
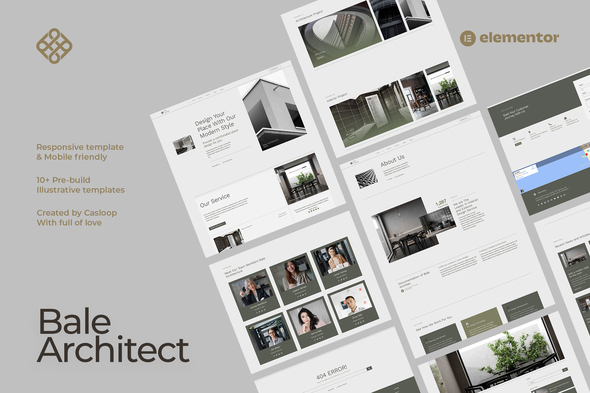
Bale ist ein Elementor-Vorlagenkit für Architektur- oder Innenarchitekturstudios, das sich nahtlos in das leichte Hello-Elementor-Layout integrieren lässt und einen modernen Industrie-Look bietet, der Ihr Publikum fesselt.
Merkmale:
-
Schlankes Design: Moderne Industrieästhetik steigert die visuelle Attraktivität Ihrer Website.
-
Mobilfreundlich: Erreichen Sie Ihr Publikum mühelos auf jedem Gerät.
-
Einfache Bearbeitung: Passen Sie Ihre Site problemlos mit Elementor Free an.
Verwandeln Sie Ihre Online-Präsenz mit Bale – hier trifft Einfachheit auf Raffinesse.
Globales Style Kit:
- Heim
- Um
- Leistungsverzeichnis
- Servicedetails
- Portfolioindex
- Portfolio Detail
- Blog-Übersicht
- Blog Detail
- Team
- Häufig gestellte Fragen
- Kontakt
- Fehler 404
Blockelemente:
- Kopfzeile
- Fußzeile
Enthaltene Plugins:
- Elementor
- Elements Kit Lite
- Ich bin Elementor Kit
- Metform
So verwenden Sie Vorlagen-Kits:
- Installieren und aktivieren Sie das Plugin „Envato Elements“ unter Plugins > Neu hinzufügen in WordPress. Für die Installation des Plugins ist kein Envato Elements-Abonnement erforderlich.
- Laden Sie Ihre Kit-Datei herunter und entpacken Sie sie nicht. Wenn Sie Safari verwenden, stellen Sie sicher, dass in den Einstellungen „Sichere Dateien nach dem Herunterladen öffnen“ nicht aktiviert ist.
- Navigieren Sie zu Elements > Installierte Kits und klicken Sie auf die Schaltfläche „Vorlagen-Kit hochladen“. Sie können den Import auch automatisch durchführen, indem Sie auf „Konto verbinden“ klicken, um Ihr Elements-Abonnement zu verknüpfen, und dann unter Elements > Vorlagen-Kits importieren.
- Suchen Sie oben nach dem orangefarbenen Banner und klicken Sie auf „Anforderungen installieren“, um alle vom Kit verwendeten Plugins zu laden.
- Beginnen Sie mit dem Importieren der globalen Kit-Stile.
- Importieren Sie nacheinander einzelne Vorlagen, die in Elementor unter „Vorlagen“ > „Gespeicherte Vorlagen“ gespeichert sind.
- Erstellen Sie in Pages eine neue Seite und bearbeiten Sie sie mit Elementor.
- Wählen Sie in den Seiteneinstellungen des Builders „Elementor Volle Breite“ und verbergen Sie den Seitentitel.
- Greifen Sie auf die Registerkarte „Meine Vorlagen“ zu, indem Sie auf das graue Ordnersymbol klicken, und importieren Sie dann die Seite, die Sie anpassen möchten.
- Wenn Sie Elementor Pro haben, passen Sie Kopf- und Fußzeilen unter Layout Builder an.
Weitere Unterstützung erhalten Sie unter „Elementor > Hilfe“ im WordPress-Menü.
Einrichten globaler Kopf- und Fußzeilen in ElementsKit:
- Importieren Sie die Kopf- und Fußzeilenvorlagen.
- Gehen Sie zu ElementsKit > Header Footer und klicken Sie auf „Neu hinzufügen“. Wenn ein Assistent Sie dazu auffordert, können Sie auf „Weiter“ klicken, ohne etwas zu unternehmen.
- Geben Sie der Kopfzeile einen Titel, wählen Sie „Gesamte Site“ und schalten Sie „Aktivierung“ auf „Ein“.
- Laden Sie den Builder, indem Sie auf die graue Schaltfläche „Inhalt bearbeiten“ klicken.
- Wählen Sie die zu importierende Kopfzeilenvorlage aus, indem Sie auf das graue Ordnersymbol klicken, wählen Sie Ihr Menü im Navigationselement und klicken Sie auf „Aktualisieren“.
- Wiederholen Sie den Vorgang für die Fußzeile.
So importieren Sie Metforms
Wenn Sie Elementor Pro haben, überspringen Sie die Installation von Metform und Formularblöcken.
- Importieren Sie die Metform-Blockvorlagen
- Importieren Sie die Seitenvorlage, in der das Formular angezeigt wird, und aktivieren Sie mit einem Rechtsklick den Navigator
- Suchen und wählen Sie das Metform-Widget aus und klicken Sie auf Formular bearbeiten. Wählen Sie Neu und dann Formular bearbeiten. Der Builder wird angezeigt
- Klicken Sie auf das graue Ordnersymbol „Vorlage hinzufügen“.
- Klicken Sie auf die Registerkarte „Meine Vorlagen“.
- Wählen Sie Ihre importierte MetForm-Vorlage aus und klicken Sie dann auf „Einfügen“ (klicken Sie für die Seiteneinstellungen auf „Nein“).
- Sobald die Vorlage geladen ist, nehmen Sie die gewünschten Anpassungen vor und klicken Sie auf „Aktualisieren und schließen“. Das Formular wird in der Vorlage angezeigt.
- Klicken Sie auf Aktualisieren
Anmerkungen:
Dieses Template-Kit verwendet Demobilder von Envato Elements. Sie müssen diese Bilder von Envato Elements lizenzieren, um sie auf Ihrer Website verwenden zu können, oder Sie können sie durch Ihre eigenen ersetzen.
https://elements.envato.com/collections/9VG2JZTCUB
Bewertung: 0
Verkäufe bisher: 3
Be the first to leave a review.