LIVE VORSCHAUJETZT KAUFEN FÜR $14
Ein flexibles und reaktionsfähiges Plugin für moderne Tooltips ohne Javascript-Bibliotheksabhängigkeiten. Vorteile: reaktionsschnell, die Möglichkeit, HTML-Inhalte einzufügen, Unterstützungseffekte, optimiert für Desktop- und Mobilgeräte, vollständige Integration in den WYSIWYG-Editor und vieles mehr. Demo auf smart4y-plugins.com.

Allgemeine Merkmale
- Optimiert für Desktop- und mobile Geräte.
- Responsive, keine Abhängigkeiten von Javascript-Bibliotheken, enthalten Quellcodes im Sass-Stil.
- Vollständige Integration in WYSIWYG Editor.
- Möglichkeit, globale Einstellungen für alle Tooltips zu definieren oder bestimmte Einstellungen für jeden Tooltip festzulegen.
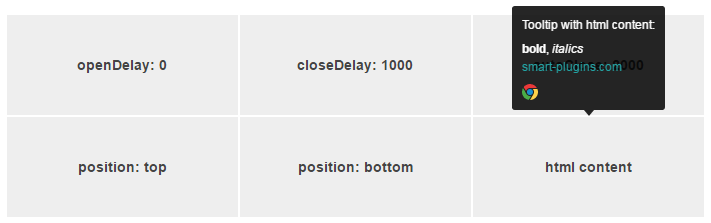
- Möglichkeit, HTML-Inhalt einzufügen.
- Vordefinierte Effekte
- Neuberechnung der Tooltip-Position im Größenänderungsfenster
- Dokumentation enthalten (einschließlich der Erstellung Tooltip von Skript).
Einstellungsoptionen
- Animationseffekt: Siehe verfügbare Effekte.
- Methode des Öffnens: Beim Klicken oder beim Hover (Standard). Der Mauszeiger wird automatisch zum Klicken auf mobile Geräte umgewandelt.
- Position: Es ist möglich, Werte zu setzen oben oder zu Unterseite.
- Offene Verzögerung, Schließen der Verzögerung: Für mobile Geräte und "klicken"Das Ereignis wird automatisch auf 0, Standard ist 300 ms für offene Verzögerung und 0 ms für Schließen Verzögerung.
- Automatische Schließverzögerung: Standard ist falsch.
- Interaktiv: Möglichkeit, mit dem Inhalt des Tooltips zu interagieren, Standard ist wahr.

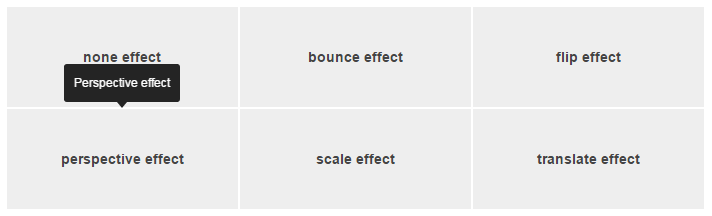
Verfügbare Effekte
- Die Effekte basieren auf CSS3 Übergänge
- Die Effekte sind: Keine, Bounce, Flip, Perspektive, Scale und Translate.
- Möglichkeit, eigenen Effekt durch Hinzufügen von CSS-Klasse zu definieren.

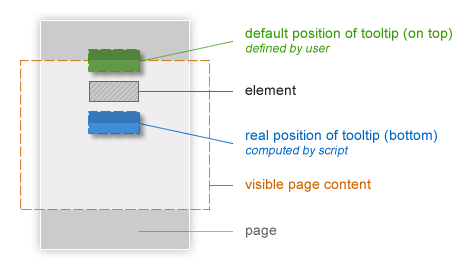
Position
Es wird automatisch entsprechend dem sichtbaren Bereich der Seite gesteuert. Benutzer kann einstellen Standard (oben oder unten) Position, aber das Skript bestimmt die tatsächliche Position basierend auf dem sichtbaren Bereich der Seite.

Lokalisierung
- Tschechisch (cs_CZ)
- Englisch (en-US)
- Slowakisch (sk_SK)
Dokumentation
Installations- und Bedienungsanleitung finden Sie im Download-Paket. Wenn Sie nicht finden können, was Sie brauchen, zögern Sie nicht, mich unter support@smart4y-plugins.com zu kontaktieren.
Änderungsprotokoll
Wie aktualisiere ich das Plugin?
# 1.1.6 - 13. 10. 2017 Behoben: Problem beim Speichern von Änderungen auf der Admin-Seite. # 1.1.5 - 20. 8. 2017 - Behoben: Kompatibilität mit Visual Composer 5.2. # 1.1.4 - 19. 7. 2017 - Hinzugefügt: Unterstützung für das Hinzufügen eines Tooltips für einen ganzen Absatz oder für einen Auswahlbereich von Text. - Behoben: Problem beim Speichern von Änderungen. # 1.0.4 - 3. 7. 2017 Behoben: Javascript-Ausnahme beim Bewegen der Maus außerhalb des Browser-Fensters. # 1.0.3 - 20. 2. 2017 - Fixed: Positionskorrektur für mobile Geräte. # 1.0.2 - 20. 1. 2017 - Fixed: Ändern der Array-Init-Syntax für die PHP-Version <5.4. # 1.0.1 - 18. 1. 2017 - Fixed: Die Byte Order Mark in Dateien entfernt.
Bewertung: 0
Verkäufe bisher: 17
LIVE VORSCHAUJETZT KAUFEN FÜR $14
Be the first to leave a review.