LIVE VORSCHAUJETZT KAUFEN FÜR $49



Version 1.0.1 veröffentlicht
WordPress 3.5 kompatibel - 14. Dezember 2012

PokeRoost ist ein mächtiger, reaktionsfähiges, retinafähiges Nachrichtenmagazin. Es ist vollgepackt mit nützlichen Pokerseiten und Widgets für eine Poker Magazin Aber es hat alles, was Sie für ein anderes Nachrichtenmagazin brauchen.
Es ist Bootstrap-kompatibel und sieht auf mobilen Geräten genauso gut aus wie auf Ihrem PC.
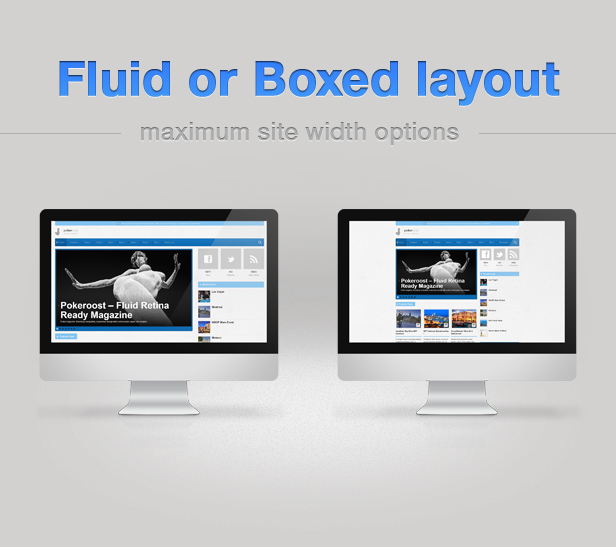
Flüssigkeit Layout
Prozente statt Pixel.
Das Fluidrastersystem verwendet für die Spaltenbreiten Prozente anstelle von Pixeln. Es verfügt über die gleichen Reaktionsfähigkeiten wie unser Fixed-Grid-System und gewährleistet die richtigen Proportionen für wichtige Bildschirmauflösungen und Geräte.

Bootstrap
Für jeden gemacht.
Schlankes, intuitives und leistungsfähiges Front-End-Framework für schnellere und einfachere Web-Entwicklung.

Retina bereit
Lässt alles klar und lebensecht aussehen.
Text ist gestochen scharf. Farben sind lebendig. Fotos und Videos sind detailreich.

Seitengenerator
Nur Drag'n'Drop.
Eine Anzahl von nützlichen Blockelementen.
Der Page Builder erstellt einen Ein-Klick-Job, um die Layoutstruktur und den Seiteninhalt zu konfigurieren.
Mit einer einfach zu bedienenden Drag & Drop Drop-Oberfläche können Sie eine unbegrenzte Anzahl von Layout-Elementen hinzufügen und deren Präsentation konfigurieren - da jedes Element mit seinen spezifischen Optionen zum Spielen ausgestattet ist. Ändern Sie die Größe jedes Elements so, dass es als ein- bis vierspaltiges Element im Layout angezeigt wird.
Sie können im Bedienfeld "Designoptionen" ein allgemeineres Aussehen Ihrer Website konfigurieren. Dies betrifft alle Seiten Ihrer Website. Wenn Sie tiefer in die Anpassung eintauchen möchten - kein Problem. Sie können die Layoutstruktur für Ihre Portfolio- und Blog-Seiten auch über das Bedienfeld "Themenoptionen" definieren.
Wenn Sie jedoch wirklich spezifisch sein möchten - der Seitengenerator ist beim Bearbeiten jeder einzelnen Seite verfügbar - können Sie ein einzigartiges Aussehen Ihrer Website und Seiten erstellen.
Haut-Manager
Speichere alle deine Stileinstellungen.
Nicht glücklich mit den Ergebnissen? Kein Problem! Erstellen Sie eine neue Haut und testen Sie dort. Gehe zur vorherigen Skin zurück, erstelle eine neue, ändere sie erneut und speichere - so einfach ist das!
Schriftart-Manager
Über 500 Schriftarten.
Mit dem Schriftarten-Manager können Sie aus einem vordefinierten Satz von Schriftkombinationen auswählen, die für die meisten Browser geeignet sind, oder Sie wählen aus dem umfangreichen Google Web Font-Verzeichnis.
Shortcode-Editor
Seitenleiste-Manager

Wieder ... Drag'n'Drop.
Verschiedene Seitenleisten für verschiedene Seiten. Sobald Sie die Seitenleistenkombinationen festgelegt haben, die Sie benötigen, können Sie sie problemlos verwalten.
Mit dem Layout-Manager, der in den Page Builder integriert ist, können Sie ganz einfach die Layout-Struktur einer einzelnen Seite ändern - wählen Sie zwischen einer Seitenleiste - links oder rechts - zwei Seitenleisten oder überhaupt keiner Seitenleiste.
Sie können die allgemeine Layoutstruktur über die erweiterte Designoptionen-Seite im Admin-Panel festlegen. Dies wirkt sich auf das gesamte Erscheinungsbild Ihrer Website aus, ohne dass Sie Änderungen an der Seite vornehmen müssen, wenn Sie dies nicht möchten.
Der erweiterte Page Builder bietet Ihnen die Möglichkeit, unbegrenzte Seitenleisten zu erstellen und sie einer einzelnen Seite zuzuweisen. Wenn Sie nicht möchten, dass jede Seite angepasst wird, stellt die verallgemeinerte Hierarchiestruktur des Ladens von Layouts sicher, dass Seiten Elternstrukturen erben, wenn keine angegeben ist.
Sie können die Seitenleisten einfach zuweisen, indem Sie sie an die entsprechenden Positionen im Builder ziehen (links oder rechts) - und sie werden im Bereich Widgets-Admin angezeigt. Fügen Sie verschiedene Widgets hinzu, die den Anforderungen der jeweiligen Seite entsprechen.
Hintergrundmanager

Verleihen Sie Ihrer Website mit dem erweiterten Hintergrundmanager ein einzigartiges Aussehen. Die Layering-Struktur des Layouts kombiniert mit den unbegrenzten Möglichkeiten von Hintergründen und Farben macht es einfach, verschiedene visuelle Effekte zu erstellen - wie innere Schatten, Hintergrundtexturen und Farben für jede Ebene.
Jede Layoutkomponente (z. B. die Kopfzeile) unterstützt bis zu 7 Hintergrundbilder, mit denen Sie spielen können. Und das ist nicht nur auf html5 beschränkt! Sogar Ihr IE8 und darunter können einzigartige Erfahrungen haben, wenn Sie Ihre Website besuchen
Bis jetzt war es sehr schwierig, den inneren Schatteneffekt auf IE zu erzeugen. Nun, mit dem Background Manager können Sie das einfach machen. Wählen Sie 4 Farbverläufe (zwei vertikal und zwei horizontal). Machen Sie die erste Position oben links und wiederholen Sie sie vertikal. Die zweite - oben links und horizontal wiederholen. Machen Sie das Gegenteil für die verbleibenden zwei Bilder - und Sie haben den inneren Schatteneffekt! Fügen Sie nun einen sich wiederholenden Texturhintergrund für die Ebene mit Deckkraft hinzu - fügen Sie Hintergrundfarbe hinzu - und Sie haben ein einzigartiges Design für Ihr Layout!
Texturmanager

Das Design wird mit einer Reihe von Hintergrundmustern ausgeliefert, aus denen Sie auswählen können. Jedes Muster kommt mit hellen und dunklen Versionen und vierstufigen Opazitätsvariationen - .25, .5, .75, 1. Diese Bibliothek hat das Potential zu wachsen. Sie können sogar eigene Hintergrundmuster hinzufügen - befolgen Sie einfach die Namenskonventionen.
Pokerhände Geschichte
Ein nützliches Post-Format für alle Mühlen.
Benutzerdefiniertes WordPress-Postformat Volle reaktionsschnelle CSS3 Pokerhände Geschichte.
Ereignisse Seite
Kalender- und Listenansicht
Bewertung: 3.91
Verkäufe bisher: 141
LIVE VORSCHAUJETZT KAUFEN FÜR $49
Be the first to leave a review.










