vor dem Fußbereich anzuzeigen, einschließlich
- Instagram Fotostream
- Flickr Fotostream
- Kompatible Plugins
- WooCommerce Plugin Unterstützung für Warenkorbfunktion.
- Erstellen und pflegen Sie Ihren Online-Shop ganz einfach mit der Integration von WooCommerce.
- Das Plugin ist so konzipiert, dass es zum Thema passt
- Zeigen Sie Ihre Produkte basierend auf Kategorie, ID oder Artikelnummer an
- Benutzerdefinierter Produkt-Schieberegler zur Anzeige Ihrer Produkte
- Flexible Einstellung Ihres Shop-Layouts mit voller Breite oder Seitenleistenvorlage.
- Dieses Plugin eignet sich hervorragend für Fotografie, Kunsthandwerk usw.
- Premium-Plugins enthalten (im Wert von 34 US-Dollar) Das 2 beliebtesten Slider Plugin ($ 34 GRATIS) Revolution Slider und iLightbox WordPress Plugins sind im Thema enthalten. Unterstützung für Bild-Lightbox-Gesten auf Touchscreen-Geräten
- Kompatibilität mit WPML-PluginsDamit können Sie Ihre Website in eine oder mehrere Sprachen übersetzen.
- Kontaktformular 7 Kompatibel mit vollständiger Designintegration
- Wenden Sie Google Maps über dem Kontaktformular an
- Benutzerdefiniertes Google Map-Styling
- Ändern Sie die benutzerdefinierten Größen Ihrer Karte
- Stellen Sie die Seitenleiste oder die volle Breite Ihrer Kontaktseite ein
- MAILCHIMP für den Newsletter
- W3 Gesamtcache Plugin-Unterstützung
- Yoast SEO Plugin-Unterstützung
- WP Supercache Plugin-Unterstützung
Sehen Sie sich Changelog an
Bewertung: 4.59
Verkäufe bisher: 12125
Be the first to leave a review.