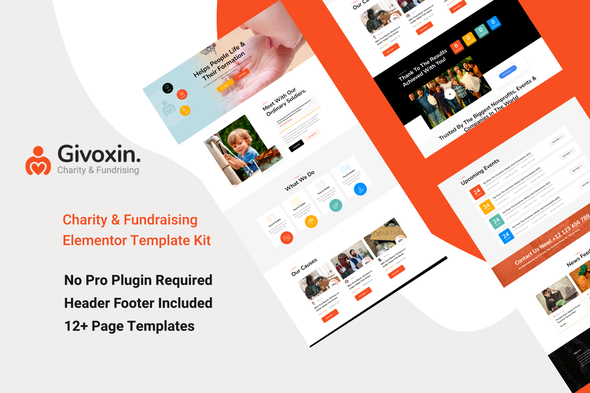
Givoxin Clean Professional Charity Elementor Template Kit Dies eignet sich für alle Arten von Wohltätigkeitsorganisationen, Fundraising, Non-Profit-Organisationen, NGOs, Spenden und alle anderen Non-Profit-Wohltätigkeits-Websites, Unternehmen und NGOs. Es verfügt über ein zweckorientiertes Design, ein ansprechendes Layout und spezielle Funktionen wie Startseite, Blog-Layouts, Ursachen und Ereignisse.
Merkmale:
- Sauberes, professionelles Design
- Reagiert auf verschiedene Geräte
- Erstellen Sie mit dem Elementor-Seitenersteller
- Google-Schriftarten
- Soziale Links
Vorlagen:
- Globale Stile
- Seite – Startseite
- Seite – Über
- Seite – Mission
- Seite – Team
- Seite – Galerie
- Seite – FAQ
- Seite – Ereignis
- Seite – Veranstaltungsdetails
- Seite – Ursachen
- Seite – Ursachendetails
- Seite – Kontakt
- Abschnitt – Kopfzeile
- Abschnitt – Fußzeile
Erforderliche Add-ons
- Elementor
- ElementsKit Lite
- Wesentliche Add-ons für Elementor
- Elementor-Kopf- und Fußzeilen-Builder
- MetForm
So verwenden Sie Vorlagenkits:
- Installieren und aktivieren Sie das Plugin „Envato Elements“ über Plugins > Neu hinzufügen in WordPress
- Laden Sie Ihre Kit-Datei herunter und entpacken Sie sie nicht
- Gehen Sie zu Elemente > Installierte Kits und klicken Sie auf die Schaltfläche „Vorlagen-Kit hochladen“. Sie können den Import auch automatisch durchführen, indem Sie auf „Konto verbinden“ klicken, um Ihr Elements-Abonnement zu verknüpfen, und dann unter „Elements“ > „Vorlagen-Kits“ importieren.
- Suchen Sie oben nach dem orangefarbenen Banner und klicken Sie auf „Anforderungen installieren“, um alle vom Kit verwendeten Plugins zu laden
- Klicken Sie zunächst unter „Globale Kit-Stile“ auf „Importieren“.
- Klicken Sie jeweils für eine Vorlage auf „Importieren“. Diese werden in Elementor unter Vorlagen > Gespeicherte Vorlagen gespeichert.
- Gehen Sie zu Seiten, erstellen Sie eine neue Seite und klicken Sie auf Mit Elementor bearbeiten
- Klicken Sie auf das Zahnradsymbol unten links im Builder, um die Seiteneinstellungen anzuzeigen, und wählen Sie „Elementor-Vollbreite“ und „Seitentitel ausblenden“.
- Klicken Sie auf das graue Ordnersymbol, um auf die Registerkarte „Meine Vorlagen“ zuzugreifen, und importieren Sie dann die Seite, die Sie anpassen möchten.
Wenn Sie über Elementor Pro verfügen, können Kopf- und Fußzeilen im Template Builder angepasst werden.
Detaillierte Anleitung: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
Für weitere Unterstützung gehen Sie zu Elementor > Hilfe im WordPress-Menü.
So importieren Sie Metforms
- Importieren Sie die Metform-Blockvorlagen
- Importieren Sie die Seitenvorlage dort, wo das Formular angezeigt wird, und klicken Sie mit der rechten Maustaste, um den Navigator zu aktivieren
- Suchen Sie das Metform-Widget, wählen Sie es aus und klicken Sie auf Formular bearbeiten. Wählen Sie „Neu“ und dann „Formular bearbeiten“. Der Builder wird angezeigt
- Klicken Sie auf das graue Ordnersymbol „Vorlage hinzufügen“.
- Klicken Sie auf die Registerkarte „Meine Vorlagen“.
- Wählen Sie Ihre importierte Metform-Vorlage aus und klicken Sie dann auf „Einfügen“ (klicken Sie für die Seiteneinstellungen auf „Nein“).
- Sobald die Vorlage geladen ist, nehmen Sie alle gewünschten Anpassungen vor und klicken Sie auf „Aktualisieren und schließen“. Das Formular wird in der Vorlage angezeigt
- Klicken Sie auf Aktualisieren
Richten Sie die globale Kopf- und Fußzeile im Plugin „Kopfzeile, Fußzeile und Blöcke“ ein
Nur wenn Sie nicht über Elementor Pro verfügen.
- Importieren Sie die Kopf- und Fußzeilenvorlage
- Gehen Sie zu „Darstellung“ > „Kopfzeile und Fußzeile“ und klicken Sie auf die Schaltfläche „Neu hinzufügen“.
- Geben Sie ihm einen Titel, wählen Sie „Kopfzeile“, „Auf gesamter Website anzeigen“ und klicken Sie auf „Veröffentlichen“.
- Klicken Sie auf Mit Elementor bearbeiten
- Klicken Sie auf das graue Ordnersymbol, um auf die Registerkarte „Meine Vorlagen“ zuzugreifen, und wählen Sie die zu importierende und zu aktualisierende Header-Vorlage aus.
- Wiederholen Sie dies für die Fußzeile
Bilder:
Dieses Elementor-Vorlagenkit verwendet Demobilder von Envato Elements. Sie müssen diese Bilder von Envato Elements lizenzieren, um sie auf Ihrer Website verwenden zu können, oder Sie können sie durch Ihre eigenen ersetzen.
- https://elements.envato.com/image-PSZHX3T
- https://elements.envato.com/image-PBQ97EL
- https://elements.envato.com/image-BFXKC7L
- https://elements.envato.com/image-GPHFD3Z
- https://elements.envato.com/image-UAP7FZD
- https://elements.envato.com/image-8USKRKG
- https://elements.envato.coma-water-pump-in-rural-nepal-93MXNVL
- https://elements.envato.com/image-K5FH5EJ
- https://elements.envato.com/image-Q3EMP88
- https://elements.envato.com/image-KDH2AJR
- https://elements.envato.com/image-N33EQLJ
- https://elements.envato.com/image-MTBPRY8
- https://elements.envato.com/image-SY6SM2X
- https://elements.envato.com/image-HLP2574
- https://elements.envato.com/image-UDXNGX6
- https://elements.envato.com/image-F6EQFKF
- https://elements.envato.com/image-LR22BYT
- https://elements.envato.com/image-DWRTZXF
- https://elements.envato.com/image-VS84H3Q
- https://elements.envato.com/image-S73SGMN
- https://elements.envato.com/image-93MXNVL
- https://elements.envato.com/image-K25S6AK
- https://elements.envato.com/image-LFCVX8L
- https://elements.envato.com/image-PX76BSY
- https://elements.envato.com/image-J3XLUPE
- https://elements.envato.com/image-9SVXQB3
- https://elements.envato.com/image-QN7SHHD
- https://elements.envato.com/image-RWZRQSX
- https://elements.envato.com/image-67VUN3N
- https://elements.envato.com/image-HEG9YVS
- https://elements.envato.com/image-PJU7TRC
- https://elements.envato.com/image-42KLV9R
- https://elements.envato.com/image-T44BHQJ
- https://elements.envato.com/image-RU2XZEY
- https://elements.envato.com/image-P2V3RRH
- https://elements.envato.com/image-6UKXNZ4
- https://elements.envato.com/image-3PM8ZVX
- https://elements.envato.com/image-QNDHHTV
- https://elements.envato.com/image-4R5EHC3
- https://elements.envato.com/image-R4KEPEU
- https://elements.envato.com/image-CQ83KGU
- https://elements.envato.com/image-AS7AKM5
- https://elements.envato.com/image-GCMPM8W
- https://elements.envato.com/image-AK7UKK7
- https://elements.envato.com/image-9F4N8JB
- https://elements.envato.com/image-MEDGPSH
- https://elements.envato.com/image-AWQYXKH
- https://elements.envato.com/image-8W6EAF7
- https://elements.envato.com/image-35JQY6P
- https://elements.envato.com/image-B66DQGR
- https://elements.envato.com/image-4Q7K5JK
- https://elements.envato.com/image-75C349Y
- https://elements.envato.com/image-A9DMAPQ
- https://elements.envato.com/image-EAJ8RGV
- https://elements.envato.com/image-FCBF8ZF
- https://elements.envato.com/image-XDXCFU4
Bewertung: 0
Verkäufe bisher: 3
Be the first to leave a review.