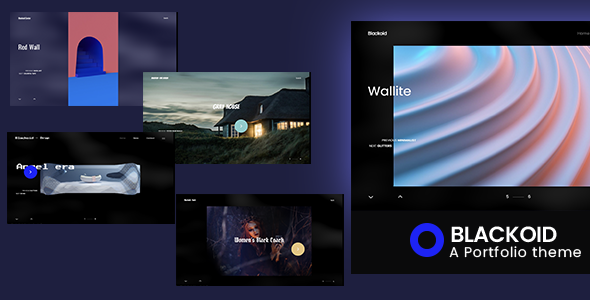
Dieses Thema ist für konzipiert Einzelpersonen, kleine AgenturenUnd Profis die ihre Arbeiten visuell beeindruckend und kreativ präsentieren möchten. Es ist eine ideale Option für Fotografen, Architekten, digitale Designer, digitale Entwicklerund andere Profis die ihr Portfolio in einem anzeigen möchten modern und beeindruckende Art. Die Verwendung von WebGL Die Technologie verbessert die Benutzerinteraktion und verleiht Ihrem Portfolio einen zusätzlichen Hauch von Professionalität.
Endlose Möglichkeiten
- Hauptdemo
- Drop-Demo
- Center-Demo
- Vollbild-Slider-Demo
- Dunkle Demo

Dieses Thema ist geeignet für:
- Fotografen
- Architekten
- Digitale Designer
- Digitale Entwickler
- Einzelpersonen oder kleine Agenturen die ihr Portfolio auf moderne und kreative Weise präsentieren möchten
Hauptmerkmale dieses Themas:
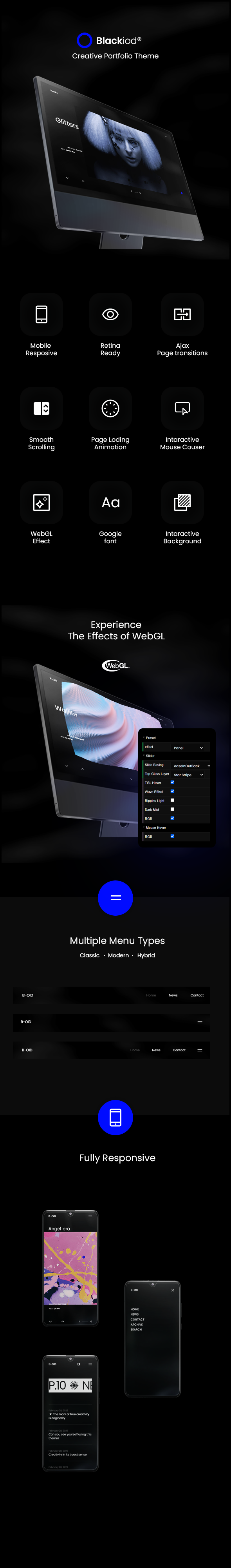
- Modernes und minimalistisches Design
- Vielfältige Möglichkeiten zur Individualisierung WebGL-Effekte
- Mehrere Projektpräsentationsvorlagen
- Showcase-Slider
- Gitterwand
- Mehrere Menütypen
- Klassisch
- Modern
- Hybrid
- Eine Vielzahl von Maus-Hover-Effekte
- Schnelles Laden der Website
- AJAX-Seitenübergänge
- Interaktiver Mauszeiger
- Flüssiges Scrollen
- Benutzerdefinierte Scroll-Animationen
- Parallaxen-Animationen
- Animation zum Laden von Seiten
- Reaktionsfreudig
- Leicht
- W3C-validierter Code
WebGL-basierte WordPress-Portfolio-Themes: Der neueste Trend im zukunftssicheren Website-Design
Wenn Sie Fotograf, Architekt, Motion Designer, visueller Designer oder digitaler Designer sind, ist eine elegant gestaltete und optisch beeindruckende Portfolio-Website unerlässlich. Im heutigen digitalen Zeitalter ist eine Website, die sich von der Masse abhebt, ein Muss. Hier kommen WebGL-basierte WordPress-Portfolio-Themes ins Spiel.
WebGL ist eine leistungsstarke Technologie, die es Entwicklern ermöglicht, hochgradig interaktive und immersive 3D-Erlebnisse direkt im Browser zu erstellen. Durch die Verwendung von WebGL können WordPress-Portfolio-Themen atemberaubende visuelle Effekte erzeugen, wie z. B. elegant gestaltete Bewegungshintergründe und auffällige Animationen, wodurch sich Ihre Portfolio-Website vom Rest abhebt.
Einer der Hauptvorteile der Verwendung eines WordPress-Portfolio-Themes mit WebGL ist seine Zukunftssicherheit. Da die Technologie immer weiter voranschreitet, werden diese Themen auch in den kommenden Jahren relevant bleiben und innovative Funktionen bieten.
Darüber hinaus bieten diese Portfolio-Themen eine Reihe von Optionen zur Anpassung, sodass Sie eine Website erstellen können, die einzigartig zu Ihrer Marke und Ihrem Stil ist. Mehrere Projektpräsentationsvorlagen, verschiedene Menütypen, Maus-Hover-Effekte, schnelles Laden der Website, AJAX-Seitenübergänge, interaktive Mauszeiger, sanftes Scrollen, benutzerdefinierte Scroll-Animationen, Parallax-Animationen und Seitenlade-Animationen sind nur einige der vielen Funktionen, die damit verbunden sind WordPress-Portfolio-Themen.
Wenn Sie auf der Suche nach einer trendigen, optisch beeindruckenden und zukunftssicheren Portfolio-Website sind, ist ein WordPress-Portfolio-Vorlage mit WebGL die perfekte Lösung.
Vielen Dank, dass Sie sich unser Thema angesehen haben! Wir würden uns freuen, wenn Sie es mit anderen teilen würden, die es hilfreich oder interessant finden könnten. Es würde uns sehr viel bedeuten!
Nützliche Links:
- Featureanfrage
- Fehlerbericht
- Brauchen Sie Hilfe
Die Bilder in der Demo stammen von pexel.com
Beachten Sie: Wenn Sie auf einem anderen Gerät testen möchten, wählen Sie einfach das gewünschte Gerät im Chrome-Entwicklungstool aus und aktualisieren Sie Ihren Browser.
Änderungsprotokoll
- 2.0.4v
Add: Slider AutoPlay Option [User request]
- 2.0.3v
Add: No background Page Template [User request]
Add: Padding to full width column [User request]
- 2.0.1v
Fix: CSS Cover Image width
Add: Scroll Hint Clickable
Add: Background Color Change
Add: Full Screen Slider
Add: Add a checkbox to the project meta box for choosing between light and dark color options for the slider UI.
<pre>
- 2.0.0v
Fix: CSS Navigation on Small device
Add: Infinity post loop for the portfolio single post [User request]
</pre>
<pre>
- Release
- 1.0.7v
Fix: transparent issue on WebGL
Fix: character wrapping issue
Add: Customize Setting Typography - Allows you to change the font family ( Google font )
- 1.0.8v
Add: Customize Setting Slider UI - Text alignment for sliders can be customized [User request]
Add: Footer content area for off-canvas menu. You can add a page using the "menu-footer" slug [User request]
Add: Customize Setting Prevent Ajax URL(s) [User request]
Add: Slider Image Clickable [User request]
- 1.0.9v
</pre>
- 2.0.4v Add: Slider AutoPlay Option [User request]
- 2.0.3v Add: No background Page Template [User request] Add: Padding to full width column [User request]
- 2.0.1v Fix: CSS Cover Image width Add: Scroll Hint Clickable Add: Background Color Change Add: Full Screen Slider Add: Add a checkbox to the project meta box for choosing between light and dark color options for the slider UI. <pre> - 2.0.0v Fix: CSS Navigation on Small device Add: Infinity post loop for the portfolio single post [User request] </pre> <pre> - Release - 1.0.7v Fix: transparent issue on WebGL Fix: character wrapping issue Add: Customize Setting Typography - Allows you to change the font family ( Google font ) - 1.0.8v Add: Customize Setting Slider UI - Text alignment for sliders can be customized [User request] Add: Footer content area for off-canvas menu. You can add a page using the "menu-footer" slug [User request] Add: Customize Setting Prevent Ajax URL(s) [User request] Add: Slider Image Clickable [User request] - 1.0.9v </pre>
Bewertung: 5
Verkäufe bisher: 30
Be the first to leave a review.