
![]()

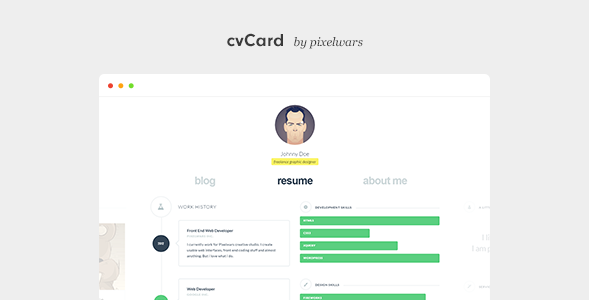
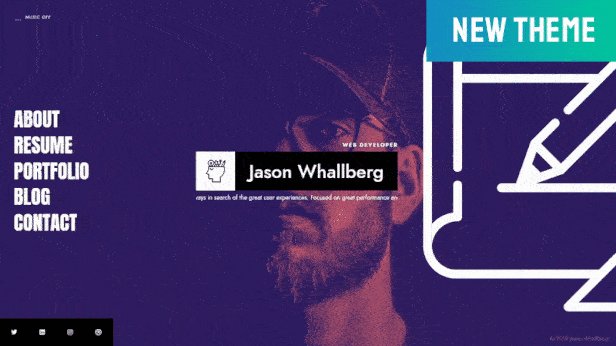
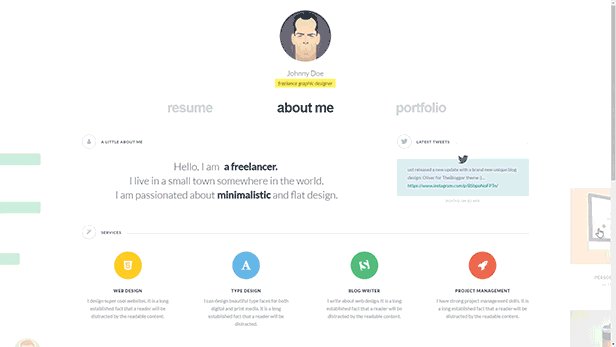
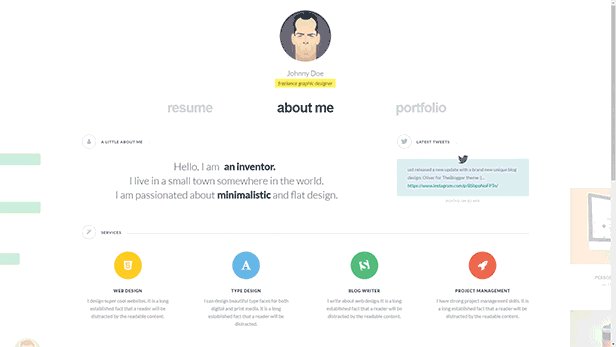
cvCard ist ein responsives Ajax-fähiges Vcard-Design mit Sliding Horizontal Layout.

Eigenschaften
- HTML5, CSS3, jQuery unterstützt
- Sich anpassendes Design
- Netzhaut bereit
- Browserübergreifend kompatibel
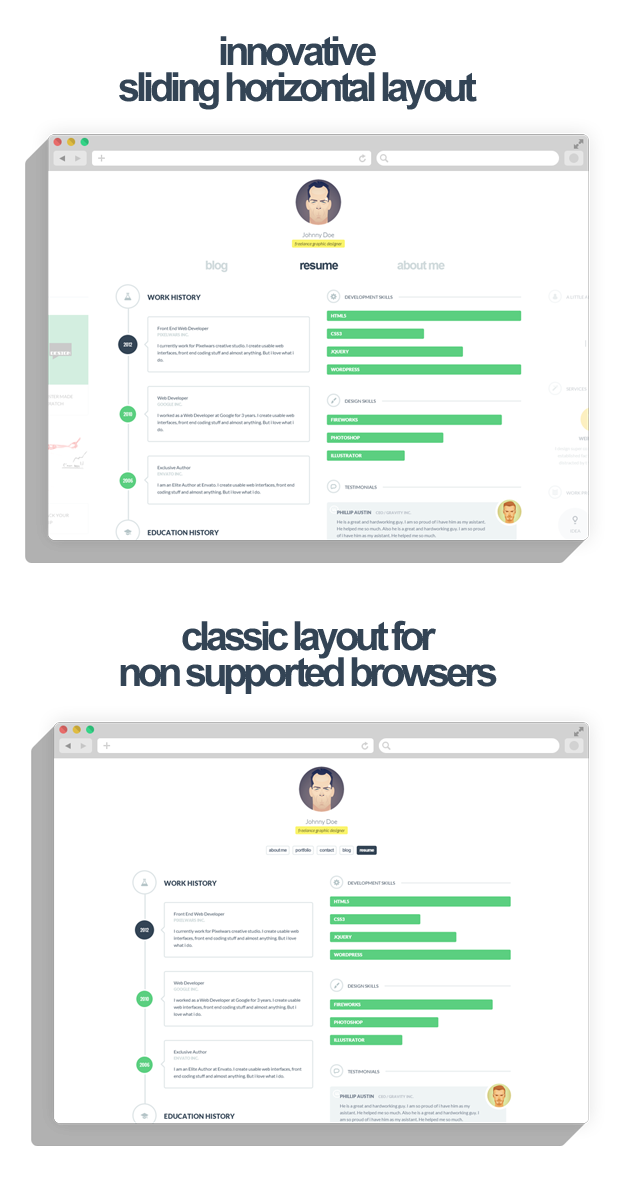
- CSS3 Sliding Horizontal Layout mit Fallback zum klassischen Layout für nicht unterstützte Browser.
- Optimierte Leistung für mobile Geräte
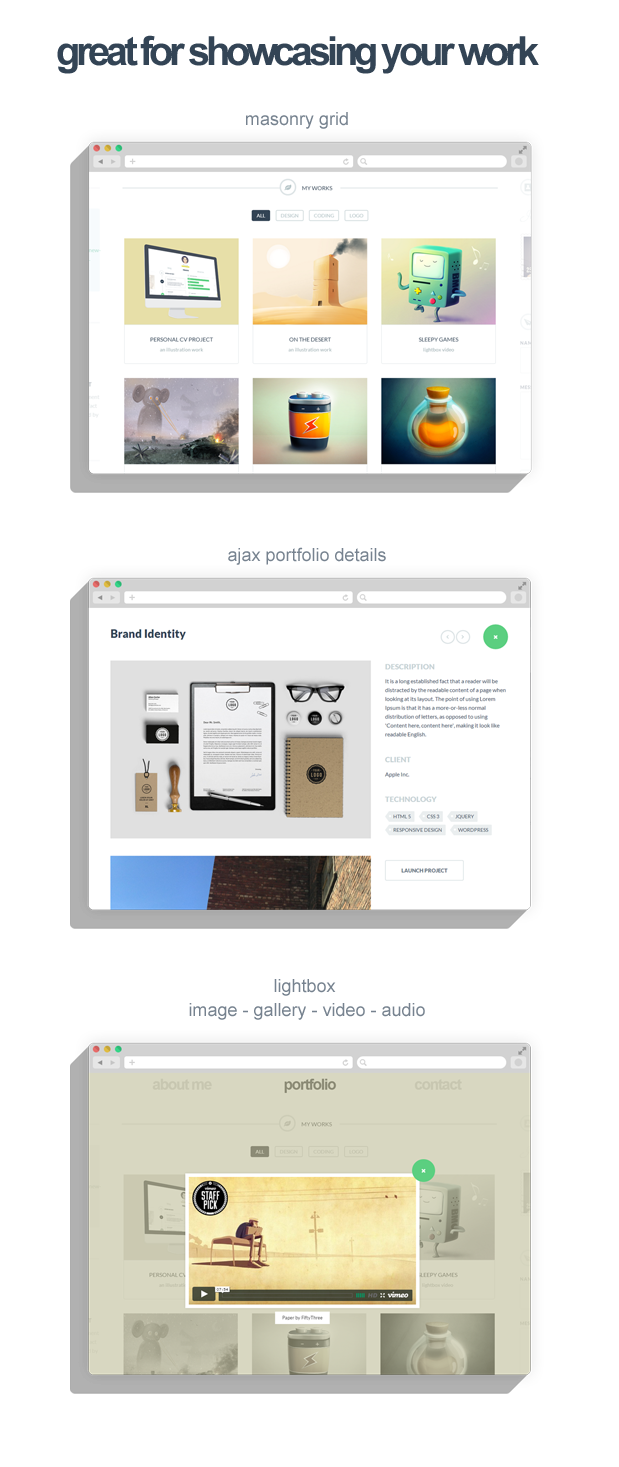
- Gefiltertes Portfolio mit soliden Ajax-Portfolio-Details und individuell für Mobilgeräte optimiertem Leuchtkasten. Beide unterstützen Bild und Video.
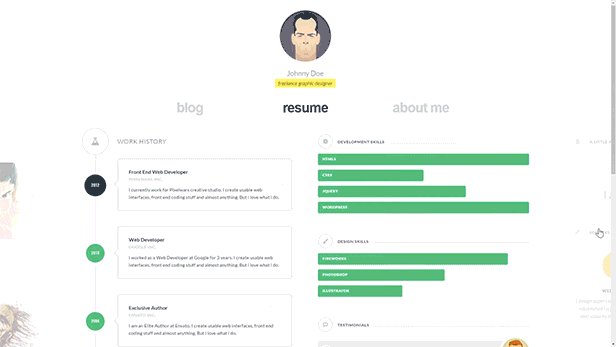
- Blog mit Postformaten
- Selbst gehostetes HTML5-Audio / Video (eine MP4-Datei für alle Browser!)
- Responsive Video eingebettet in verschiedene Seitenverhältnisse (youtube / vimeo…)
- Browserübergreifende Formularelemente
- Optimiert für Retina-Bildschirme.
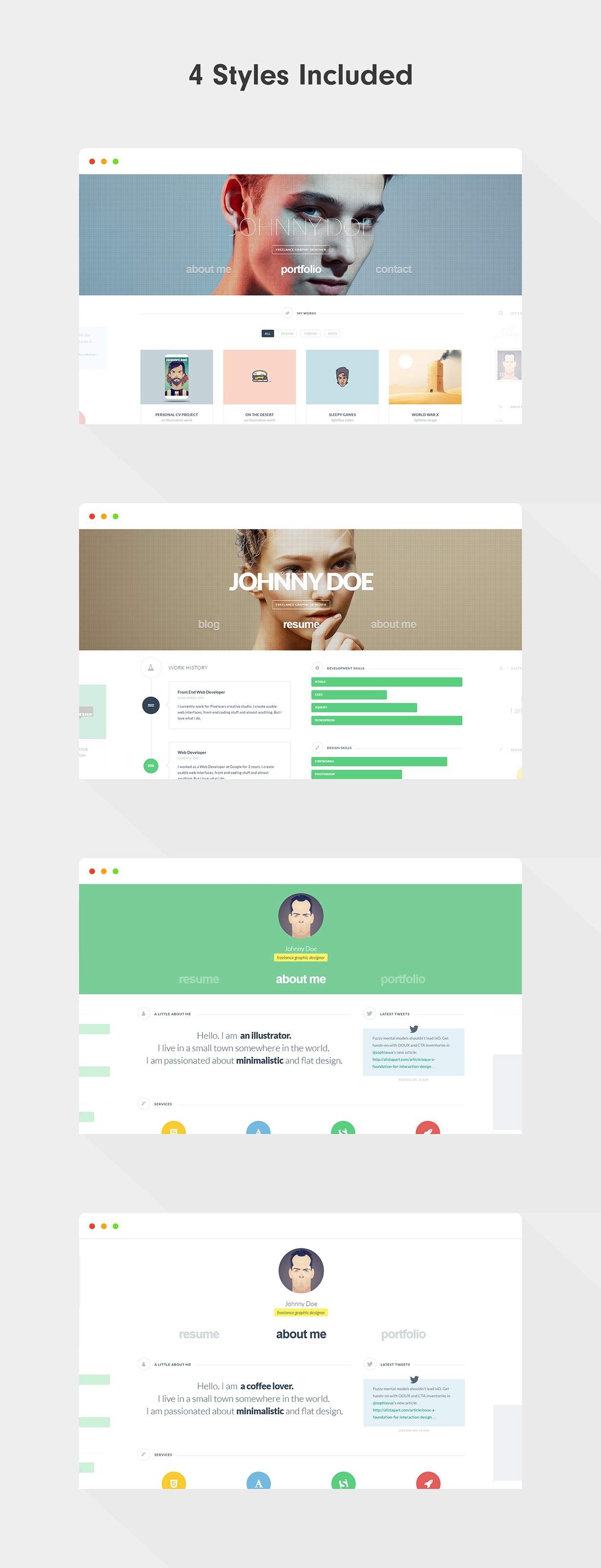
- Einfach anzupassen: 4 vordefinierte Stile
- Über 50 fantastische CSS3-Effekte für In-Out-Animationen von Portfolio-Seiten.
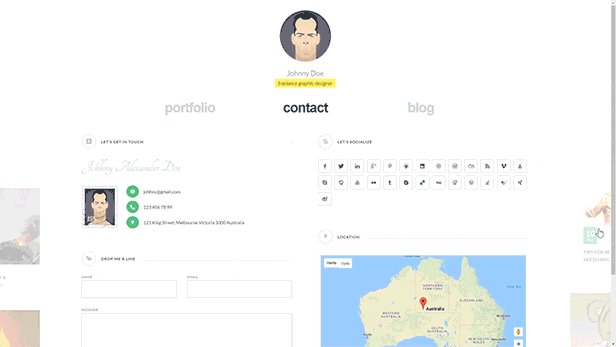
- Arbeitendes Ajax-Kontaktformular mit Validierung
- Über 30 beliebte soziale Symbole
- Über 600 Google-Schriftarten
- Bedienfeld für benutzerdefinierte Einstellungen
- SEO bereit
- Google Maps bereit
- Google Analytics bereit
- Übersetzung bereit (.po-Datei enthalten)
- Umfangreiches Dokumentations- und Supportforum




Credits
- jQuery
- jQuery Migrate
- Bootstrap
- Normalize.css
- Animate.css
- Horizontales Layout durch Codrops verschieben
- NProgress.js
- Fontello
- Uniform
- FlexSlider
- MediaElement.js
- Tooltipsetter
- Schnellklick
- google-code-prettify
- Twitterfetcher
- CSS3 Rotierende Wörter durch Codrops
- Fancybox
- jQuery Address Plugin
- Modernizr
- Isotop
- fitvids.JS
- jQuery-Validierungs-Plugin
- Font Awesome
- HTML5 Shiv
- selectvizr
- Antworten
- twitterFetcher
- Bilder geladen
- Big Buck Bunny
- Google Webfonts
- Bilder / Illustrationen von Vasili Tkach, Stanley Chow, Marie Bergeron und Ryan Hamrick
Bewertung: 4.23
Verkäufe bisher: 982
{{ reviewsOverall }} / 5
Users
(0 votes)
Rating0
What people say...
Leave your rating
Show more
Order by:
Be the first to leave a review.
{{ pageNumber+1 }}
HINWEIS IN EIGENER SACHE