Responsive WordPress-Blog-Layout für Präsentatoren. Entdecken Sie die Leistungsfähigkeit von Presenter Blog-Thema.
Presenter WordPress Blog Layout Beschreibung
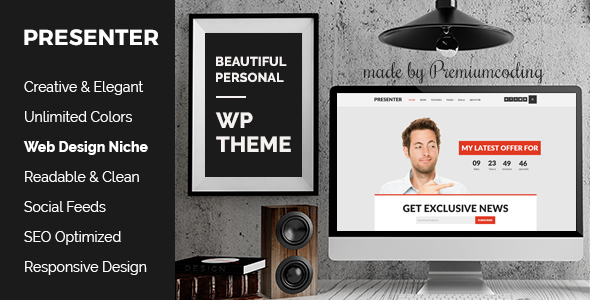
Moderator ist ein WordPress-Blog-Layout in klarem und fettem Design. Es ist perfekt für jeden persönlichen Blog. Es folgt dem trendigen Design mit einer Kombination aus purer Eleganz. Mit Presenter kommen Sie auf den Punkt und präsentieren Ihre Inhalte auf saubere und minimale Weise.

Überprüfen Sie unser meistverkauftes Blog-Thema


VIELE VERSCHIEDENE VERSCHIEDENHEITEN
Verschiedene Layouts der Homepage, die in unseren Live-Demos vorgestellt werden, sind nur einige Beispiele. Du kannst haben eine beliebige Kombination der Blöcke, oder deaktivieren Sie alle Blöcke in den Themenoptionen und haben Sie nur das Menü und das Blog. Die Blöcke, die Sie auf der Startseite verwenden können, sind:
- Ausgewählte Beiträge (aktuelle Nachrichten mit Hintergrundbild in der Demo)
- Obere Kopfzeile (Platz für Infotext, soziale Symbole und Suchfeld)
- Über uns blockieren (volle Breite über uns blockieren direkt über dem Blog)
- Instagram Feed
ANTWORT & RETINA BEREIT
Der Moderator ist voll ansprechbar und bereit für die Netzhaut. Es wird auf jedem mobilen Gerät fantastisch aussehen.
Moderator BLOG THEMA KERNFUNKTIONEN
Im Folgenden finden Sie eine kurze visuelle Darstellung einiger der Hauptfunktionen des Presenter WordPress-Blog-Themas.
Presenter WordPress Layout Features
- Schnelles Laden
- Google Web Fonts
- 4 STARTSEITE UND BLOG-LAYOUTS
- SEO optimiert
- Aus Gründen der Lesbarkeit
- Kreatives Design
- Vorlagen für Video-, Galerie-, Audio-, Standard- und Link-Posts
- Sauberes und klares Design
- CSS3-Funktionen und -Animationen
- Detaillierte schriftliche Hilfedatei
- Verwenden Sie Ihr benutzerdefiniertes Logo und Ihr Favicon-Symbol.
- 5 Post-Vorlagen (Standard, Video, Link, Galerie, Audio)
UNBEGRENZTE FARBEN
Die Hauptfarbe wird in den Optionen des Themas mit einem praktischen Farbwähler festgelegt, sodass Sie unbegrenzte Auswahl an Farben haben. Stellen Sie einfach die gewünschte Farbe ein und speichern Sie die Einstellungen.
UNTERSTÜTZUNG
Für Support kontaktieren Sie uns bitte über den Support-Tab. Vielen Dank.
KREDITE
Während des Projekts haben wir die folgenden Assets verwendet.
- Dreamypixel-Bilder - http://dreamypixel.com/
- CM-Bilder - https://creativemarket.com/dreamypixel
- Jquery - http://jquery.com/
- jQuery FitVids - http://fitvidsjs.com/
Bewertung: 0
Verkäufe bisher: 16
Be the first to leave a review.