Unser neues Template für den Bereich Corporate Vorlagen für WordPress. Bitte scrollen Sie nach unten um mehr zu lesen. Beachten Sie bitte die WordPress Version, die das Template unterstützt. Letztes Updates des Templates am 2018-02-16T08:24:57+11:00
WordPress 4.9+ kompatibel
Neueste Version - v1.8.41 (15. Februar 2018)
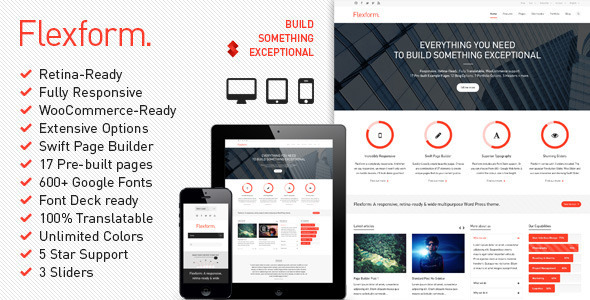
Flexform ist das ultimative Mehrzweck-WordPress-Template. Es ist super ansprechbar, Netzhaut bereitund auf dem 1170px gebaut Twitter Bootstrap Framework (v2.2.2). Mit einem sauberen, modernen und hervorragend gestalteten Design, das mit dem leistungsstärksten Swift Framework ausgestattet ist, das es bietet grenzenlose Möglichkeiten. Der unglaubliche Swift Page Builder ist das Kernstück unseres Frameworks und gibt Ihnen die Kontrolle, Websites zu erstellen, die Ihren Inhalten gerecht werden. Mit so vielen Funktionen, Tools, Variationen und Optionen ist dies das letzte Unternehmensthema, von dem wir glauben, dass Sie es jemals brauchen werden.
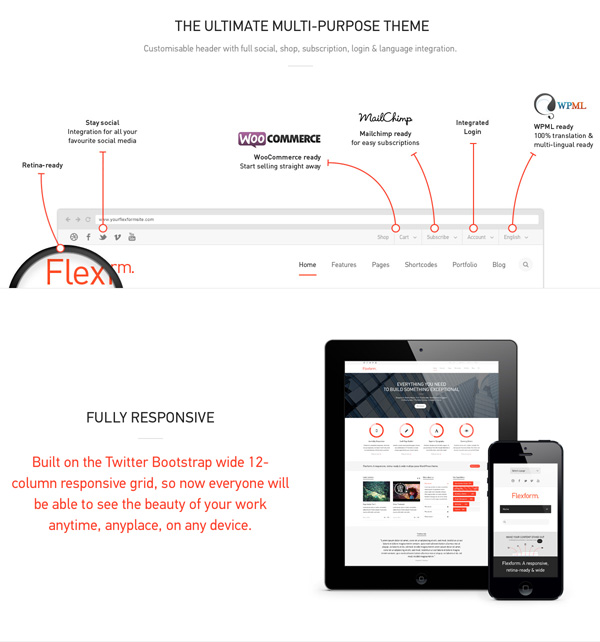
Super Responsive Design. Das Layout von Flexform reagiert vollständig, von 1170 Pixel Breite bis zur Größe des mobilen Porträts. Es sieht auf allen Displays, einschließlich großer Desktop-Bildschirme, Laptops, iPad / Tablets, iPhones und Handys, absolut umwerfend aus. Es ist auch für Touchscreen-Geräte berührungsoptimiert, und alle Schieberegler verfügen über Wischfunktionen, um die beste Benutzererfahrung für Ihre Website zu ermöglichen.
100% Retina Ready - kein Plugin erforderlich. Unser Framework enthält ein hervorragendes Skript zur Größenänderung von Bildern, mit dem Bilder in der benötigten Größe bereitgestellt werden können, wodurch wertvolle Bandbreite und Ladezeiten gespart werden. Alles, von Ihren Inhalten bis hin zu den Symbolen und Grafiken des Themas, sieht auf jedem Gerät absolut umwerfend aus.
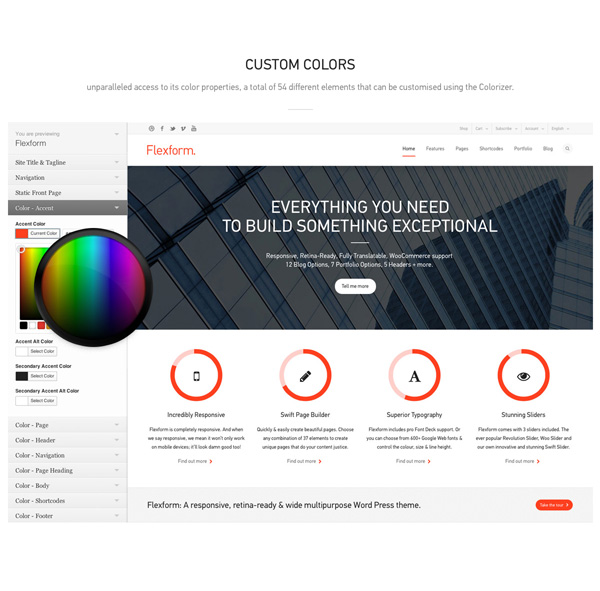
Grenzenlose Farbanpassung. Flexform integriert den zentralen WordPress Live Customiser, mit dem Sie Farben ändern und die Änderungen im Handumdrehen anzeigen können. So können Sie schnell und genau auf Ihre Markenidentität abstimmen. Unabhängig davon, ob Sie eine dunkle / helle / farbenfrohe / saubere / minimale Site erstellen möchten, bietet Flexform die Möglichkeit, jeden Stil mühelos anzupassen.
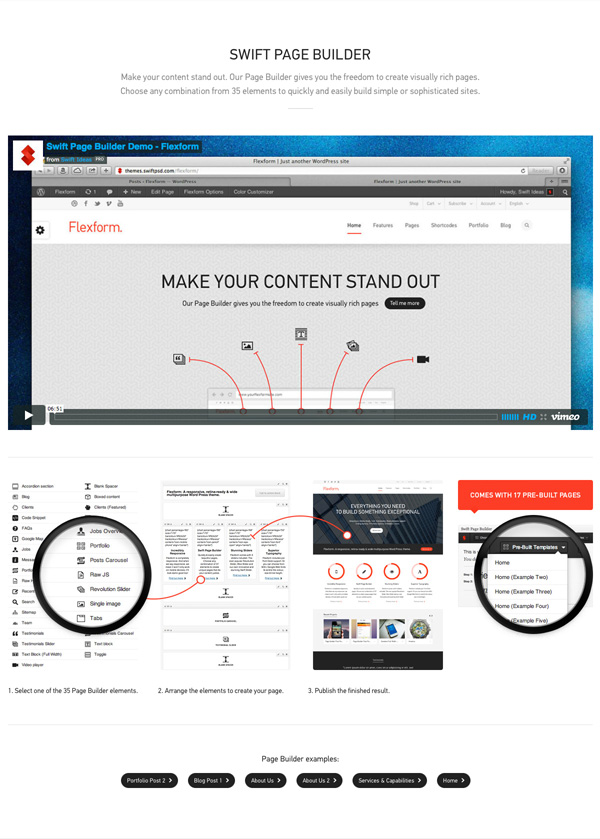
Schneller Seitenersteller. Erstellen Sie schnell und einfach schöne Seiten. Wählen Sie eine beliebige Kombination von 37 Elementen, um einzigartige Seiten zu erstellen, die Ihren Inhalten gerecht werden. Wir haben sogar 17 vorgefertigte Seitenvorlagen beigefügt, damit Sie die Beispiele, die Sie in der Themendemo sehen, verwenden und bearbeiten können. Alle sind mit einem Klick verfügbar! Sie können den Swift Page Builder hier in Aktion sehen - Swift Page Builder Demo
Leistungsstarke Meta-Optionen. Unsere Integration von Metaoptionen bietet die Flexibilität, das Layout jeder Seite / jedes Beitrags zu steuern und Seitenleisten, Miniaturansichten, Links und mehr festzulegen. Hier können Sie die bereitgestellten Metaoptionen anzeigen.
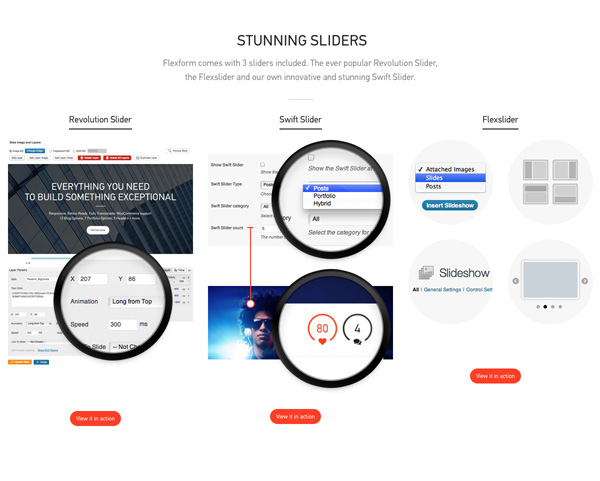
2 Schieberegler enthalten. Der allseits beliebte Revolution Slider und unser eigener innovativer und atemberaubender Swift Slider mit CSS3-Übergängen und -Diagrammen.
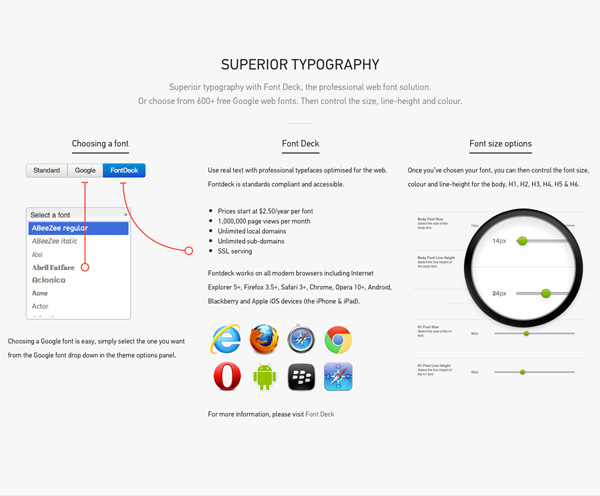
Überlegene Typografie. Mit Pro Font Deck-Unterstützung sowie der Option, aus über 600 Google Web-Schriftarten und Web Standard-Schriftarten zu wählen, mit Optionen zur Steuerung von Farbe, Größe und Zeilenhöhe.
WooCommerce bereit. Volle Unterstützung direkt nach dem Auspacken - für v1.5 und v2.0 +. Hier können Sie einen Beispiel-Shop anzeigen - Flexform Shop Demo.
WPML-Übersetzung bereit. Flexform wird standardmäßig mit .po / .mo-Dateien geliefert und kann mit 100% WPML-Unterstützung in jede Sprache oder in mehrere Sprachen übersetzt werden. Es gibt auch eine Sprachauswahl, die Sie im Menü der oberen Leiste aktivieren können, damit Ihre Besucher problemlos zwischen den Sprachen wechseln können.
SEO optimiert. Die semantische und gültige HTML5- und CSS-Codierung von Flexform unter Berücksichtigung der SEO-Best Practices bietet eine hervorragende Plattform, um super hohe Suchmaschinen-Rankings zu erzielen. Es steht Ihnen frei, beliebige SEO-Plugins ohne Konflikte zu verwenden.
Unglaublich einfaches Setup mit Demo-Inhalten. Zum Thema gehören eine XML-Datei mit Demo-Inhalten und eine Datei mit Themenoptionen, mit der Sie innerhalb weniger Minuten von einer Basis der Demo-Installation aus starten können, und mit wenigen einfachen Klicks. All dies ist dokumentiert und enthält leicht zu befolgende Anweisungen.
Boxed & Fullscreen Layout-Optionen. Sie können innerhalb der Themenoptionen einfach zwischen einem Box- oder einem breiten Layout wählen. Wenn Sie das Box-Layout auswählen, können Sie eine Volltonfarbe, einen voreingestellten Hintergrund oder einen benutzerdefinierten Hintergrund für die Site festlegen.










Flexform-Funktionen
- 100% voll ansprechbar Design, mit der Option, es in den Themenoptionen ein- oder auszuschalten.
- Netzhaut bereit, kristallklarer Inhalt, Symbole und Grafiken - kein Plugin erforderlich.
- Mit Semantik gebaut und gültig HTML5 & CSS3.
- Kompatibel mit untergeordneten Themen - im Thema enthalten.
- Eigenschaften das unglaubliche Schneller Seitenersteller, das endlose Möglichkeiten zur Erstellung und Organisation von Inhalten bietet.
- Hintergründe pro Seite - auf Seiten / Posts / Portfolio-Artikeln.
- Umfangreiche Metaoptionen, die unglaubliche Anpassungsoptionen bieten.
- Verwendet WordPress Live Color Customizer, um Farbänderungen im laufenden Betrieb vorzunehmen unbegrenzte Farbanpassung.
- Volle WooCommerce-Unterstützung (v2.3 +) - Demo-Shop anzeigen.
- 100% WPML-Kompatibilität.
- Benutzerdefiniert Herunterrutschen Mobiles Menü - keine Standard-UI-Auswahl!
- Mit Touch-Swipe-Schiebereglern, die auf Touchscreen-Geräten eine Freude sind.
- Demo-Inhalt enthalten - Replizieren Sie die Demo-Site in wenigen Minuten.
- Übersetzung / Lokalisierung bereit - enthält .mo- und .po-Dateien.
- VOLLSTÄNDIGE Farbanpassung - Passen Sie Ihr Branding und Ihren Stil mühelos an.
- Vollständig geschichtete und organisierte PSD-Datei.
- HD-Video-Tutorials, täglich wird mehr hinzugefügt! Sehen Sie sich die Tutorials an.
- Vollständige Typografieoptionen
- Unterstützung für Schriftdecks
- Über 600 Google-Schriftarten.
- 12 Web Standard-Schriftarten.
- Stellen Sie jede der oben genannten Optionen für Body / Headings-Schriftarten ein.
- Optionen für Körpergröße, H1-H6-Schriftgröße und Zeilenhöhe.
- Seitenlayoutoptionen
- Boxed Layout - und wählen Sie zwischen äußerer Hintergrundfarbe / 91 voreingestellten Hintergründen / benutzerdefiniertem Hintergrund.
- Layout in voller Breite - Die Seite wechselt von Bildschirm zu Rand.
- Header-Optionen
- Logo links, Navigation rechts.
- Navigation links, Logo rechts.
- Obere Leiste Ein / Aus.
- Menü der oberen Leiste links / rechts.
- Obere Leiste Social Config / Benutzerdefinierter Text.
- Fußzeilenoptionen
- Fußzeile aktivieren / deaktivieren.
- Layout - 1/4 1/4 1/4 1/4.
- Layout - 1/2 1/4 1/4.
- Layout - 1/4 1/4 1/2.
- Layout - 1/2 1/2.
- Layout - 1/3 1/3 1/3.
- Layout - 2/3 1/3.
- Layout - 1/3 2/3.
- Layout - 1/4 1/2 1/4.
- Copyright-Text aktivieren / deaktivieren.
- Überlagerte PSD-Datei enthalten.
- Hilfreiche, lehrreiche Dokumentation.
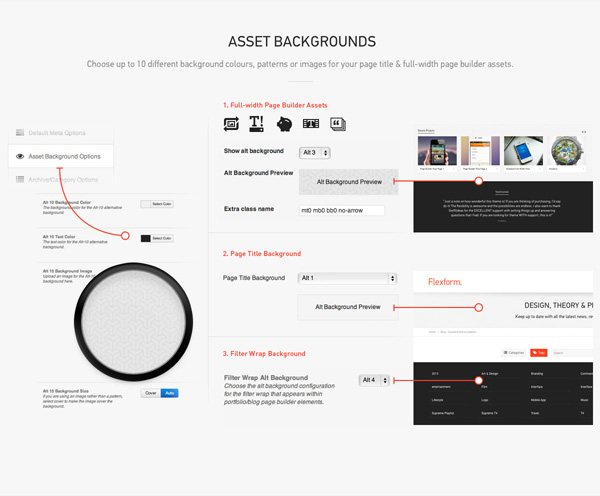
- Bis zu 10 verschiedene Asset-Hintergründe - Konfigurierbar innerhalb der Designoptionen, sodass Sie Assets in voller Breite mit unterschiedlichen Hintergründen anzeigen können. Eine atemberaubende Möglichkeit, wichtige Inhalte hervorzuheben. Anwendbar auf folgende Vermögenswerte:
- Seitenüberschrift.
- Portfolio / Blog Filter Slideout.
- Block zum Erstellen von Textseiten in voller Breite - Sie können hier problemlos Text / Bilder / Schieberegler / Shortcodes hinzufügen.
- Portfolio Carousel Page Builder Block.
- Ausgewählter Client Page Builder-Block.
- Testimonial Slider Page Builder Block.
- Impact Text Page Builder Block.
Hier erfahren Sie mehr.
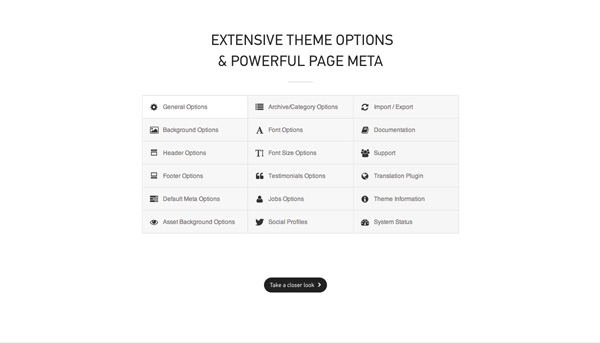
- Umfangreiche Themenoptionen - Unglaubliche Kontrolle.
- Allgemeine Optionen.
- Hintergrundoptionen.
- Header-Optionen.
- Fußzeilenoptionen.
- Standard-Metaoptionen.
- Asset-Hintergrundoptionen.
- Archiv- / Kategorieoptionen.
- Schriftoptionen.
- Optionen für die Schriftgröße.
- Profile in sozialen Netzwerken.
- Unbegrenzte Portfolio-Seiten.
- Vollständige Portfolio-Optionen - (für jede Seite einzigartig!)
- 1/2/3/4 Spaltenlayout.
- Standard- / Galerie-Anzeigetyp.
- Dynamische Elementfilterung ein- / ausblenden.
- Anzahl der Artikel pro Seite.
- Portfolio-Kategorie - Ermöglicht das Erstellen mehrerer Seiten mit eindeutigem Inhalt.
- Kategorien ausschließen - Erweiterte Kontrolle über die Anzeige.
- Titeltext ein- / ausblenden.
- Untertiteltext ein- / ausblenden.
- Auszugstext ein- / ausblenden / Auszugslänge einstellen.
- Paginierung ein- / ausblenden.
- Unbegrenzte Blog-Seiten.
- Vollständige Blog-Optionen - (einzigartig für jede Seite!)
- Standard / Mini / Mauerwerk Anzeigetyp.
- Dynamische Aux-Schaltflächen ein- / ausblenden - Zeigen Sie eine Demo davon an.
- Blog-Kategorie - Ermöglicht das Erstellen mehrerer Seiten mit eindeutigem Inhalt.
- Kategorien ausschließen - Erweiterte Kontrolle über die Anzeige.
- Anzahl der Artikel pro Seite.
- Titeltext ein- / ausblenden.
- Auszugstext ein- / ausblenden / Auszugslänge einstellen.
- Artikeldetails ein- / ausblenden (Datum / Kommentare / Likes).
- Paginierung ein- / ausblenden.
- Ganzseitige Metaoptionen - (für jede Seite einzigartig!)
- Seitentitel ein- / ausblenden.
- Seitentitel Zeile 1 / Zeile 2.
- Seitentitel aux Hintergrund
- Slider-Optionen - Konfigurieren Sie entweder den Revolution Slider oder den Swift Slider so, dass er auf jeder Seite angezeigt wird!
- Seitenleistenoptionen - Keine Seitenleisten, linke Seitenleiste, rechte Seitenleiste, beide Seitenleisten - und legen Sie jede Seitenleiste aus der Liste fest.
- Paniermehl ein- / ausblenden.
- Entfernen Sie den oberen / unteren Abstand.
- Fügen Sie der Seite eine Klasse hinzu.
- Portfolio Detail Meta Optionen - (einzigartig für jeden Artikel!)
- Full Page Builder-Unterstützung.
- Element Untertitel, Client und externer Link.
- Miniaturansichten - Keine / Bild / Video / Schieberegler.
- Miniaturbild-Linkoptionen - Link zum Element / Link zur URL / Lightbox-Bild / Lightbox-Video.
- Benutzerdefinierter Auszug.
- Detailoptionen - Seitentitel anzeigen, Seitentitel 1/2, Seitentitelhintergrund, Details ausblenden, Social Sharing einschließen.
- Detailmedienoptionen - Verwenden Sie Miniaturbildinhalt / Bild / Video / Standardschieberegler / Ebenenschieberegler / Benutzerdefiniert.
- Schneller Schieberegler - Schieben Sie die Hintergrundbild- / Beschriftungsposition.
- Fügen Sie der Seite eine Klasse hinzu.
- Meta-Optionen für Blog-Posts - (für jeden Post einzigartig!)
- Full Page Builder-Unterstützung.
- Miniaturansichten - Keine / Bild / Video / Schieberegler.
- Miniaturbild-Linkoptionen - Link zum Element / Link zur URL / Lightbox-Bild / Lightbox-Video.
- Benutzerdefinierter Auszug.
- Detailtiteloptionen - Seitentitel, Seitentitel 1/2, Seitentitelhintergrund anzeigen.
- Detailanzeigeoptionen - Medienanzeige in voller Breite / Artikeldetails ausblenden / Autoreninformationen einschließen / Social Sharing einschließen / Verwandte Artikel einschließen.
- Detailmedienoptionen - Verwenden Sie Miniaturbildinhalt / Bild / Video / Standardschieberegler / Ebenenschieberegler / Benutzerdefiniert.
- Seitenleistenoptionen - Keine Seitenleisten, linke Seitenleiste, rechte Seitenleiste, beide Seitenleisten - und legen Sie jede Seitenleiste aus der Liste fest.
- Schneller Schieberegler - Schieben Sie die Hintergrundbild- / Beschriftungsposition.
- Fügen Sie der Seite eine Klasse hinzu.
- 35 Page Builder-Assets - Zu jedem Seiten- / Post- / Portfolioelement hinzufügen.
- 17 Vorgefertigte Seitenerstellungsvorlagen - Replizieren Sie die Demoseiten in Sekunden! Sie können auch Ihre eigenen speichern und laden.
- Home Beispiel 1.
- Home Beispiel 2.
- Home Beispiel 3.
- Home Beispiel 4.
- Home Beispiel 5.
- Home Beispiel 6.
- Über uns.
- Über uns (Alt).
- Kontakt.
- Kontakt (Alt).
- Hilfe / FAQ.
- Unsere buros.
- Services & Funktionen.
- Triff das Team.
- Preisgestaltung.
- Portfolio.
- Blog.
- Shortcode Generator mit mehr als 20 Inhalts-Shortcodes.
- Schaltflächen - Siehe Beispiele.
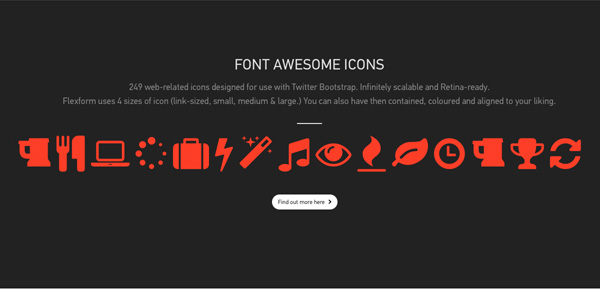
- Symbole (FontAwesome) - Siehe Beispiele.
- Sozial - Siehe Beispiele.
- Typografie (Hervorheben / Dekoratives kaufmännisches Und / Blockquotes / Pull Quote / Dropcaps) - Siehe Beispiele.
- Textspalten - Siehe Beispiele.
- Fortschrittsbalken - Siehe Beispiele.
- Dynamische Diagramme - Siehe Beispiele.
- Tabellen - Siehe Beispiele.
- Preistabelle - Siehe Beispiele.
- Beschriftete Preistabelle - Siehe Beispiele.
- Listen - Siehe Beispiele.
- 7 Benutzerdefinierte Widgets.
- Anzeigenraster-Widget - Bis zu 8 Anzeigen im Format 125 x 125 Pixel in einem Raster.
- Flickr-Widget - Ein Raster Ihrer Flickr-Bilder.
- Im Fokus-Widget - Zeigt einen einzelnen Beitrag als vorgestellten Artikel an.
- Portfolio-Raster - Zeigt ein Raster der letzten Projekte mit dem Titel-Tooltip an.
- Aktuelles Portfolio - Eine Liste Ihrer letzten Portfolio-Projekte mit Miniaturansicht.
- Letzte Beiträge - Eine Liste Ihrer letzten Beiträge mit Miniaturansicht.
- Video-Widget - Betten Sie ein YouTube / Vimeo / etc-Video ein.
- Live Color Customiser, Vorschau von Styling-Änderungen im laufenden Betrieb.
- Akzent - Akzentfarbe / Akzent Altfarbe / Sekundärakzentfarbe / Sekundärakzent Altfarbe.
- Seite - Seitenhintergrundfarbe / Innenseitenhintergrundfarbe / Teilungsfarbe / Alt-Hintergrundfarbe.
- Kopfzeile - Hintergrundfarbe der oberen Leiste / Textfarbe der oberen Leiste / Text der oberen Leiste Schwebefarbe / Teilerfarbe der oberen Leiste / Hintergrundverlauf der Kopfzeile Hintergrund / Hintergrund Hintergrundverlauf unten.
- Navigation - Nav-Textfarbe / Nav-Text-Hover-Farbe / Nav-Text Ausgewählte Farbe / Nav-Zeigerfarbe / Untermenü Hintergrundfarbe / Untermenü Textfarbe / Untermenü Text Hover-Farbe / Untermenü Text Ausgewählte Farbe / Nav-Teiler-Stil / Nav-Teiler-Farbe.
- Seitenüberschrift - Seitenüberschrift Hintergrundfarbe / Seitenüberschrift Textfarbe / Breadcrumb-Textfarbe / Breadcrumb-Linkfarbe.
- Body - Body Textfarbe / Link Textfarbe / H1 Textfarbe / H2 Textfarbe / H3 Textfarbe / H4 Textfarbe / H5 Textfarbe / H6 Textfarbe / Impact Textfarbe.
- Shortcodes - Preistabelle Hintergrundfarben / Symbol Containerfarben / Boxed Content Farbe
- Fußzeile - Fußzeile Hintergrundverlauf Von-Bis / Fußzeilentextfarbe / Fußzeile Rahmenfarbe / Copyright Hintergrundfarbe / Copyright Textfarbe / Copyright Link Farbe.
Referenzen
Ich möchte nur eine Nachricht schreiben, um zu sagen, dass Sie einen großartigen Job machen! Ihr Thema ist wirklich erstaunlich und ich genieße es wirklich. Ich habe im Laufe der Jahre viele WordPress-Themes gekauft und auch meine eigenen Themes geschrieben. Aber ich muss wirklich sagen, dass Ihre eine der flexibelsten, robustesten, modernsten und am besten gestalteten von allen ist, die ich bisher gesehen habe!
kosmische Zigarette
Dies ist bei weitem DAS FANTASTISCHSTE VOLLSTÄNDIGE VIELSEITIGE THEMA, das ich je benutzt habe! Ich kann dies ohne zu zögern jedem empfehlen.
Kathedralengestaltung
Ich bin unbeschreiblich zufrieden mit dem Thema und der schnellen + hilfreichen Unterstützung !! Sehr empfehlenswert! Danke SwiftIdeas!
kwalby
Vielen Dank! Ihr Thema ist erstaunlich und der Grad der Kundenunterstützung, den Sie bieten, geht über das hinaus, was ich jemals erlebt habe. Ich schätze es.
mako2
Genial! Ich muss allen zustimmen. Ed & Team arbeiten wirklich mit ihren Kunden an einer Reihe von Dingen: 1) Support, 2) Anpassung und 3) schnelle Antworten. Das Erlernen von CSS / WordPress / Template Management ist für mich neu, und obwohl es anfangs ein bisschen entmutigend ist, fühlen Sie sich dadurch wie in einer Familie.
4054
Wir haben gerade eine Site für einen Firmenkunden mit dem Flex Form-Thema erstellt, brillant, keine Fehler, einfache Entwicklung, alle Dateien waren in Ordnung. Könnte nicht glücklicher sein, was noch wichtiger ist, der Kunde ist wirklich glücklich. Vielen Dank.
sunsetmesa24
Demnächst
- TBC ..
Änderungsprotokoll
Version 1.8.4 (24. Juni 2017)
- Added WordPress 4.8 support
- Updated Revolution Slider (5.4.5)
Version 1.8.2 (16. April 2016)
- Added WordPress 4.5 support
- Updated meta box functionality
- Updated Revolution Slider
Version 1.69 (22. September 2015)
- Updated Revolution Slider
Version 1.67 (11. August 2015)
- Updated Revolution Slider
Version 1.65 (24. April 2015)
- Updated implemented plugins with security fixes
- Added support for WordPress 4.2
- Added post offset to blog asset
- Changed header account link to link through to WooCommerce my account if enabled
- Fixed issue with share this on https
- Fixed issue with RAW HTML/JS assets
Version 1.6 (17. Januar 2014)
- Added page options to hide header / footer on a per page basis - Added WP 3.8 compatibility (login logo, menu items, extra styling changes) - Added Roboto Font - Added the ability to override sf_get_post_item() in sf-post-formats.php - Added smooth scroll link functionality, just set the anchor class to be "smooth-scroll-link" - Added support for Advanced Custom Fields plugin - Improved Page Builder asset styling for WP 3.8 - Improved Page Builder image handling, now uses latest native media uploader - Updated Revolution Slider plugin to v.4.1.4 - Fixed an issue where the meta on existing posts/pages would not save - Fixed issue with tweets after updating oAuth plugin - Fixed chart scale showing in IE8 CHANGED FILES - functions.php - style.css - /js/functions.js - /includes/custom-post-types/ - /includes/options/fields/ - /includes/meta-box/meta-box.php - /includes/meta-boxes.php - /includes/page-builder/assets/js_composer.js - /includes/page-builder/lib/shortcodes/images_galleries.php - /includes/shortcodes.php - /includes/sf-content-display/sf-post-formats.php
Version 1.5.3 (28. September 2013)
- Fixed loading issue on IE8 - Fixed tour next/previous slide - Improved script functionality to only load respond.min script to only load on IE - functions.php - /includes/page-builder/composer/assets/
Version 1.5.2 (6. September 2013)
- Improved Google Map Address functionality - Fixed IE9/10 Image Loading Issue - Fixed breadcrumbs display issue - Fixed alt tags for portfolio/blog single posts - Fixed image failing to load issues on IE9/10 - Removed Slider plugin, due to ThemeForest guidelines change - style.css - functions.php - single-portfolio.php - /css/responsive.css - /js/functions.js - /js/jquery.isotope.min.js - /includes/page-builder/composer/lib/shortcodes/media.php - /includes/sf-content-display/sf-post-formats.php
Version 1.5 (10. August 2013)
- Added WordPress 3.6 compatibility
- Added parallax page builder asset
- Added wp_link_pages() support
- Added integrated maintenance mode option
- Added option for page builder use on product pages
- Changed all PB dropdown category selectors to be multiple selects
- Fixed bug with meta box select dropdowns showing up different default item
- Fixed issues with meta box fields (select + images)
- Fixed issue with tabs/tour in page builder editor
- Fixed issue with nav search
- Fixed issue with both sidebars on search results page
- Fixed WooCommerce styling issues
CHANGED FILES
- index.php
- functions.php
- style.css
- /includes/page-builder/lib/shortcodes/
- /includes/page-builder/assets/images/
- /includes/page-builder/assets/js_composer.css
- /includes/page-builder/assets/js_composer.js
- /includes/meta-box/
- /includes/class-tgm-plugin-activation.php
Version 1.4.2 (18. Mai 2013)
- Fixed issues with tabs / tour asset content width
- Fixed issue with archive/category/index listings
- Fixed corrupt Spanish language files
- Fixed blog options issue
- Fixed minor WooCommerce checkout styling issue
CHANGED FILES
- /includes/page-builder/composer/lib/shortcodes/tabs.php
- /includes/page-builder/composer/lib/shortcodes/tour.php
- /languages/
- /includes/sf-content-display/sf-post-formats.php
- style.css
- single.php
Version 1.4.1 (17. Mai 2013)
- Updated demo content / Template options import
- Fixed issues with the blog output
- Fixed issues with single post
- Fixed issue with tab content
- Fixed an issue with the mini-header logo
- Remove styleswitcher (will replace with better solution in the next update)
CHANGED FILES
- /css/responsive.css
- style.css
- single.php
- functions.php
- /includes/options.php
- /includes/styleswitcher/ (REMOVED)
- /includes/sf-content-display/sf-post-formats.php
- /includes/page-builder/composer/lib/shortcodes/blog.php
- /includes/page-builder/composer/lib/shortcodes/tabs.php
Version 1.4 (14. Mai 2013)
- Added Italian, French, Spanish, German (Thanks to Masta!)
- Added support for WordPress 3.6 Post Formats
- Added menu font option
- Added new Font Awesome Icons (3.1.1)
- Improved mini header design
- Improved WooCommerce Responsiveness
- Fixed issue with team members height
- Fixed issue with custom menu widget sub-menus
- Fixed issue with the in focus widget love count
- Updated Revolution Slider Plugin (2.3.91)
- Updated Twitter Bird icon in social icons
- Removed branding from Template options/page builder
CHANGED FILES
- archive.php
- category.php
- functions.php
- header.php
- index.php
- single.php
- style.css
- /css/font-awesome.min.css
- /css/responsive.css
- /css/font/
- /languages/
- /js/functions.js
- /includes/sf-options.php
- /includes/sf-custom-styles.php
- /includes/sf-content-display/sf-post-formats.php
- /includes/options/
- /includes/page-builder/composer/lib/shortcodes/team.php
Version 1.3 (26. April 2013)
- Added option of full width footer widget area
- Added support to stop videos playing once closed in a modal
- Added sidebar options to portfolio items
- Added functionality for page builder assets to be placed side by side within tabs/tour
- Improved FAQs to use formatted output
- Improved Template options sidebar select to be dynamic
- Improved asset category select to be multiple select for page builder assets
- Improved responsive styling for blog aux options on mobile portrait size
- Fixed footer layout issue with options 6/7
- Fixed responsive sidebar width
- Fixed sidebar video assets to use fitvids
- Fixed some issues with responsive disabled styling
- Fixed single image asset caption to not be within the hover overlay
- Removed logo left/right spacing options
CHANGED FILES
- /css/responsive.css
- footer.php
- functions.php
- /js/functions.js
- /includes/sf-options.php
- /includes/sf-custom-styles.php
- /includes/page-builder/lib/shortcodes.php
- /includes/page-builder/lib/shortcodes/portfolio.php
- /includes/page-builder/lib/shortcodes/blog.php
- /includes/page-builder/lib/shortcodes/faqs.php
- /includes/page-builder/lib/shortcodes/portfolio-carousel.php
- /includes/page-builder/lib/shortcodes/posts-carousel.php
- /includes/page-builder/lib/shortcodes/team-carousel.php
- /includes/page-builder/lib/shortcodes/images-galleries.php
Version 1.2 (12. April 2013)
- Added Tour Page Builder Asset
- Added Yoast Breadcrumbs support
- Added option for full post content output in Blog page builder asset
- Added read more link to standard styling on category/archive pages
- Improved WooCommerce Support, now includes meta options for product/shop category pages
- Fixed bug with multiple modals
- Fixed Logo size issues
- Fixed bug with page builder assets text editor not showing
- Fixed category/archive layout issue
- Fixed Toggle page builder asset width
- Fixed search page builder asset font
- Fixed issue with dropdowns being cut off on iPad displays
- Fixed issue with top bar menu show button showing even when there were no menu items
- Fixed bug with post layouts
CHANGED FILES
- 404.php
- archive.php
- archive-product.php (ADD)
- category.php
- functions.php
- page.php
- single.php
- single-portfolio.php
- single-product.php (ADD)
- style.css
- taxonomy-portfolio-category.php
- /css/responsive.css
- /js/functions.js
- /includes/post-formats/standard.php
- /includes/sf-custom-styles.php
- /includes/page-builder/assets/
- /includes/page-builder/composer/lib/helpers.php
- /includes/page-builder/composer/lib/shortcodes/default.php
- /includes/sf-content-display/ (ADD)
- woocommerce.php (REMOVE)
Version 1.1.1 (4. April 2013)
- Fixed issue with read more link
- Fixed issue with Template options panel
CHANGED FILES
- /includes/page-builder/
- /includes/sf-options.php
Version 1.1 (27. März 2013)
- Added background image options for each page/post/project
- Added menu font size option in Template options
- Added new link type for blog post / portfolio items
- Added email/phone to team member assets
- Added lightbox gallery functionality for when using more than one single image page builder asset on a page
- Added colour override options to content box page builder asset
- Added tooltip shortcode
- Added modal shortcode
- Added responsive visibilty shortcode
- Added option to disable nav search
- Added options to accordion shortcode, so that you can set an active panel, or set all to closed
- Added read more link option to blog
- Fixed author show/hide issue in blog post
- Fixed boxed content colour settings
- Fixed default live customiser colours to match demo
- Fixed issue with love it pro widget
- Fixed issue with retina logo sizing
- Fixed mini nav multi-level dropdowns
- Fixed filter styling on certain browsers
- Fixed bug with portfolio pagination on front page
- Fixed retina css @media query code
- Fixed issue with in-focus widget
- Fixed Google Web Fonts to now use the selected font weight
- Fixed issue with page builder assets on single portfolio items
- Fixed issues with non-responsive styling
- Changed blog index h1s to h2s
- Changed full width text block in page builder to show content
- Changed WP Admin Bar links for Options/Customiser to only show for admin users
CHANGED FILES
- single.php
- footer.php
- style.css
- /includes/sf-custom-styes.php
- /includes/sf-customizer-options.php
- /includes/page-builder/
- /includes/post-formats/
- /includes/shortcodes.php
- /includes/sf-shortcodes/
- functions.php
- /includes/plugins/love-it-pro/
- /includes/sf-options.php
- /includes/meta-boxes.php
- /js/sf-admin.js
- /includes/widgets/widget-infocus.php
Version 1.0.2 (16. März 2013)
- Minor styling fixes
- Fixed bug in advert grid widget
- Added option to change style of Portfolio Archive view
- Fixed some responsive styling
CHANGED FILES
- style.css
- /includes/widgets/widget-advertgrid.php
- taxonomy-portfolio-category.php
- /includes/sf-options.php
- /css/responsive.css
Version 1.0.1 (15. März 2013)
- Added option of changing the size of the team page builder asset
- Fixed mobile menu selected text
- Fixed header search
- Fixed minor bug with Template options causing WordPress error
CHANGED FILES
- /page-builder/
- /includes/sf-options.php
- /js/functions.js
- /css/responsive.css
- style.css
Version 1.0
- Inital Release
Beispiel Arbeitsguthaben
Ionut Zamfir
Kreativa Studio
Bellecour 3D
Bewertung: 4.64
Verkäufe bisher: 4873
Be the first to leave a review.