














Willkommen beim Arcmos-Creating-Portfolio-Design für WordPress.
Das Arcmos Portfolio WordPress-Layout wurde für kreative Websites entwickelt. Es verwendet einen minimalistischen und dennoch attraktiven Designansatz, sodass Ihre Arbeit immer im Mittelpunkt steht.
Verzögern Sie das Laden von Bildern, um die Seitenladezeiten zu verbessern, sodass selbst große Bildsätze die Seite zuerst laden und die Bilder dann intelligent anzeigen, wenn der Benutzer scrollt. Im Gegensatz zum einfachen Einblenden der Bilder beim Scrollen durch den Benutzer verwendet diese Technik tatsächliches verzögertes Laden, um die Bilder dynamisch zu laden.
Die Galerien können alle Bilder verarbeiten, die Sie hinzufügen können, und sie gleichzeitig sehr schnell anzeigen.
Arcmos wird von Elementor Pagebuilder betrieben, einem Live-Pagebuilder, mit dem Sie jeden Block, jede Typografie, jede Schriftart, jede Farbe, jeden Hintergrund usw. ganz einfach anpassen können.
Das Thema verwendet große Bilder, mit denen Sie Ihre Fotos schön präsentieren können. Es kommt auch mit integrierten Schiebereglern und Galeriedesigns mit unterschiedlichen Ansätzen.
Für diejenigen, die zum ersten Mal eine kreative Website mit WordPress starten, ist dies ein einfach zu erstellendes Thema mit einem professionellen Enddesign und leistungsstarken Funktionen.
Das Arcmos-Design wird unterstützt und ist zukunftssicher. Es ist mit den höchsten strengen Standards codiert, was es auch zukunftssicher macht.
Arcmos ist Gutenberg-optimiert, das auch mit Live-Pagebuilder auf Klick funktioniert.
Portfolios
Die Vielfalt des Grid-basierten Portfolio-Managements von Arcmos macht es einfach, Ihre Arbeit anzuzeigen. Portfolio-Beiträge sind speziell darauf ausgelegt, Details Ihrer Arbeit anzuzeigen. Beispielsweise kann es zur Anzeige von Fotosets verwendet werden. Eine Galerie mit Miniaturansichten, die jeweils einen bestimmten Fotoanlass darstellen, führt die Besucher per Klick zu den Details des Anlasses mit Fotos, die in Leuchtkästen oder Diashows vergrößert werden können.
Portfolio-Posts können genau wie Blog-Posts in Kategorien gepostet werden, und diese Kategorien können als Filter verwendet werden, um Besuchern zu helfen, Besonderheiten in der Galerie anzuzeigen.
Es gibt viele Kombinationen, die verwendet werden können, um die Portfolio-Galerien anzuzeigen. Sie können die Miniaturansichten der Galerie sogar mit benutzerdefinierten Links verknüpfen, die die Besucher leicht von der Website oder an einen beliebigen Ort innerhalb der Website führen können.
Portfolio-Funktionen
- Jedes Portfolio kann passwortgeschützt werden.
- Album-Unterstützung
- Die Portfolio-Galerien können über Alben verknüpft werden.
- 1,2,3,4 und 5 Säulenunterstützung
- Linke Seitenleiste, rechte Seitenleiste, Seite in voller Breite und Seitenunterstützung von Kante zu Kante.
- Filterbar nach Portfolio-Kategorien
- Verknüpfungsmethode * Benutzerdefiniert verknüpft * Direkt verknüpft * Lightbox verknüpft
- Nutzt Lazy Loading, sodass auch große Galerien sehr schnell angezeigt werden.
- SEO mit Alt-Text
- Hochformatgitter
- Landschaftsraster
- Quadratische Gitter
- Mauerwerksgitter
- Geschachtelte Gitter
- Beabstandete Gitter
- Klassische Raster mit Titel, Beschreibung und Kategorie.
- Machen Sie mehr, indem Sie die Anzeige von Titel, Beschreibung oder Kategorienamen weglassen können.
- Ändern Sie die Farben von Overlays und Hover-Symbolen.
- Ändern Sie Typografie, Schriftart und Farben von Titeln, Beschreibungen und Kategorien ganz einfach mithilfe von Live-Vorschauen.
- Optimieren und anpassen für ansprechende Layouts.
Funktionen der Bildergalerie
- Ziehen Sie Bilder per Drag-and-Drop, um schnell eine Galerie zu erstellen. Einfach zu bedienen mit Blick auf schnelles Bauen.
- Tags unterstützt. Markieren Sie jedes Bild, um daraus Filter zu generieren.
- Titel- und Beschreibungsunterstützung
- 1,2,3,4 und 5 Säulenunterstützung
- Linke Seitenleiste, rechte Seitenleiste, Seite in voller Breite und Seitenunterstützung von Kante zu Kante.
- Filterbar mit Tag-Kategorien
- Verknüpfungsmethode * Benutzerdefiniert verlinkt * Kauf verlinkt * Download-Galerien * Lightbox verlinkt
- Nutzt Lazy Loading, sodass auch große Galerien sehr schnell angezeigt werden.
- SEO mit Alt-Text
- Hochformatgitter
- Landschaftsraster
- Quadratische Gitter
- Mauerwerksgitter
- Geschachtelte Gitter
- Beabstandete Gitter
- Klassische Raster mit Titel, Beschreibung und Kategorie.
- Machen Sie mehr, indem Sie die Möglichkeit haben, Titel und Beschreibung wegzulassen
- Ändern Sie die Farben von Overlays und Hover-Symbolen.
- Ändern Sie Typografie, Schriftart und Farben von Titeln, Beschreibungen und Kategorien ganz einfach mithilfe von Live-Vorschauen.
- Optimieren und anpassen für ansprechende Layouts
Blog-Listen und -Raster
- Erstellen Sie Blogbeiträge mit den Postformat-Typen Galerie, Standard, Beiseite, Audio, Zitat, Bild und Video
- Passwortschutz.
- Gutenberg optimiert oder mit Live-Pagebuilder erstellt, ohne die SEO zu beeinträchtigen.
- Linke Seitenleiste, rechte Seitenleiste, Seite in voller Breite und Seitenunterstützung von Kante zu Kante.
- Nutzt Lazy Loading, sodass auch große Galerien sehr schnell angezeigt werden.
- Ändern Sie Typografie, Schriftart und Farben beim Erstellen mit dem Live-Pagebuilder.
- Optimieren und anpassen für ansprechende Layouts
WooCommerce
Arcmos ist WooCommerce-kompatibel.
Verkaufen Sie digitale oder nicht digitale Produkte oder einfach mit dem leistungsstärksten E-Commerce-System. Bilder im Thema tragen ein Kauffeld, das einfach mit dem E-Commerce-Produkt verknüpft werden kann.
Wenn Sie eines dieser Bilder irgendwo auf der Website über die Lightbox anzeigen, wird der Kauflink angezeigt.
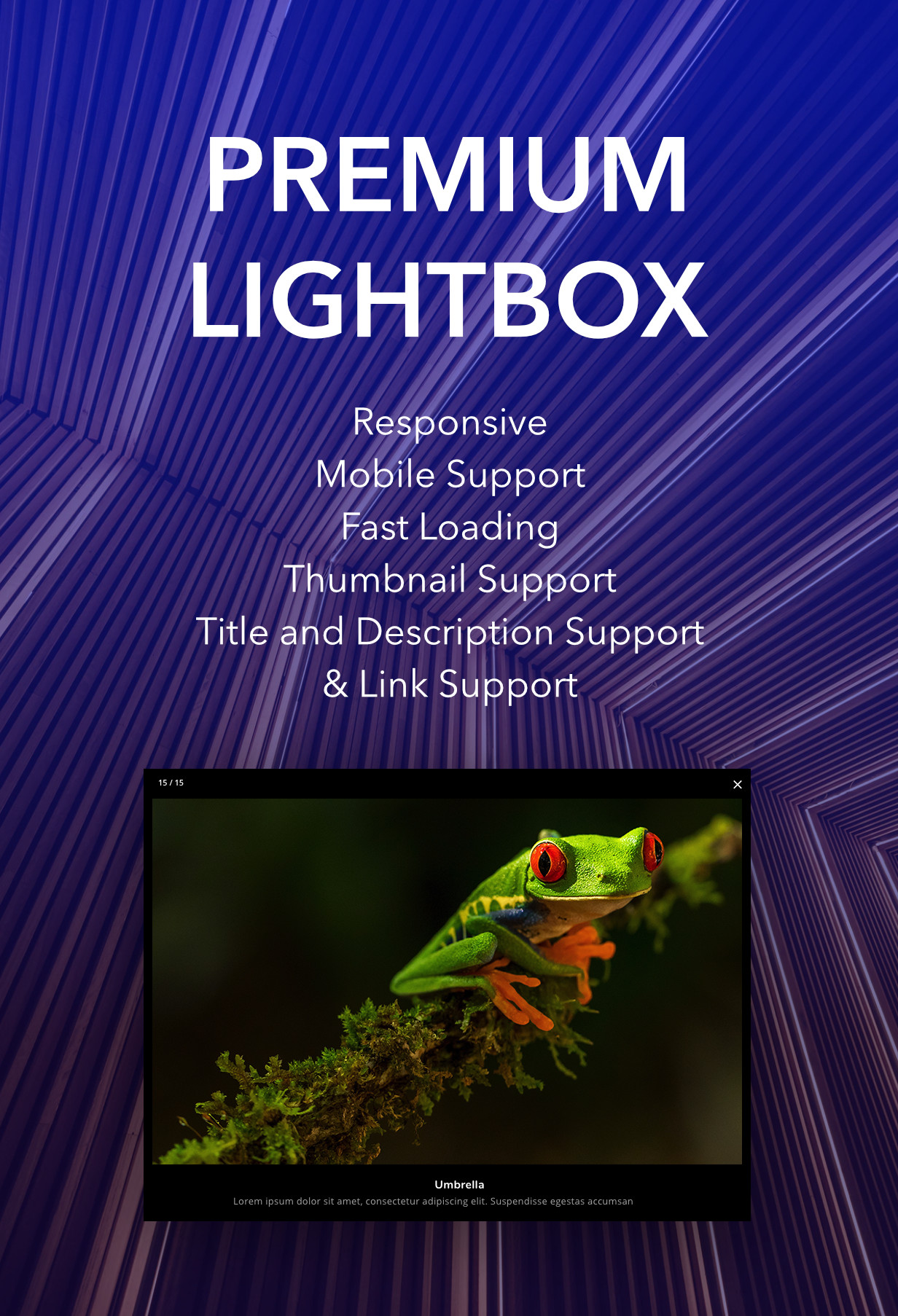
Lightbox-Funktionen
- Reaktionsschnell
Nur-CSS-Ansatz zum Ändern der Größe von Bildern und Videos. Es wird also extrem flexibel und schneller sein.
- Berühren und ziehen
Lightbox unterstützt Touch- und Wischnavigation auf Touchscreen-Geräten sowie Mausziehen für Desktops. Auf diese Weise können Benutzer entweder durch Wischen oder Ziehen mit der Maus zwischen den Folien navigieren.
Lightbox verwendet hardwarebeschleunigte CSS3-Übergänge für eine schnellere Animationsleistung, die Sie über Customizer auswählen können
- Zoom & Vollbild
Sie können mit Lightbox-Steuerelementen vergrößern und verkleinern.
- Intelligentes Vorladen
Lädt Bilder, während Sie sie anzeigen, um die Leistung zu verbessern. Folien werden geladen, wenn Sie dorthin navigieren.
Diashow-Elemente
- Karussell
- 3D-Diashow
- 2D-Diashow
- Säulenbasierte Karussells
- Leuchtkasten aktiviert
Vorher-Nachher-Bilder
- Einfache Einrichtung Vorher-Nachher-Bilder
Elementor Drag & Drop Live-Editor
Elementor hat den schnellsten und intuitivsten Editor in WordPress. Einfach ziehen, ablegen und anpassen.
- Keine Codierung
Erreichen Sie High-End-Designs ohne Codierung. Der resultierende Seitencode ist kompakt und für jedes Gerät optimiert.
- Navigator
Erhalten Sie eine Übersichtskarte Ihrer gesamten Seite und ordnen Sie verschiedene Elemente mit einem einfachen Drag-and-Drop neu an.
- Finder
Eine Suchleiste, die eine einfache Navigation zwischen verschiedenen Seiten und Dashboard-Einstellungen bietet.
- Wiederholen rückgängig
Machen Sie alle Fehler schnell mit einem einfachen STRG / CMD Z rückgängig.
- Automatisch speichern
Sie müssen nicht mehr auf Speichern klicken. Ihre Arbeit wird kontinuierlich gespeichert und automatisch gesichert.
- Revisionsverlauf
Mit dem Revisionsverlauf wird Ihr gesamter Seitenerstellungsprozess gespeichert und kann leicht nachvollzogen werden.
- Entwurfsmodus
Sie haben eine Seite veröffentlicht und möchten weiter daran arbeiten? Kein Problem, einfach als Entwurf speichern.
- Kopieren Einfügen
Kopieren Sie schnell ein beliebiges Element und fügen Sie es an einer anderen Stelle auf der Seite oder auf einer ganz anderen Seite Ihrer Website ein.
- Kopierstil (sehr nützlich)
Kopieren Sie das gesamte Styling aus einem Widget, einer Spalte oder einem Abschnitt und fügen Sie es mit einem Klick in ein anderes Element ein.
- Inline-Bearbeitung
Verwenden Sie die Inline-Bearbeitungsfunktion, um direkt auf dem Bildschirm zu tippen und das Schreiben von Blogbeiträgen und Inhalten zu einem einfachen und intuitiven Prozess zu machen.
- Hintergrundverläufe
Mit Elementor ist es einfach, jeder WordPress-Seite oder jedem Beitrag Hintergrundfarbverläufe hinzuzufügen.
- Hintergrundvideos
Erwecken Sie Ihren Hintergrund zum Leben, indem Sie Ihren Abschnitten interessante Hintergrundvideos hinzufügen.
- Hintergrundüberlagerung
Fügen Sie eine weitere Farbebene, einen Farbverlauf oder ein Bild über Ihrem Hintergrund hinzu.
- Verbesserte Hintergrundbilder
Passen Sie ansprechende Hintergrundbilder pro Gerät an und legen Sie benutzerdefinierte Position und Größe fest.
- Formteiler
Fügen Sie interessante Formen hinzu, die die Abschnitte Ihrer Seite auf vielfältige Weise trennen.
- Box Schatten
Legen Sie benutzerdefinierte Box-Schatten visuell fest, ohne sich mit CSS befassen zu müssen.
- One-Page-Websites
Erstellen Sie eine einseitige Website, die eine Click-to-Scroll-Navigation sowie alle erforderlichen Abschnitte einer Website enthält.
- Startseiten
Das Erstellen und Verwalten von Zielseiten war noch nie so einfach, und das alles innerhalb Ihrer aktuellen WordPress-Website.
- Typografie mit Pagebuilder
- Einfach anzupassen
Spielen Sie mit der Schriftfamilie, Größe, Gewicht, Transformation, Stil, Dekoration, Zeilenhöhe und Buchstabenabstand.
- Google-Schriftarten
Wählen Sie aus Hunderten von verfügbaren Google-Schriftarten.
- Spalten des Texteditors
Unterteilen Sie Ihr Texteditor-Widget in responsive Spalten und legen Sie den Abstand zwischen den Spalten für ein besseres Layout fest.
- Layouts mit Pagebuilder
- Schnittbreite
Gehen Sie über die vereinfachten und generischen Seitendesigns hinaus, indem Sie mehr Kontrolle über die verschiedenen Abschnitte haben.
- Schnitthöhe
Gehen Sie über die vereinfachten und generischen Seitendesigns hinaus, indem Sie mehr Kontrolle über die verschiedenen Abschnitte haben.
- Gesamtbreite
Erstellen Sie ganz einfach Seiten in voller Breite, egal welches Thema Sie verwenden, mit der Funktion für gestreckte Abschnitte.
- Spaltenbreite
Geben Sie eine bestimmte Spaltenbreite ein oder skalieren Sie die Breite visuell, indem Sie am Rand der Spalte ziehen.
- Spaltenlücke
Ändern Sie die Abstände zwischen den Spalten, um Ihr Design atmen zu lassen.
- Rand Einlage
Legen Sie die Auffüllung und den Rand für Abschnitte, Spalten und Widgets fest.
- Verschachtelte Spalten
Erstellen Sie erweiterte Layouts, indem Sie Spalten in einer bestimmten Spalte verschachteln. Dadurch entsteht eine Art innerer Abschnitt, der für bestimmte Designs entscheidend ist.
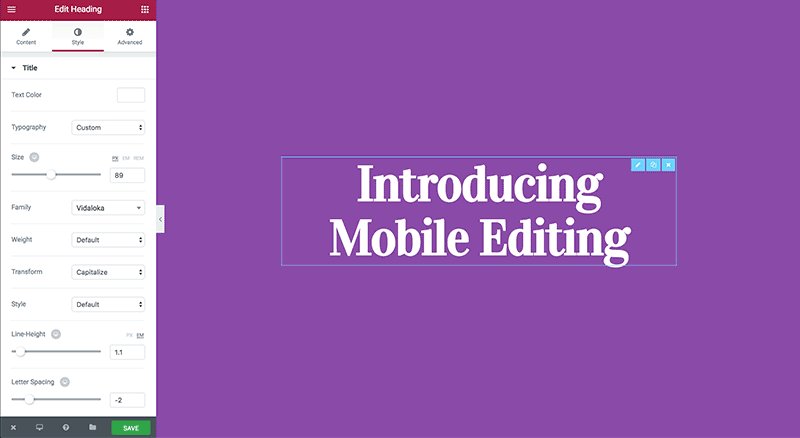
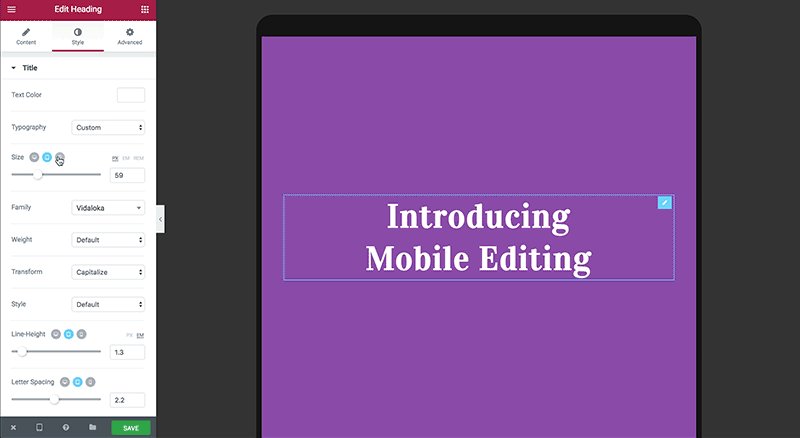
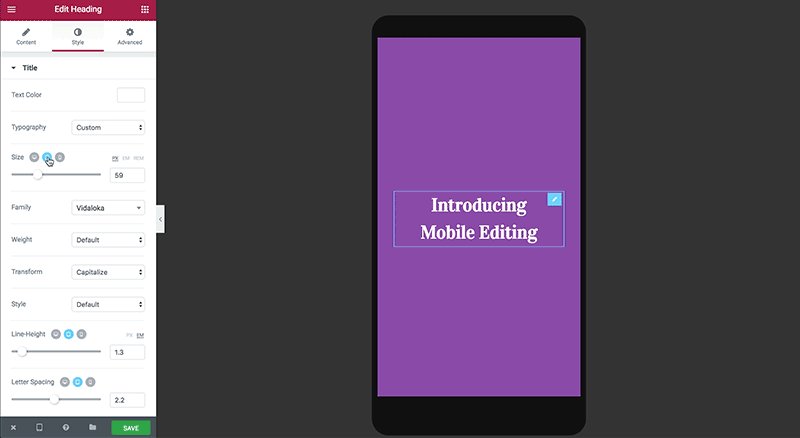
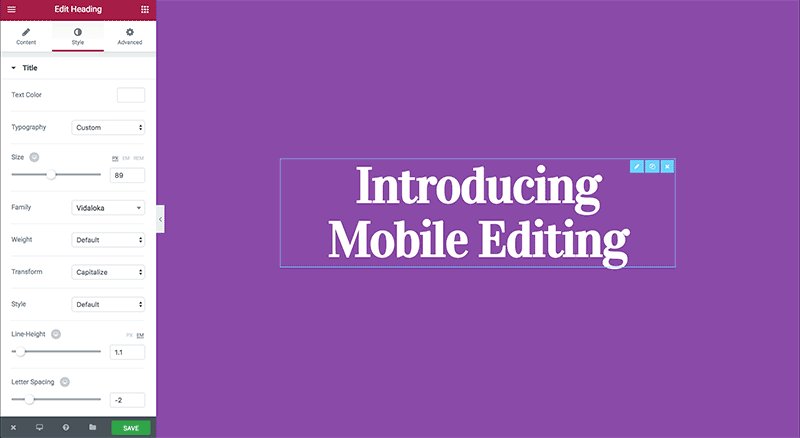
- Mobile Bearbeitung mit Elementor
- 100 % reaktionsschnell
Verwenden Sie die umfangreichen mobilen Bearbeitungstools von Elementor, um eine Website zu erstellen, die wirklich zu 100 % responsive ist.
- Mobile Schriftgröße
Mit dieser Funktion können Sie die Schriftgröße pro Gerät ändern.
- Responsive Spaltenbreite
Wählen Sie ein anderes Spaltenlayout für Mobilgeräte, indem Sie die Spaltenbreite ändern.
- Polsterung und Rand
Diese Funktion wird verwendet, um für jedes Gerät eine andere Füll- oder Randgröße zu erstellen.
- Spalten umkehren
Diese Funktion kehrt die Reihenfolge der Spalten um, sodass die letzte Spalte oben angezeigt wird, wenn Sie zu Mobilgeräten wechseln.
Bewertung: 5
Verkäufe bisher: 99
Be the first to leave a review.