LIVE VORSCHAUJETZT KAUFEN FÜR $19



Bitte bewerten Sie 5/5 - Updates mit Funktionen und Upgrades kommen konsistent
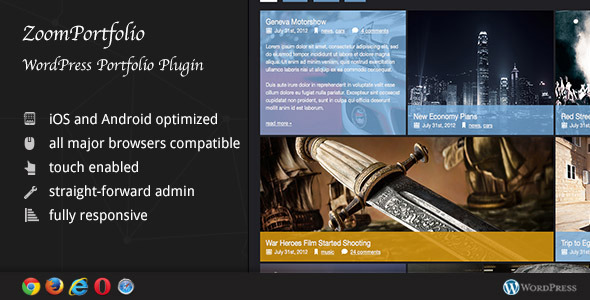
WordPress Portfolio Intro
DZS ZoomFolio ist das ultimative Plugin für die Anzeige Ihres kreativen Portfolios für Ihre Kunden und das ist noch nicht alles. Sie können damit die letzten Einträge aus Ihrem Blog oder einer Galerie aus Ihrem Urlaub anzeigen. Die Möglichkeiten sind endlos.
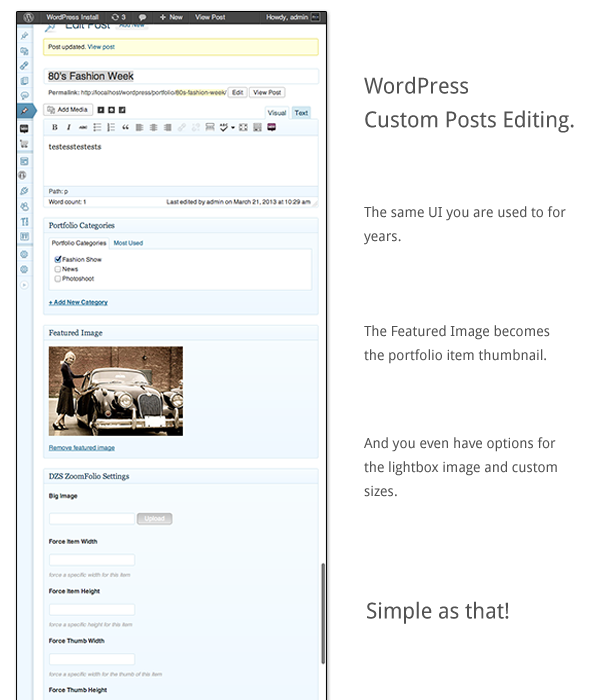
Das Backend hilft Ihnen dabei, dies auf einfache Weise zu tun. Verwendet die benutzerdefinierten Post-Typen von WordPress, damit Sie Portfolio-Elemente auf intuitive Weise von WordPress erstellen können. Es basiert auf Kurzwahlnummern, aber es gibt keinen Aufwand zu verstehen, wie Sie es anpassen, denn es gibt einen intuitiven Shortcode-Generator, der genau das für Sie erledigt.


Eigenschaften
- einfach zu installieren - Installiere und erhalte dieses Plugin in weniger als bereit ein Protokoll.
- ansprechend - sieht gut aus von Handy bis HD
- flexibel - kann verwendet werden, um als eine Vorschau für aktuelle Beiträge zu arbeiten
- RTL Unterstützung - verwenden Sie von rechts nach links Layouts ohne Probleme
- Shortcode-Generator - Skins, Kategorien und andere über den Shortcode-Generator anpassen
- Tolle Grafik
- Zoom auf die Fotofunktion
- CSS3-Technologie - Diese Galerie verwendet hochentwickelte CSS3-Definitionen, um beeindruckende 3D-Effekte in unterstützenden Browsern zu erzeugen, die anderen werden sich elegant verschlechtern
- kompatibel mit allen gängigen Browsern, einschließlich IE - kompatibel von IE7 zu IE10, Chrome, Safari und Firefox
- SEO freundlich - gebaut mit Suchmaschinenoptimierung Von Grund auf verwendet der Testimonial Rotator ein nicht verstecktes gültiges HTML-Markup, um das Widget zu erstellen
- benutzerdefinierte Lichtkasten - sich von den anderen unterscheiden. Dieses Plugin verwendet den gesamten benutzerdefinierten Code, um die Anpassungserfahrung zu liefern.
- iPhone / iPad optimiert - Diese Galerie wurde für Apple Touch-Geräte optimiert
- Android optimiert - Diese Komponente wurde auf Android 4.0 getestet und funktioniert super
- Projektgalerie - Sie können eine Galerie für
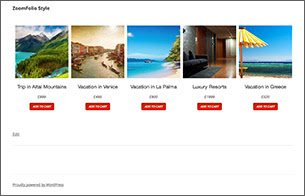
- WooCommerce-Unterstützung - Zeigen Sie Ihre WooCommerce-Produkte mit ZoomFolio auf eine modische Art und Weise
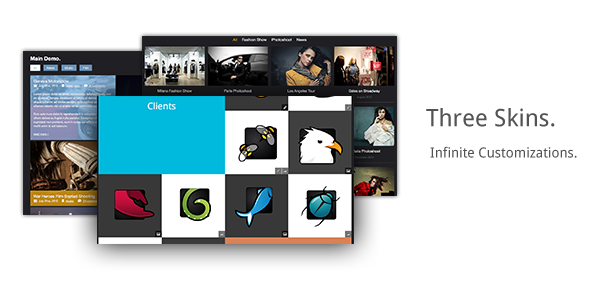
- zehn Häute - 10 (TEN) Skins zur Auswahl, passend zu Ihrer Site und zum Brassing. Jeder kann mit benutzerdefinierten Layouts und Einstellungen angepasst werden
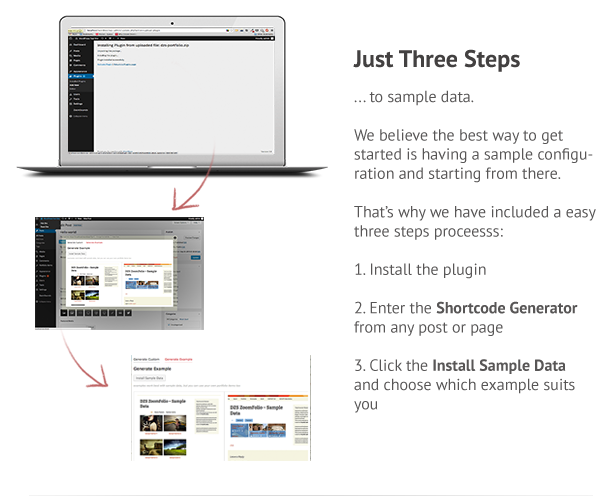
- Beispielgenerator - Bei so vielen möglichen Konfigurationen denken wir, dass der beste Weg ist, Beispielkonfigurationen zur Verfügung zu stellen, die Sie mit nur 3 Klicks installieren können und die Sie später für Ihren Zweck bearbeiten können
- YARPP Unterstützung - Einfaches Hinzufügen von verwandten Posts / Portfolio-Elementen zu ZoomFolio-Elementen über die Unterstützung von Yet Another Related Posts






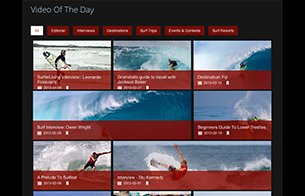
Reagierend. Anpassbar. Sieh dir die Videos an.
Portfolio Notizen
Portfolioaktualisierungen
Zum Aktualisieren, deaktivieren und löschen Sie die vorherige Version und installieren Sie die neue heruntergeladene Version. Oder (empfohlen) entpacken Sie einfach die ZIP-Datei, die Sie vom Download erhalten, und überschreiben Sie den vorherigen Ordner von wp-content / plugins / via ftp
UPDATE 4.80 [ 12/02/2016 ]
- [FIX] einige Fehler
- [ADD] Meta-Format für Skin-Blog (benutzerdefinierte Felder oder Permalink zum Skin-Blog hinzufügen)
- [TWEAK] Live-Vorschau im Shortcode-Generator hinzugefügt
UPDATE 4.77 [ 09/07/2016 ]
- [TWEAK] Youtube iframe stoppt jetzt beim Schließen des Haut-Akkordeons
UPDATE 4.74 [ 05/11/2016 ]
- [ADD] Haut-Arizona-Haut und ein Klick Generation Beispiel
UPDATE 4.73 [ 04/13/2016 ]
- [ADD] Videos in Lightbox Autoplay - Option in die Einstellungen Speisekarte
UPDATE 4.72 [ 04/10/2016 ]
- [FIX] ein Fehler mit Haut-Blog Größe nicht richtig ändern
UPDATE 4.70 [ 03/08/2016 ]
- [ADD] Option für Maus über Overlay-Position für Skin-Blog pro Artikel
- [ADD] Option zum Ausführen einer neuen Verknüpfung pro Element
AKTUALISIEREN 4.69 [ 03/06/2016 ]
- [FIX] einige Fehler
- [ADD] Option, um ZoomFolio-Objekte von der Suche auszuschließen
UPDATE 4.63 [ 11/24/2015 ]
- [ADD] verhindern Sie das Speichern von Bildern mit der rechten Maustaste
AKTUALISIEREN 4.60 [ 08/14/2015 ]
- [FIX] ein Fehler in der Zoombox-Zentrierung
- [FIX] Sicherheitsfix
- [ADD] In der neuen Registerkarte Option im Shortcode Generator öffnen
AKTUALISIEREN 4.53 [ 06/24/2015 ]
- [FIX] einige Fehler
- [FIX] prettyPhoto XSS reparieren
- [FIX] Sicherheitsfix
UPDATE 4.45 [ 11/14/2014 ]
- [FIX] einige Fehler
- [FIX] ein Problem in Skin-Corporate, das keinen Auszug zeigt
UPDATE 4.40 [ 10/02/2014 ]
- [FIX] ein Problem mit Skin-Clean und Haut-Akkordeon, das den Content Opener nicht richtig anzeigt
- [TWEAK] Shortcode Generator jetzt strukturiert
AKTUALISIEREN 4.35 [ 09/21/2014 ]
- [FIX] ein Layoutproblem
- [FIX] ein Problem mit YouTube-Videos
UPDATE 4.34 [ 09/12/2014 ]
- [FIX] ein Layoutproblem
AKTUALISIEREN 4.33 [ 08/29/2014 ]
- [FIX] ein Fehler mit Skin-Clean, der Zoombox nicht anzeigt
AKTUALISIEREN 4.32 [ 08/28/2014 ]
- [FIX] Benutzerdefinierte Links gehen zu bit.ly
UPDATE 4.31 [ 08/25/2014 ]
- [TWEAK] auf YouTube API 3.0 aktualisiert
- [ADD] neuer Batch-Upload für Bilder in Portfolio-Elementen
AKTUALISIEREN 4.23 [ 08/08/2014 ]
- [FIX] verschiedene Probleme, einschließlich Haut-Aura-Links und skin-default zoombox nicht öffnen
UPDATE 4.20 [ 07/20/2014 ]
- [ADD] Content Opener-Funktion für Skin-Standard
- [TWEAK] optimiert wie Haut-Akkordeon und Haut-sauber Öffne den Ausschnitt
UPDATE 4.10 [ 06/17/2014 ]
- [ADD] WooCommerce Unterstützung
- [ADD] Hauthandel
- [FIX] Haut-Blog-Overlay funktioniert nicht korrekt
UPDATE 4.00 [ 04/19/2014 ]
- [TWEAK] neuer Shortcode Generator mit Vorschau
- [ADD] neue Optionen für verstecken Alle Kategorien button, machen Kategorien Buttons als Links und aktivieren HTML5 History API für diese Elemente
- [ADD] Sie können jetzt verknüpfen, um eine bestimmte Kategorie beim Laden der Seite zu öffnen
- [FIX] Fehler - ZoomFolio funktionierte nicht mit NextGen aufgrund eines Konflikts, FIXED
UPDATE 3.90 [ 04/07/2014 ]
- [ADD] neues Beispiel für Testimonials im Shortcode Generator
- [FIX] einige Fehler
UPDATE 3.80 [ 03/15/2014 ]
- [ADD] neue Haut Haut-Vintage
- [FIX] einige Fehler
- [TWEAK] Miniaturansicht fungiert jetzt als Video-Miniaturansicht (ersetzt nicht mehr die Videoquelle)
UPDATE 3.70 [ 01/24/2014 ]
- [ADD] neue Haut Haut-Aura
- [ADD] neues Beispiel im Beispielgenerator für die Hautaura
- [TWEAK] einige Größenanpassungen wurden optimiert
- [TWEAK] aktualisierte Vorschau
AKTUALISIEREN 3.60 [ 01/07/2014 ]
- [ADD] Option für zoombox (unter Einstellungen> DZS ZoomFolio Einstellungen) - nicht super zoomen - deaktivieren Sie den Zoom über 1: 1 Pixelverhältnis
- [ADD] Generieren Sie die Registerkarte Beispiel im Kurzwahlgenerator
- [ADD] Optionen für Standard-Daumenbreite und Daumenhöhe
- [TWEAK] neue Seitenerstellungsfunktionen
- [FIX] einige Bugs für Skin-Blog
AKTUALISIEREN 3.54 [ 12/17/2013 ]
- [TWEAK] modifizierte Vorschau
- [TWEAK] neue Seitenerstellungsfunktionen
UPDATE 3.50 [ 10/30/2013 ]
- [ADD] Unterstützung für YARPP
- [ADD] Titellinks zum Feld
- [TWEAK] plugin zieht jetzt Auszug für skin-corporate und skin-accordion / added field für excerpt len in den Portfolio-Items Meta-Optionen / der entstandene Ausschnitt kann durch Veränderung des Ausschnittsfelds angepasst werden, es zieht immer das wenn nicht leer
- [TWEAK] Auszug jetzt für den Inhalt verwendet, Skin-Default, Skin-Corporate, Skin-Nebel verwenden nicht mehr das / stattdessen neues Feld hinzugefügt - Untertitel
- [TWEAK] Shortcodes können nun geändert werden, indem Sie sie auswählen und auf die Schaltfläche für den Shortcode klicken
- [TWEAK] zoombox zeigt nicht mehr an und zoombox = NaN, wenn keine Zoombox geöffnet ist
UPDATE 3.42 [ 10/22/2013 ]
- [ADD] Shortcode-Beispiele für Skin-Corporate, Skin-Clean und Skin-Blog in der Vorschau
- [TWEAK] behoben, wie Inhalte in Skin-Corporate, Skin-Clean und Skin-Blog erscheinen
- [FIX] Schieberegler erscheint nicht in Haut-Akkordeon
UPDATE 3.40 [ 10/16/2013 ]
- [FIX] Ein Fehler, bei dem Links im erweiterten Scroller-Modus nicht anklickbar waren
- [FIX] andere Fehler
- [ADD] RTL-Modus
UPDATE 3.30 [ 10/1/2013 ]
- [FIX] ein Bug, bei dem die Verwendung von "im Kategorienamen das Javascript verwirren würde
- [TWEAK] glattere Animationen, wenn die Höhe des Daumens von der Breite abhängt
- [ADD] Seitennummerierung
UPDATE 3.20 [ 09/30/2013 ]
- [FIX] einige Fehler
- [TWEAK] raffinierter Page Builder
UPDATE 3.10 [ 09/10/2013 ]
- [FIX] einige Fehler
- [TWEAK] raffinierte Größenanpassung
- [ADD] zwei neue Skins - Haut-Timeline und Skin-Nebel
- [ADD] Spezial-Gitter-6
- [ADD] Optionen im Generator
AKTUALISIEREN 3.02 [ 08/08/2013 ]
- [FIX] Permalink Abschnitt Fehler
- [FIX] Verbindung verloren Bug
UPDATE 3.00 [ 07/05/2013 ]
- [ADD] Seitengenerator - Bearbeiten von Portfolioelementen mit einer Drag & Drop-Oberfläche und Hinzufügen von Schiebereglern (über einen benutzerfreundlichen Administrator)
UPDATE 2.31 [ 06/20/2013 ]
- [FIX] Ein fataler Konflikt im Admin, der dazu führt, dass Admin nicht funktioniert.
UPDATE 2.30 [ 06/20/2013 ]
- [FIX] einige Fehler
- [TWEAK] prägnantere Optionen zum Verknüpfen von Feature-Bereich / Meta-Bereich
- [ADD] Sie können das Schlüsselwort "Alle" direkt im Admin ändern (Einstellungen> DZS-Portfolio-Einstellungen)
- [ADD] aktualisierte Dokumentation
- [ADD] Sie können jetzt mehrere Bilder in einem Projekt haben (wenn das Objekt vom Typ image ist und eine "item gallery" angehängt ist)
- [ADD] neue Layout-Auswahloption
- [ADD] neue Haut - Haut-Unternehmen
- [ADD] Extra CSS-Option in den Haupteinstellungen Admin
- [ADD] Option zum Aktivieren von Portfolio Meta für Seiten (post_type = Seite) in den Einstellungen admin
AKTUALISIEREN 2.22 [ 05/30/2013 ]
- [fix] Hauptfehler beheben, dass der Shortcode Generator nicht geöffnet wird
AKTUALISIEREN 2.21 [ 05/27/2013 ]
- [fix] Behebung des größten Fehlers im Meta-Verzeichnis der Portfolioelemente
UPDATE 2.20 [ 05/27/2013 ]
- [add] neue Funktionen für ZoomBox Lightbox wie Galerie, Zoom auf Foto
- [add] Dokumentationsvideos und andere Anweisungen
- [add] Ändern Sie das Schlüsselwort "All" auf der Einstellungsseite
- [fix] Accordion Style Inside Gallery Fix - funktioniert jetzt auf der Registerkarte Item Gallery
- [fix] gemeldete Fehler
AKTUALISIEREN 2.01 [ 05/02/2013 ]
Großes Update
- [add] neues Portfolio Artikeltyp - Galerie
- [add] neues Portfolio Artikeltyp - Audio
- [add] neues Portfolio Artikeltyp - Video
- [add] neues Portfolio Artikeltyp - Erfahrungsbericht
- [add] Neuer Portfolio-Artikeltyp - Link
- [add] neues Portfolio Artikeltyp - twitter
- [add] neues Portfolio Artikeltyp - youtube
- [add] neuer Portfolio-Artikeltyp - vimeo
- [fix] gemeldete Fehler
UPDATE 1.90 [ 04/20/2013 ]
- [tweak] Auszug funktioniert jetzt besser und unterstützt Shortcodes
- [add] vollständige Integration für das qTranslate-Plug-in
- [add] Ändern Sie die Markierungsfarbe im Shortcode-Generator
- [add] Ändern Sie Overlay Start / Mouseout-Position von den Meta-Optionen jedes Elements
- [add] Ändern Sie die Bestellkriterien für das Auflisten von Portfolioelementen - Datum / Zufall / Titel / Benutzerdefiniert über ID = "x, z, y"
UPDATE 1.80 [ 04/16/2013 ]
- [tweak] Der Shortcode wird jetzt benannt [zoomfolio] Anstatt von [portfolio] wegen einiger Themen, die das Portfolio Shortcode reservieren / keine Sorgen bei der Aktualisierung, die [portfolio] wird immer noch funktionieren
- [add] higlight color für skin-blog zu jedem Portfolio Item Meta Optionen
- [add] preload alle Bilder Option
- [add] prettyphoto lightbox library - Sie können nun zwischen zoombox und prettyphoto Lightbox für jedes Portfolio wählen
UPDATE 1.70 [ 04/05/2013 ]
- [fix] ein Fehler mit dem Portfolio nicht angezeigt
- [fix] Uploader funktioniert mit Wp-Versionen unter 3,5
- [tweak] jetzt ähneln Miniaturansichten dem ganzen Bild
UPDATE 1.60 [ 04/01/2013 ]
- [fix] ein Fehler, bei dem der Shortcode-Generator nicht funktionieren würde
- [add] neue endlose Scroll-Funktion - überprüfen Sie die dritte Demo
- [tweak] Akkordeon funktioniert jetzt wie es soll, schließt alte Tabs
UPDATE 1.52 [ 03/29/2013 ]
- Es wurde ein Bug behoben, der "PhotoDune" anstelle des tatsächlichen Titels des Posttitels / Elementtitels zeigte
- Großes Bild optimiert, um den nativen WordPress Media Uploader zu verwenden
- Tweaked Shortcode Generator, um Zoombox anstelle von nativen Thickbox zu verwenden
UPDATE 1.50 [ 03/26/2013 ]
- AdvancedScroller-Modus hinzugefügt
- Galerie-Modus hinzugefügt, um Beiträge auf Skins Akkordeon und sauber - wie in der Vorschau gezeigt
- hinzugefügt Vimeo Art offen in Lichtkasten
- optimiert item_width Attributname, jetzt design_item_width
UPDATE 1.40 [ 03/25/2013 ]
- Feld "Artikelbreite" im Shortcode-Generator für die Standard-Artikelbreite hinzugefügt
- in jedem Portfolio-Item meta wurde das Element Item-Link mit Big Image-Feld hinzugefügt
- behoben Big-Bild im Leuchtkasten-Feld nicht öffnen
UPDATE 1.30 [ 03/24/2013 ]
- Unterstützung für Youtube-Videos im großen Bildfeld hinzugefügt
- einen kleinen Fehler mit der Daumenbreite / -höhe behoben
UPDATE 1.21 [ 03/23/2013 ]
- Unterstützung hinzugefügt, um den Bildlink in einer Lightbox nicht zu öffnen
AKTUALISIERUNG 1.2 [ 03/22/2013 ]
- Unterstützung für das Anzeigen von Kategorien in den letzten Posts hinzugefügt
UPDATE 1.1 [ 03/21/2013 ]
- Farboptionen hinzugefügt

WordPress Portfolio Schaufenster
Wo Clients dieses Plugin verwendet haben.






Sie können Beispiele an die Vitrine senden, indem Sie uns eine PM senden.
WordPress-Portfolio-FAQ
Kann das Plugin Videos im Leuchtkasten wie die Bilder öffnen?
Für YouTube geben Sie einfach den Link zum Youtube Video in der Großes Bild Feld.
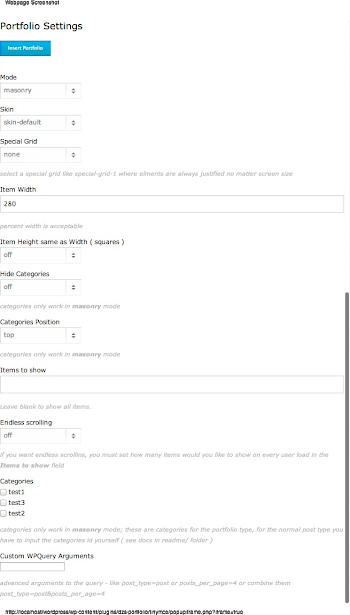
Die unterschiedliche Länge der Post-Titel bedeutet, dass das Raster nicht inline angezeigt wird - ich brauche die Bilder immer in einer Linie. Gibt es dafür eine Einstellung, oder kann ich die Anzahl der Buchstaben / Wörter beschränken, die dem Titel hinzugefügt werden?
Beim Zugriff auf den Shortcode-Generator haben Sie eine Option - Artikel Höhe - Sie können eine Gegenstandshöhe einstellen, von der Sie denken, dass sie alle passt und die Gegenstände in einer Reihe stehen.
Die Thumbnails, die aus dem vorgestellten Bild stammen, erscheinen für die angezeigte Größe überoptimiert oder zu klein - gibt es eine Qualitäts- / Größeneinstellung?
Gehe zu die Einstellungen > DZS Portfolioeinstellungen und Sie werden eine Option sehen
Immer volle Qualität für Thumbnails?
- setze es auf Volle Qualität
Ich möchte DZS Zoomfolio Plugin kaufen, aber ich möchte vor dem Kauf wissen, ob es selbst gehostete Videos unterstützt, die in Amazon S3 wie DZS VideoGallery gespeichert sind. .
Es verwendet tatsächlich DZS Video Gallery-Engine zum Parsen der Videos. Also ja, definitiv, Videos von Amazon S3 funktionieren
brauchen Sie das große Bild, das erscheint, nachdem Sie auf den Daumennagel geklickt haben, um einen festen Rahmen / Rand zu haben. Jetzt ist es halbtransparent. Ich vermute, das ist Standard.
Sie können zu gehen die Einstellungen > DZS Portfolioeinstellungen und schreibe in Extra CSS
.zoombox-maincon.skin-gamma .halter-bg {
Hintergrundfarbe: rgba (255, 255, 255, 1);
}
Was ist der einfachste Weg, ein Portfolio zu bearbeiten? Ich habe ein paar erstellt und möchte sie nur bearbeiten, nicht jedes Mal neu erstellen, wenn ich etwas ändern möchte. Vielen Dank
Methode 1
Bearbeiten Sie den Shortcode inline
Methode 2
Wählen Sie einfach den gesamten Kurzwahltext aus und klicken Sie auf das Symbol für den Kurzwahlgenerator
Die meisten Optionen sollten im Generator wie im ausgewählten Shortcode eingestellt werden.
Hallo, ist es möglich, zwei verschiedene Seiten mit unterschiedlichen Stilen zu erstellen? zum Beispiel ... .. eine Seite Portfolio mit dem Standard-Stil und andere Seite wie Single Column Portfolio? Vielen Dank.
Natürlich können Sie auf verschiedenen Seiten oder auf derselben Seite beliebig viele Portfolio-Konfigurationen erstellen.
Ich bekomme 404 auf dem Shortcode Generator
Dies sind sehr seltene Fälle und was ich in der Forschung gefunden habe ist, dass, wenn Sie einige Htaccess-Sicherheitsfunktionen haben, die php-Dateien von der Ausführung abhalten, sollten Sie sicherstellen, dass php ausgeführt werden darf. Der Shortcode-Generator basiert auf PHP, um eine Verbindung zu WordPress herzustellen.
Beispiel 1:
Ich habe das in einer wp-content / .htaccess Datei eines Benutzers gefunden
# IMSC Site Guardian Zusätzliche Sicherheit Auftrag verweigern, erlauben abgelehnt von allenvon allen zulassen
Dadurch werden PHP-Dateien daran gehindert, in diesem Ordner ausgeführt zu werden. Daher habe ich das Feld leer gelassen und der Shortcode-Generator gibt jetzt nicht mehr 404 zurück.
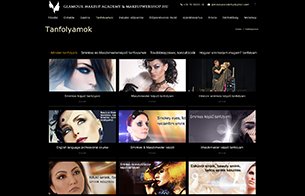
Auf unserer Website möchten wir das Zoomfolio zur Präsentation unserer Kurse verwenden.
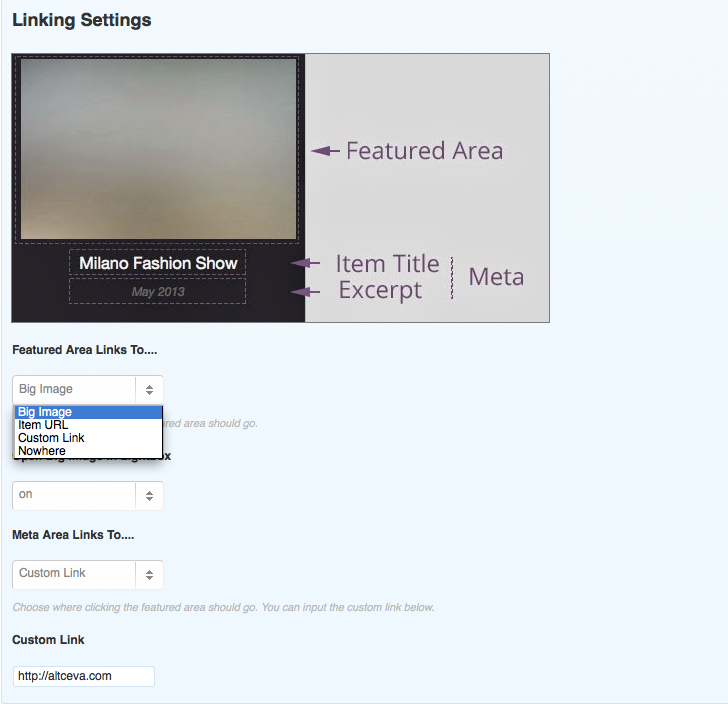
Wenn ein Benutzer auf ein Bild klickt, wird es verkleinert.
Ist es möglich, einen Link zum Bild zu platzieren? Wir möchten den Benutzer auf die Seite des Kurses navigieren, indem wir auf das Bild klicken.
Ja, es ist möglich, den Leuchtkasten nicht auf das vorgestellte Bild zu vergrößern. Sehen Sie sich dieses Bild hier an, es ist die Konfiguration für jedes Portfolio-Objekt -

Sie haben 2 Teile des Portfolioelements und können diese mit einem beliebigen Objekt verknüpfen, z. B. mit einem vergrößerten Bild eines Leuchtkastens, einem benutzerdefinierten Link (den Sie auswählen), einem Link zum Portfolioelement oder gar nichts. Du wählst!
Hallo, ich würde gerne wissen, ob dieses Plugin in einer WordPress-Vorlage funktionieren könnte, die ich hier in Themeforest gekauft habe
Ja, dies steht nicht im Widerspruch zu bestehenden Portfolio-Funktionen.
Was ist der beste Weg, um die Artikel als Seiten und nicht als Post zu präsentieren. Die Hauptsache ist, dass ich die Sidebar und andere damit zusammenhängende Sachen für Beiträge deaktivieren möchte. (nächster Post, voriger, Post, Datum ...)
ZoomFolio ist ein benutzerdefinierter Post-Typ. Es behandelt nicht wie der Container, in dem das Element angezeigt wird. Es liegt am Thema.
Davon abgesehen gibt es folgende Möglichkeiten:
1. Suchen Sie nach einigen Optionen im Layout, um Seitenleisten / verwandte psots in Post-Meta-Optionen zu deaktivieren. Ich finde es schlecht, dass einige / die meisten Themen diese Option nicht haben.
2. Wenn das nicht funktioniert, können Sie Ihre eigene Seitenvorlage im Layout wie folgt erstellen: _duplicate page.php _ benennen Sie die duplizierte Datei in single-dzs_portfolio.php um. _singular Portfolio-Elemente haben nun das Seitenformat, das Sie auch bearbeiten können irgendein Markup
Wie richte ich den Zoomfolio-Shortcode so aus, dass er vom oberen Rand des Bildes und nicht vom unteren Rand des Beschreibungstexts ausgerichtet wird?
Sie können das einstellen Modus zu Einfach nicht Mauerwerk und wird sich auf diese Weise ausrichten.
Ich kann sehen, dass Ihr Plugin auch alle Beiträge auf einer Seite anzeigen kann. Wie ist das gemacht? Ich habe ungefähr 20 Kategorien mit Posts. Wie zeige ich die Kategorien und die Posts in ihnen an?
Es ist einfach. Wählen Sie einfach den Post_Typ an Post Im Shortcode-Generator (Standard ist dzs_portfolio, der benutzerdefinierte Posteingang von Portfolio Items) geben Sie dann die Kategorien-ID ein, die Sie anzeigen möchten. Das Zoomfolio zeigt Ihre Posts nach Kategorien geordnet an.
Nettes Plugin - Ich frage mich, ob es möglich ist, das Thumbnail über einen Link mit einer vorhandenen Galerie zu verknüpfen. Anstatt auf das Thumbnail zu klicken, um ein größeres Bild zu erhalten?
Stellen Sie einen Link innerhalb des Großes Bild und einstellen Öffne ein großes Bild in der Lightbox zu AUS
Hallo, ist es möglich, das Portfolio nach zwei oder mehr Kategorien zu filtern und die Ergebnisse anzuzeigen.
Sie können Elemente aus so vielen Kategorien anzeigen, wie Sie möchten. Nur diese werden gezeigt.
wie man mehr als 1 verschiedene Farbüberlagerungen wie in der Demo auf die Blog Skin anwenden kann und Grid 2 verwendet.
Eine Overlay-Farbmeta-Box erscheint auf jedem Bearbeitungsfeld eines Portfolio-Elements. Wenn Sie die Transparenz beibehalten möchten, können Sie etwas eingeben rgba (0,0,255,0,5); in dieser Box
zoomfolio nimmt ALLE meine Nachrichten auf, nicht nur die von Katze 283. Es ist eine benutzerdefinierte Art, die Nachrichten genannt wird.
Wenn Sie versuchen, Kategorien aus benutzerdefinierten Post-Typen zu extrahieren (außer post und dzs_portfolio), muss der Code ein wenig angepasst werden, um den Taxonomie-Namen Ihrer Kategorie zu unterstützen. Dies ist ein sehr einfacher Job, den Sie in der portfolio.php erledigen müssen. In Zeile 1264 finden Sie etwas wie
// ======= benutzerdefinierte Kategorien
wenn ($ margs['cats'] ! = '') {
// $ wpqargs['cat'] = $ margs['cats'];
$ thecustomcats = explodieren (',', $ margs['cats']);
// print_r ($ thecustomcats);
if ($ wpqargs['post_type'] == 'post') {
$ wpqargs['cat'] = $ margs['cats'];
}
if ($ wpqargs['post_type'] == 'dzs_portfolio') {
$ wpqargs['tax_query'] = Array (
Array (
'Taxonomie' => $ Taxonomie,
'Feld' => 'ID',
"Begriffe" => $ thecustomcats,
)
);
}
}
Sie müssen es nur durch ersetzen
// ======= benutzerdefinierte Kategorien
wenn ($ margs['cats'] ! = '') {
// $ wpqargs['cat'] = $ margs['cats'];
$ thecustomcats = explodieren (',', $ margs['cats']);
// print_r ($ thecustomcats);
if ($ wpqargs['post_type'] == 'post') {
$ wpqargs['cat'] = $ margs['cats'];
}
if ($ wpqargs['post_type'] == 'dzs_portfolio') {
$ wpqargs['tax_query'] = Array (
Array (
'Taxonomie' => $ Taxonomie,
'Feld' => 'ID',
"Begriffe" => $ thecustomcats,
)
);
}
if ($ wpqargs['post_type'] == 'custom_post_type') {
$ taxonomy = "the_category_tax_name";
$ wpqargs['tax_query'] = Array (
Array (
'Taxonomie' => $ Taxonomie,
'Feld' => 'ID',
"Begriffe" => $ thecustomcats,
)
);
}
}
Optimieren Sie den Code, um auch Ihre benutzerdefinierte Kategorie zu unterstützen.
Ich interessiere mich für Karussell-Funktionalität. Ich würde gerne mehr über die Einstellungsmöglichkeiten erfahren, und was können Sie stylen und wie einfach? Ist es einfach mit CSS zu stylen? Kannst du die Seitennummerierung gestalten, vorherige / nächste Icons, Farben, Position ändern?
Das Karussell ist 100% skinable über CSS und die Symbole sind einfach Bild, können Sie einfach weitermachen und ersetzen, Position wieder ist ein Teil von CSS so leicht veränderbar.
Es scheint so, als müsstest du dich an die Shortcodes erinnern. Gibt es eine Dropdown-Liste oder Hilfe, die das erleichtert?
Falsch, es gibt nicht viel zu erinnern. Es gibt einen Shortcode-Generator, der auf jedem Post / jeder Seite erscheint. Es gibt Optionen für fast alle Anpassungsoptionen, und bei jedem Update werden weitere hinzugefügt.

Kann ich eines der benutzerdefinierten Felder zusammen mit jeder Rolle anzeigen oder handelt es sich nur um eine Beschreibung?
Mit etwas Licht php / wp Wissen können Sie dort jedes benutzerdefinierte Meta hinzufügen.
Die Fliesenfarben sind zufällig oder kann ich irgendwie wählen?
Es gibt eine Standardfarbe. Aber Sie können für jeden Artikel über einen einfach zu bedienenden Colorpicker wählen.
Wenn Sie in der Akkordeonansicht auf das Bild und den sekundären Inhalt klicken, wird der Bilderregler angezeigt.
Kann ich ein Video an dieser Position platzieren?
Der geöffnete Inhalt stammt aus dem Post-Inhalt. So kann jeder HTML-Code dort platziert werden
Vielen Dank!
Ich möchte das Plugin verwenden, um einige Beiträge aus einer bestimmten Kategorie (nicht Portfolio) anzuzeigen. Was soll ich in das Feld Benutzerdefinierte WPQuery-Argumente im Shortcode-Generator schreiben, um zum Beispiel 3 Kategorien mit IDs für Beispiel 4,5 und 8 anzuzeigen?
post_type = post & cat = 206,207
ODER der komplette Shortcode, sollte sowas machen
[zoomfolio settings_mode="masonry" skin="skin-default" wpqargs=" post_type=post" cats="206,207"]
Woher 206 und 207 Die ID Ihrer Kategorien
Ich nahm an, dass es Funktionalität mit vorhandenen WordPress-Kategorien hätte.
Aber es funktioniert mit vorhandenen Kategorien. Nur dass sie nicht im Shortcode Generator erscheinen. Sie müssen die Kategorien, die Sie IDs möchten, manuell eingeben. Und die ID ist leicht zu bekommen (Link hier - http://digitalzoomstudio.net/faq/)
Und dann baut man einfach den darauf basierenden Shortcode auf (zum Beispiel)
[portfolio cats="3,14" wpqargs="post_type=post"]
Eine andere Frage bitte, wie kann ich die Galerie in der Mitte meiner Seite reparieren? Es ist immer links. Vielen Dank!
Wenn Sie ein Fullscreen-Design verwenden, können Sie den Shortcode in ein Center einbetten, das ungefähr so aussieht (zum Beispiel)
[portfolio]
Hi, ich frage mich, wie kann ich bestimmte Post-Kategorie über Shortcode ziehen
Sie müssen nur cats = "thecategoryid" als Shortcode-Attribut schreiben, also zum Beispiel, wenn Sie Posts / Items aus Kategorie 5 möchten
[portfolio cats="5"]
Informationen darüber, wie man die Kategorie ID hier bekommt - http://digitalzoomstudio.net/faq/
Wo stelle ich Vimeo ID auf Post, um auf Lightbox zu öffnen
Du schreibst einfach den Link zum Video im Feld "Big Image" (zB https://vimeo.com/2)
Hi, ich würde gerne wissen ob es möglich ist Videos in deinem Portfolio hinzuzufügen. Ich meine, wenn es bei Klicks darauf spielt.
Ja, es ermöglicht selbst gehostete Videos, Vimeo und Youtube
Gibt es in den letzten Posts nur die letzten Posts, oder kannst du es so einstellen, dass es klebrige Posts oder eine bestimmte Kategorie anzeigt?
Sie können Beiträge aus den gewünschten Kategorien anzeigen, indem Sie die Kategorie-ID im Parameter cat angeben
Kannst du das Folio auch mit einem PHP-Code einfügen, damit es auf der Homepage angezeigt wird? Zum Beispiel fügen Sie es in eine Designdatei ein
sicher
echo do_shortcode ('[zoomfolio]");
Was bekommst du?
- ZoomFolio WordPress Plugin - werde kreativ!
- Dokumentation - Umfangreiche Dokumentation zur Installation und Konfiguration des Plugins
- kostenlose Updates - Auch wenn der Wert dieser Galerie mit den kommenden Updates steigt, werden Sie diese kostenlos erhalten
- kostenlose Unterstützung - Für die Installation über unser Support Board -> http://digitalzoomstudio.net/support/ ist dies die am schnellsten Form der Unterstützung
Was bekommst du?
- tolle Fotos im Testimonial Rotator
Bewertung: 3.81
Verkäufe bisher: 2181
LIVE VORSCHAUJETZT KAUFEN FÜR $19
Be the first to leave a review.