
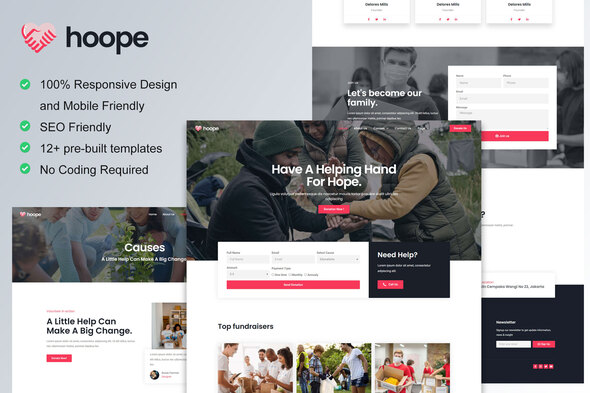
Hoope ist ein Elementor-Vorlagenkit für die Wohltätigkeits- und Spenden-Website. Diese Vorlage hat ein einfaches, modernes und klares Layout. Sie können ganz einfach eine gemeinnützige Website erstellen, die für wohltätige Zwecke, Fundraising, Freiwilligenarbeit, Spenden und gemeinnützige Programme gedacht ist. Mithilfe des Blog-Layouts können Sie sogar über Themen bloggen, die zu Ihrem Programm passen. Einfach per Drag & Drop, keine Programmierung erforderlich.
Layout-Funktionen:
- Modernes und klares Design
- Gebaut mit Elementor Pro
- 100 % reaktionsfähig und mobilfreundlich
- Über 12 vorgefertigte Vorlagen
- Einfach anzupassen
- Vorlagenkit erstellt mit Elementor Hello Layout
Was im Zip enthalten ist:
- Startseite
- Über uns
- Einzelheiten zur Ursache
- Ursache
- Kontaktiere uns
- Veranstaltungen
- FAQ
- Galerie
- Archiv
- Fehler 404
- Einzelner Beitrag
- Unser Team
- Globaler Stil
- Header
- Fusszeile
Erforderliche Plugins im Kit enthalten
- Elementor
- Premium-Add-ons für Elementor
- ElementsKit Lite
Für einige Vorlagen und Funktionen ist ein Elementor Pro-Upgrade erforderlich (nicht im Lieferumfang enthalten).
So verwenden Sie Vorlagenkits:
- Installieren und aktivieren Sie das Plugin „Envato Elements“ über Plugins > Neu hinzufügen in WordPress
- Laden Sie Ihre Kit-Datei herunter und entpacken Sie sie nicht
- Gehen Sie zu Elemente > Installierte Kits und klicken Sie auf die Schaltfläche „Vorlagen-Kit hochladen“. Sie können den Import auch automatisch durchführen, indem Sie auf „Konto verbinden“ klicken, um Ihr Elements-Abonnement zu verknüpfen, und dann unter „Elements“ > „Vorlagen-Kits“ importieren.
- Suchen Sie oben nach dem orangefarbenen Banner und klicken Sie auf „Anforderungen installieren“, um alle vom Kit verwendeten Plugins zu laden
- Klicken Sie zunächst unter „Globale Kit-Stile“ auf „Importieren“.
- Klicken Sie jeweils für eine Vorlage auf „Importieren“. Diese werden in Elementor unter Vorlagen > Gespeicherte Vorlagen gespeichert.
- Gehen Sie zu Seiten, erstellen Sie eine neue Seite und klicken Sie auf Mit Elementor bearbeiten
- Klicken Sie auf das Zahnradsymbol unten links im Builder, um die Seiteneinstellungen anzuzeigen, und wählen Sie „Elementor-Vollbreite“ und „Seitentitel ausblenden“.
- Klicken Sie auf das graue Ordnersymbol, um auf die Registerkarte „Meine Vorlagen“ zuzugreifen, und importieren Sie dann die Seite, die Sie anpassen möchten.
Wenn Sie über Elementor Pro verfügen, können Kopf- und Fußzeilen im Layout Builder angepasst werden.
Detaillierte Anleitung: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Für weitere Unterstützung gehen Sie zu Elementor > Hilfe im WordPress-Menü.
So importieren Sie Metforms
- Importieren Sie die Metform-Blockvorlagen
- Importieren Sie die Seitenvorlage dort, wo das Formular angezeigt wird, und klicken Sie mit der rechten Maustaste, um den Navigator zu aktivieren
- Suchen Sie das Metform-Widget, wählen Sie es aus und klicken Sie auf Formular bearbeiten. Wählen Sie „Neu“ und dann „Formular bearbeiten“. Der Builder wird angezeigt
- Klicken Sie auf das graue Ordnersymbol „Vorlage hinzufügen“.
- Klicken Sie auf die Registerkarte „Meine Vorlagen“.
- Wählen Sie Ihre importierte Metform-Vorlage aus und klicken Sie dann auf „Einfügen“ (klicken Sie für die Seiteneinstellungen auf „Nein“).
- Sobald die Vorlage geladen ist, nehmen Sie alle gewünschten Anpassungen vor und klicken Sie auf „Aktualisieren und schließen“. Das Formular wird in der Vorlage angezeigt
- Klicken Sie auf Aktualisieren
Dieses Vorlagenkit verwendet Demobilder von Envato Elements. Sie müssen diese Bilder von Envato Elements lizenzieren, um sie auf Ihrer Website verwenden zu können, oder Sie können sie durch Ihre eigenen ersetzen.
- https://elements.envato.com/image-JWKE6YQ
- https://elements.envato.com/image-2FTY5GT
- https://elements.envato.com/image-35FW6VQ
- https://elements.envato.com/image-5WTC2AG
- https://elements.envato.com/square-dotted-world-map-and-earth-globes-Q676QDA
- https://elements.envato.com/image-F2YVZAA
- https://elements.envato.com/image-PMFMMVP
- https://elements.envato.com/image-QTW6V3Z
- https://elements.envato.com/image-GZGJXF5
- https://elements.envato.com/image-JQE3PX7
- https://elements.envato.com/image-YXLFC36
- https://elements.envato.com/image-PMAMZVZ
- https://elements.envato.com/image-27DCGYX
- https://elements.envato.com/image-PAF4R5A
- https://elements.envato.com/image-YRHQKHX
- https://elements.envato.com/image-FSC72AH
- https://elements.envato.com/image-RDQ83ZY
- https://elements.envato.com/image-T5LXKKM
- https://elements.envato.com/image-9L79KW7
- https://elements.envato.com/image-P78X4BT
- https://elements.envato.com/image-8GJU887
- https://elements.envato.com/image-CGYYT4M
- https://elements.envato.com/image-3TXM6B2
- https://elements.envato.com/portrait-of-cheerful-european-female-with-satisfie-W73EUUE
- https://elements.envato.com/waist-up-shot-of-handsome-self-confident-cheerful--BUTM9PX
- https://elements.envato.com/optimistic-positive-handsome-bearded-man-FXXXGY4
- https://elements.envato.com/joyful-freckled-teenager-wears-round-transparent-g-EPRUCGN
- https://elements.envato.com/indoor-shot-of-satisfied-brunette-woman-wirh-dark--Y427P53
- https://elements.envato.com/pleased-cheerful-redhaired-male-with-pleasant-smil-CCXAYZL
- https://elements.envato.com/image-BAFX8VY
- https://elements.envato.com/image-PPBR5B9
Bewertung: 0
Verkäufe bisher: 8
Be the first to leave a review.