LIVE VORSCHAUJETZT KAUFEN FÜR $24

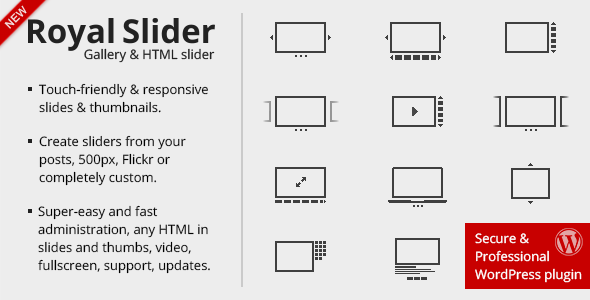
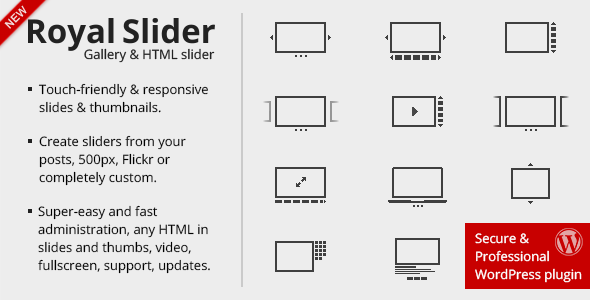
Royal Slider für WordPress ist reaktionsschnelle Bildergalerie und HTML Content Slider Plugin mit Touch Swipe Navigation. Das Plugin ist für Mobilgeräte optimiert und ermöglicht das Erstellen von vollständig benutzerdefinierten Diashows und css3-Bannerrotatoren mit Bildern, Videos oder HTML-Inhalten in Folien. Sie können Daten auch dynamisch von Flickr, 500px, Instagram oder anderen Posts - wie WooCommerce-Produkten - posten. Entwickelt in Best Practices von CSS3 und HTML5. Für die Fotogalerie können Sie vertikale oder horizontale Miniaturansichten aktivieren, Lazy-Loading oder Vollbild aktivieren. Carousel unterstützt auch YouTube- oder Vimeo-Videos, mit denen Sie Videogalerien erstellen können.
v3.3.6 | Änderungsliste | Hilfeforum
Royal Slider konzentriert sich auf Leistung, Zugänglichkeit, Stabilität und bietet beste Benutzererfahrung mit jedem Gerät. Es hat kein Dutzend schicker Übergangseffekte, aber Typen, die so schnell und so reibungslos funktionieren, wie die heutige Technologie es zulässt. Skript-modulare Architektur ermöglicht es Ihnen Schließen Sie die Teile aus, die Sie nicht benötigen aus der JS-Hauptdatei, um es noch mehr zu optimieren.
Plugin wird von Top-Agenturen und Marken auf der ganzen Welt verwendet, sehen Sie sich die Liste der realen Anwendungsbeispiele auf der Demoseite an.
Wenn Sie nach einer Rezension des Plugins suchen, schauen Sie nach Überprüfung auf WPExplorer (inkl. Video-Review) oder eine andere tolle Rezension zu WPHub.
RoyalSlider für WordPress basiert auf der HTML-Version und wird hier auf CodeCanyon mit über 20 000 zufriedenen Käufern und einer Bewertung von 4,7 (5) verkauft. Alle Funktionen der HTML-Version sind im WordPress-Plugin verfügbar, einschließlich der nicht-eingeschränkten Version der JS-Dateien und der API-Unterstützung.
Frontend-Eigenschaften:
- Berühren Sie Swipe-Navigationsunterstützung für iOS (alle Versionen), Android 2.3+, IE10, IE11, Blackberry und andere Betriebssysteme sowie Browser, die Berührungs- oder Zeigerereignisse unterstützen.
- Hardware-beschleunigte CSS3-Übergänge für Geräte.
- Jeder HTML-Code in Folien und Thumbnails ist reaktionsfähig und kann dynamisch in der Größe verändert werden.
- YouTube und Vimeo Videos in Folie
- Smart Lazy Loading - lädt Bilder in der Nähe vor.
- Speicherverwaltung - entfernt nicht verwendete Folien automatisch aus dem DOM.
- Übergang für Folien verschieben oder ausblenden
- SEO-optimierte, sogar lazy-loaded Bilder werden von Suchmaschinen indiziert.
- Vertikale oder horizontale Thumbnails, Kugeln oder Tabs für die Navigation.
- Responsive Layout bis hin zu Mobile.
- HTML-Blöcke mit benutzerdefinierten Effekten (ausblenden, oben verschieben, nach rechts bewegen ... oder keine).
- Bild- und / oder HTML-Inhalt für jede Folie.
- Vollbild-Funktion mit nativem HTML5 Vollbild Unterstützung. Perfekt für Fotogalerien, in denen Sie hochauflösende Fotografie zeigen möchten.
- Mehrere Schieberegler pro Seite sind erlaubt, auch mit verschiedenen Skins.
- 4 einzigartige Skins, die einfach mit CSS bearbeitet werden können. Photoshop-Dateien enthalten.
- Slider-Dateien sind nur in Posts enthalten, in denen der Slider verwendet wird.
- Intelligente automatische Wiedergabe, die beim Hover anhält und bei der ersten Benutzeraktion anhält.
- Permalinks (Deeplinking), die eine Verknüpfung zu jeder Folie aus der URL ermöglicht
- Physik-basierte Touch Thumbnails Bild Scroller, die an beliebiger Stelle auf der Seite platziert werden können.
- Thumbnails können in einer Zeile gescrollt werden und sollten dieselbe Größe haben. Registerkarten können unterschiedliche Größe haben, können jedoch nicht gescrollt werden.
- Optionale Tastaturnavigation und vieles mehr ...
- Blockiert nicht das vertikale Scrollen, blockiert nicht den standardmäßigen Browser-Zoom, funktioniert bei deaktiviertem JavaScript, ermöglicht das Navigieren so schnell wie der Benutzer möchte (blockiert die Navigation während des Übergangs nicht), verfügt über Optionen zum Deaktivieren der Maus / Touch-Drag für Folien und Thumbnails .
- IE10 Touch-Unterstützung.
RoyalSlider wird auf Mac, PC, iPad 2, iPhone 4, HTC Desire, Lumia 920, Surface, Blackberry PlayBook und sogar auf dem Kindle Keyboard getestet  . Wenn Sie auf Ihrem Gerät festgestellt haben, dass etwas nicht funktioniert, kontaktieren Sie mich bitte über meine Profilseite oder öffnen Sie ein Ticket im Supportforum.
. Wenn Sie auf Ihrem Gerät festgestellt haben, dass etwas nicht funktioniert, kontaktieren Sie mich bitte über meine Profilseite oder öffnen Sie ein Ticket im Supportforum.
Backend-Funktionen:
Der Admin-Bereich ist so konzipiert, dass er für Redakteure einfach und für Entwickler anpassbar ist.
- Einfach zu benutzender Admin-Bereich mit Standard-WordPress-Stil und Inline-Hilfe.
- Einfache Einbettung mittels Shortcode, PHP-Funktion oder über Widget
- Bulk-Bild-Upload, funktioniert mit WordPress 3.5 Media Manager.
- Schieberegler werden automatisch zwischengespeichert und verlangsamen Ihre Website nicht.
- Es gibt eine Option zum Überschreiben der Standard-WordPress-In-Post-Galerie (
- Erstellen Sie atemberaubende Galerien mit wenigen Klicks, die Bilder von Ihrem Flickr-, 500px- oder Instagram-Konto aufnehmen
- RoyalSlider ist vollständig in das NextGEN Gallery Plugin integriert (sowohl v2.0 + als auch v1.x).
- Der Slide-Markup-Editor ermöglicht das Erstellen eines eigenen Markups für die Folie direkt im Plugin admin.
Es gibt 30+ Variablen wie Titel, Beschreibung, Datum, URL, Bild ... - Animierter Blockeditor, der das Hinzufügen von reaktionsfähigen Blöcken ermöglicht - Hinzufügen von Blöcken - Bildunterschriften zu jeder Folie und Bearbeiten ihrer Inhalte inline. Bitte beachten Sie, dass dies nicht der Hauptgrund für RoyalSlider ist und ich empfehle, die Animation so weit wie möglich zu minimieren, um Benutzern auf Mobilgeräten die bestmögliche Erfahrung zu bieten.
- Legen Sie für jeden animierten Block benutzerdefinierte Effekte zum Verschieben und Überblenden, Dauer, Beschleunigung und Verzögerung fest.
- Live-Slider-Vorschau in Admin.
- Fügen Sie Bilder über WordPress Media Uploader hinzu oder fügen Sie eine URL hinzu.
- Funktioniert mit wp 3.3+ und php5. Slider Admin-Seite benötigt Chrome, Firefox, IE9 + aufgrund der Verwendung von HTML5-Technologien. Slider selbst funktioniert in IE7 +.
Reale Welt Verwendung:
Alle hier aufgelisteten Slider-Designs sind individuell gestaltet und unterliegen dem Urheberrecht ihrer Autoren. Die Liste enthält Diashows, die sowohl mit HTML als auch mit der WordPress-Version von Royal Slider erstellt wurden.
- Art School Vets - ein großartiges Beispiel für die Verwendung benutzerdefinierter Schriften in der Bildunterschrift.
- Oxford Summerfuel - einfachere, aber saubere Slideshows mit Text in Thumbnails.
- Herr Porter - Homepage Karussell auf E-Commerce-Website.
- NYC.gov - homepage news karussell.
- Oak Design Studio - Vollbild-Slider zur Präsentation von Studio-Projekten.
- Silk Tricky - Mini-Galerien mit individuellem CSS-animiertem Inhalt.
- Multiplayer.it - 3 Bilder gleichzeitig sichtbar.
- Pep Karsten - schöne Fotografie, 100% Breite und Höhe des Fensters.
- Caiphotography.co.uk - gut aussehende benutzerdefinierte Haut mit Bildern in der Nähe.
- Substrukt Design Studio - ein großartiges Beispiel für die Verwendung von CSS-Übergängen zum Hinzufügen zusätzlicher Animationslayer für Elemente im Slider.
- Mappeditions.com - Galerie in voller Breite.
- Foursonsinteriors.com - gutes Beispiel für die Verwendung von animierten Blöcken.
- World Of Bessy.com - E-Commerce, als Homepage-Promo und als Produkt-Slider.
- ibrowsergame.it - einfaches, aber funktionelles Beispiel mit Thumbnails auf der rechten Seite.
- Diesel VECTR Kopfhörer-Kampagne, Vollbild-Galerie.
- Oriflame-Kampagne (Osteuropa) - Hotspots im Slider.
- Ralph Lauren - homepage Promo-Galerie.
- Instagram-Galerien im digitalen Magazin Bon Appetit digital (iOS) (Ausgabe August 2013) und in Wired (Ausgabe Mai 2013 und weitere).
- Userbra.in - nur Slideshows mit animierten Blöcken vor Ort des Designstudios, die tolle Apps machen.
- Honda CRV Kampagne
- TEDx Kopenhagen
- Peugeot 508 RXH Kampagne
- Lernensuccessinstitute.com
- goeasycloud.com
- angrengot.com
- festival2013.lesinrocks.com/
- www.musicforscotland.de
- www.indcsn.com
Wenn Sie eine Website wünschen, die Sie entwickelt haben, um hier aufgelistet zu werden, mailen Sie mir bitte.
Aktualisierung
Besuchen Sie die Changelog-Seite für weitere Details.
Unterstützung
Alle Supportanfragen zu RoyalSlider werden nur beantwortet
Durch Support-Forum und Knowledge-Base Fragen, die direkt per E-Mail gestellt werden, oder Kommentare im CodeCanyon-Bereich werden möglicherweise übersehen (Helpdesk mit Tender-Unterstützung). Vielen Dank für Ihr Verständnis!
Bewertung: 4.65
Verkäufe bisher: 28089
LIVE VORSCHAUJETZT KAUFEN FÜR $24
Be the first to leave a review.