Fashion Instincts Template Kits richtet sich an Unternehmen und Unternehmer, die ein schönes, feminines Layout suchen, das den WooCommerce-Onlineshop unterstützt. Ideal für Boutiquen, Modenschauen, Spas, Schönheitssalons, Yoga-Kurse, Bio-Lebensmittelgeschäfte oder was auch immer Sie wollen! Es zeichnet sich durch schöne Typografie und ein klares, modernes Layout aus.

Vorlagen
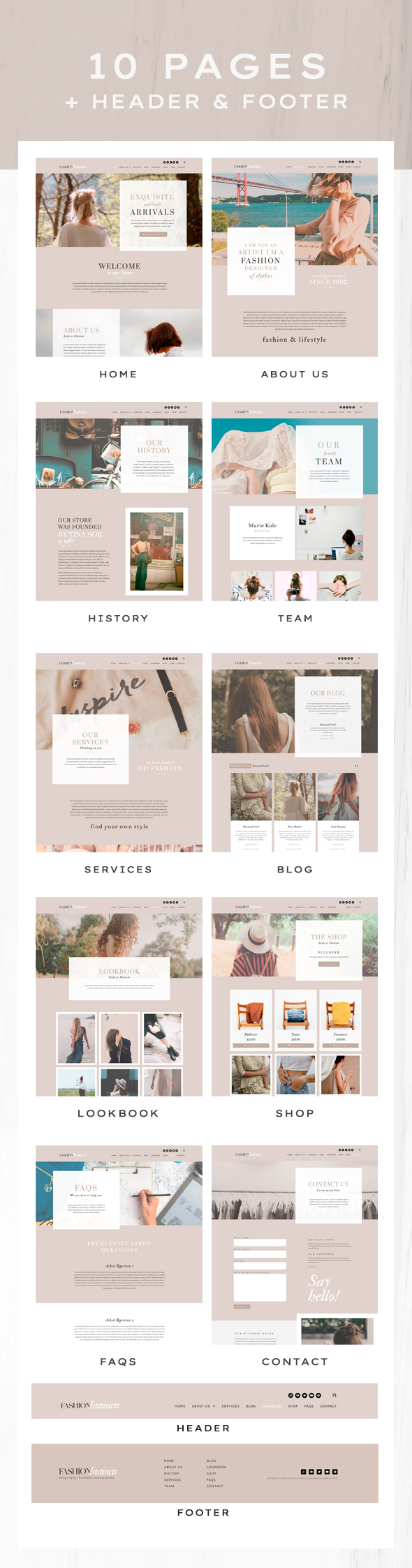
- Heim
- Über uns
- Dienstleistungen
- Geschichte
- Team
- Blog
- Lookbook
- Geschäft
- FAQ
- Kontakt
- Kopfzeile
- Fußzeilenbereich
Merkmale
- 10 Seiten + Kopf- und Fußzeile inklusive
- Sauberes und modernes Design
- Shop-Seite enthalten (WooCommerce-kompatibel)
- Vollständig anpassbar
Erforderliche Plugins
- Elementor
- Wesentliche Add-ons für Elementor
- Kontaktformular 7
- WooCommerce
- Elementor – Kopfzeile, Fußzeile und Blöcke
Wie installiert man:
- Entpacken Sie das Template Kit nicht.
- Installieren und aktivieren Sie das Plugin „Template Kit Import“ über Plugins > Neu hinzufügen in WordPress.
- Gehen Sie zu „Extras“ > „Vorlagen-Kit“ und klicken Sie auf die Schaltfläche „Vorlagen-Kit hochladen“.
- Stellen Sie vor dem Importieren einer Vorlage sicher, dass auf die Schaltfläche „Anforderungen installieren“ geklickt wird, um die erforderlichen Plugins zu aktivieren.
- Um optimale Ergebnisse zu erzielen, importieren Sie nicht mehr als eine Vorlage gleichzeitig.
Detaillierte Anleitung >>
So importieren Sie Kopf- und Fußzeilen:
Stellen Sie sicher, dass Sie das Plugin „Elementor – Header, Footer & Blocks“ installiert haben. Für den Header: Gehen Sie zu „Darstellung“ – „Kopfzeile, Fußzeile und Blöcke“ und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Wählen Sie im Feld „Vorlagentyp“ die Option „Kopfzeile“ und im Feld „Anzeige auf“ die Option „Gesamte Website“ aus. Klicken Sie dann auf die Schaltfläche „Mit Elementor bearbeiten“ und fügen Sie die Vorlage „Kopfzeilenabschnitt“ ein. Für die Fußzeile: Gehen Sie zu „Darstellung“ – „Kopfzeile, Fußzeile und Blöcke“ und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Wählen Sie im Feld „Vorlagentyp“ die Option „Fußzeile“ und im Feld „Anzeige auf“ die Option „Gesamte Website“ aus. Klicken Sie dann auf die Schaltfläche „Mit Elementor bearbeiten“ und fügen Sie die Vorlage „Fußzeile“ ein.
Bilder
Vorlagenbilder sind enthalten und werden über Creative Commons/CC0 von Pexels lizenziert. Shop-Inhalte sind nicht enthalten und erfordern die Einrichtung einiger Produkte zunächst in WooCommerce.
Bewertung: 0
Verkäufe bisher: 34
Be the first to leave a review.











