LIVE VORSCHAUJETZT KAUFEN FÜR $19

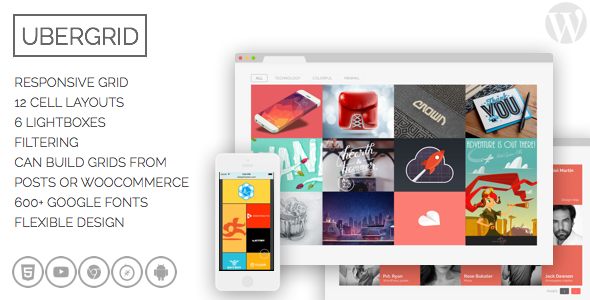
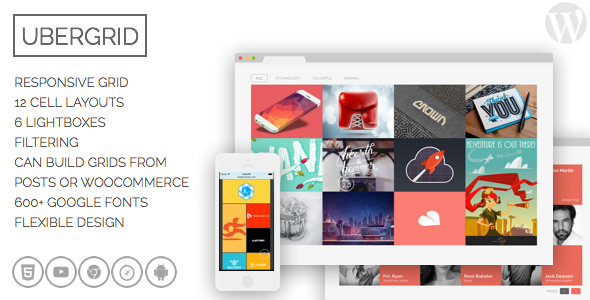
UberGrid ist ein leistungsstarker Responsive Grid / Gallery Builder für WordPress, mit dem sich gut aussehende Wände aus quadratischen Objekten erstellen lassen
manuell oder automatisch mit Ihren WordPress-Posts inklusive WooCommerce Produkte und benutzerdefinierte Post-Typen, die von Plugins oder Themes von Drittanbietern erstellt wurden. Sie können UberGrid verwenden, um Ihre Präsentation zu präsentieren Portfolio, Mannschaft, Produkte, Fotos, Blogeinträgeoder irgendetwas anderes, das präsentiert werden kann
quadratische Zellen. Seine einzigartige Anpassbarkeit wird sich für fast jeden Bedarf eignen.
Eigenschaften
- Reagierend. Es verfügt über separate Einstellungen für kleine Bildschirme (unter 768 Pixel Breite und unter 440 Pixel Breite) sowie eine Option zum Anpassen der Zellengröße im laufenden Betrieb.
- Sie können ein Raster automatisch mit vorhandenen Posts erstellen (einschließlich benutzerdefinierter Typen und WooCommerce-Produkte). Wählen Sie den Post-Typ, wenden Sie Filter an und erstellen Sie das Raster bei jedem Laden der Seite (oder einmal und ändern Sie es manuell).
- Hoch anpassbare Zellen - 12 Zellenlayouts mit 2 x Breite und / oder Höhe Unterstützung, verschiedene Titel Layouts, Etiketten unter Zellen, etc. - bitte sehen Sie die Demo.
- Ein schöner und leistungsfähiger eingebauter Leuchtkasten mit fast allen Funktionen, die ein anderer Leuchtkasten bietet.
- Neu in 2.0Sie können das Raster in einem Leuchtkasten öffnen.
- Retina und andere Hi-dpi-Bildschirme werden unterstützt.
- Filtern nach Abteilungen, Arbeitstypen, Produktkategorien usw.
- Leistungsstarker, reaktionsfähiger integrierter Leuchtkasten mit Bild-, Google Maps-, Youtube-, Vimeo- und Text-Unterstützung.
- Neu in 2.9Dunkle und helle Lightbox-Themen
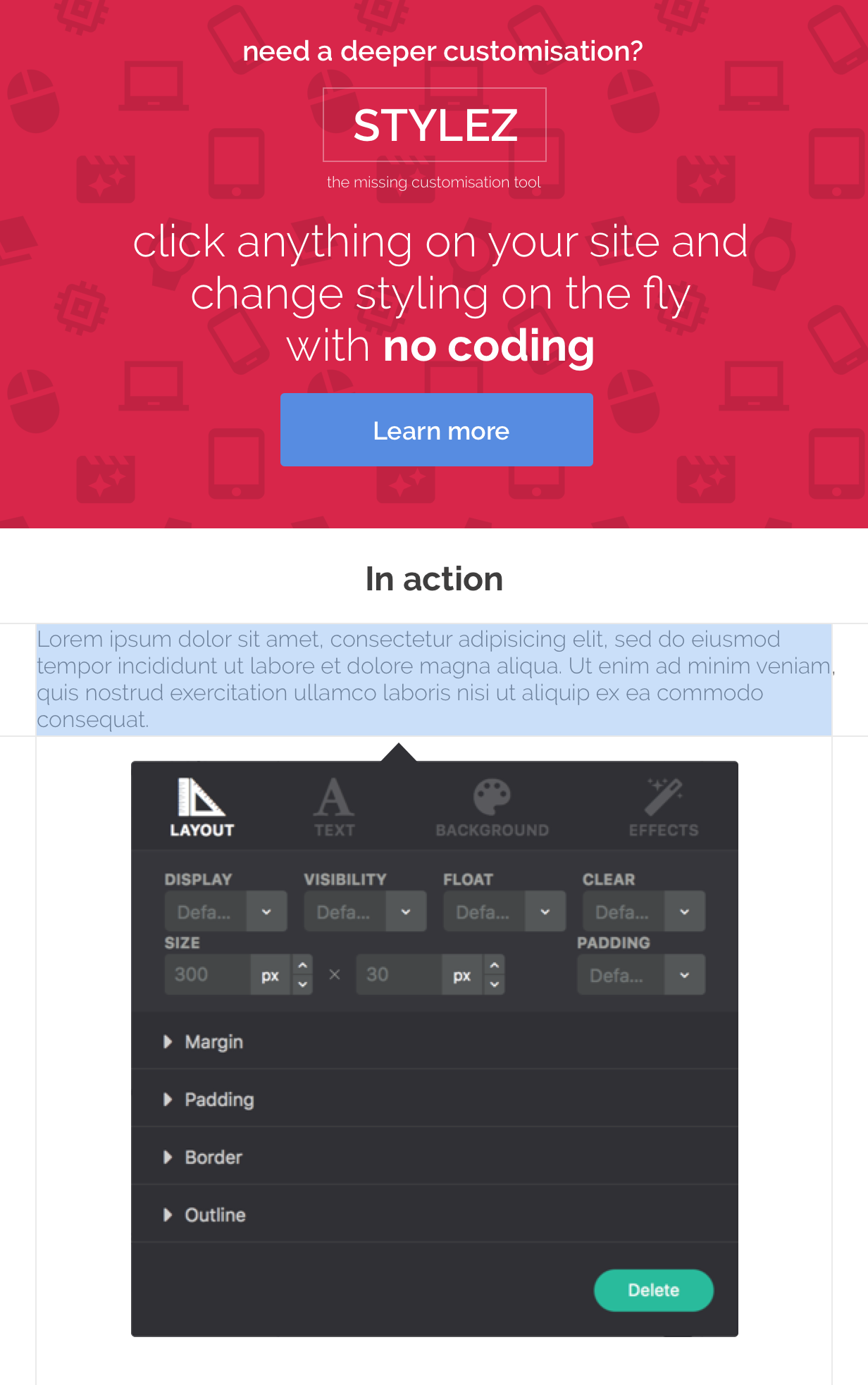
- Anpassbare ... alles - Abstand, Rahmen, Blockgröße, Schriftart und -größe, Bilder, Farben. Sie nennen es - ich werde fehlende hinzufügen. Screenshot des annotierten Builders anzeigen
- Anpassbare On-Hover-Beschreibungen mit Animationsunterstützung.
- Schnelle CSS3 Animationen und Effekte (wenn vom Browser unterstützt).
- 600+ Schriftarten mit Google Fonts
- Keine Codierung erforderlich.
- Neu in 1.4 Widget verfügbar.
- Neu in 1.6 Seitenumbruch Unterstützung.
- Neu in 1.8 Deeplinking-Unterstützung.
- Integrierte Support-Funktion hilft, wenn das Problem auftritt.

Ich brauche so etwas seit über einem Jahrzehnt (wörtlich) - danke!
Chipperson, der erste Kommentator
Arbeitsablauf
UberGrid-Nutzung ist einfach:
- Klicken Sie auf "Neues UberGrid hinzufügen"
- Erstellen Sie ein Raster manuell oder verwenden Sie vorhandene Posts, Seiten, Produkte oder benutzerdefinierte Post-Typen.
- Speichern Sie das erstellte Gitter und kopieren Sie den erzeugten Shortcode auf die gewünschten Seiten und Posts.

Technische Eigenschaften
- Eingebauter Leuchtkasten unterstützt Videos von Vimeo und Youtube.
- Kein Timthumb, Jetpack oder ähnliche Bibliotheken mehr.
- Selbstdiagnose auf der Einstellungsseite verfügbar.
- Keine JS-Abhängigkeiten oder Konflikte

Installation und Verwendung
Installation, empfohlen Weg:
- Laden Sie eine Plugin-Datei von CodeCanyon herunter
- Logge dich in deinen WordPress-Admin-Bereich ein
- Gehen Sie zu "Plugins", klicken Sie oben auf "Add new"
- Klicken Sie auf "Upload", wählen Sie eine heruntergeladene Datei im Dateiauswahlfeld und senden Sie das Formular ab
- Klicken Sie auf "Aktivieren"
- sehr empfehlenswertGehen Sie zum Admin-Dashboard, klicken Sie auf "Updates" unter dem Dashboard-Link im linken Menü. Aktualisieren Sie auf die neueste UberGrid-Version, indem Sie Ubergrid unter den verfügbaren Updates auswählen.
- Es wird dringend empfohlen, Caching-Plugins beim Erstellen der Grids zu deaktivieren UberGrid funktioniert gut mit ihnen, aber bis Sie mit der Bearbeitung fertig sind - Probleme mit der Synchronisierung können ein großer Schmerz sein.
Installation, zweiter Weg:
- Laden Sie eine Plugin-Datei von CodeCanyon herunter
- Entpacken Sie das Plugin-Archiv
- Öffnen Sie Ihren FTP-Client Ihrer Wahl, laden Sie den Ordner entpackt in den Ordner wp-content / plugins Ihrer WordPress-Installation. Stellen Sie sicher, dass Sie keine zusätzliche Ordnerhierarchie und kein Plugin hinzugefügt haben. Die PHP-Dateien befinden sich direkt im Ordner "wp-content / plugins / uber-grid"
- Logge dich in den WordPress Adminbereich ein, gehe zu "Plugins", finde "UberGrid", klicke auf "activate"
- sehr empfehlenswertGehen Sie zum Admin-Dashboard, klicken Sie auf "Updates" unter dem Dashboard-Link im linken Menü. Aktualisieren Sie auf die neueste UberGrid-Version, indem Sie Ubergrid unter den verfügbaren Updates auswählen.
- Es wird dringend empfohlen, Caching-Plugins beim Erstellen der Grids zu deaktivieren, um "nicht synchronisierte" Probleme zu vermeiden. UberGrid funktioniert gut mit ihnen, aber bis Sie mit der Bearbeitung fertig sind - Probleme mit der Synchronisierung können ein großer Schmerz sein.
Verwendung
- Gehen Sie im WordPress Adminbereich zu "UberGrid", klicken Sie auf "Add new"
- Gib deinem Gitter einen Titel
- Fügen Sie einige Zellen hinzu, indem Sie auf die Schaltfläche "Zelle hinzufügen" klicken. Weisen Sie ihnen Bilder, Layoutoptionen und Text nach Ihren Bedürfnissen zu.
- Passen Sie den Stil und das Layout Ihrem Website-Design an.
- Klicken Sie auf "Erstellen" oder "Speichern".
- Kopiere einen Shortcode, der unterhalb des Titels generiert wurde.
- Fügen Sie es in Ihre Seiten oder Beiträge ein, wo UberGrid angezeigt werden soll
- Freut euch auf neue Features oder Support!
Erweiterte Nutzung
Sie können UberGrid anzeigen, das programmgesteuert erstellt wurde, indem Sie die ID vom Builder-Bildschirm kopieren und hinzufügen in deine Vorlage. Vergessen Sie nicht, $ your_grid_id durch den tatsächlichen Wert zu ersetzen.
Upgrade von 1.8 auf 2.0
Um von 1.8 auf 2.0 zu aktualisieren, müssen Sie nur das alte Plugin deinstallieren und ein neues installieren. Da die Speicherformate unterschiedlich sind, können nach dem Upgrade einige kleinere Probleme auftreten. Verwenden Sie in diesem Fall die integrierte Unterstützungsfunktion, um ein Problem zu melden, aktualisieren Sie auf die neueste Version und klicken Sie auf "1.8 Daten laden", um alte Daten erneut zu importieren neues Format.
Kompatibilität
- WordPress - Neueste Versionen werden immer unterstützt. Updates werden innerhalb weniger Tage nach der Veröffentlichung von WP veröffentlicht.
- WP Super Cache + Bessere WP verkleinern - Empfohlenes Caching / Minification-Setup. Schnell, reibungslos, einfach einzurichten.
- W3 Gesamtcache, WPRocket - kann Probleme verursachen, wenn die Skriptminimierung aktiviert ist.
- WPEngine, SiteGround, BlueHost, ASmallOrange - Keine Kompatibilitätsprobleme. WPEngine und SiteGround werden empfohlen.
Veröffentlichungsverlauf
- Keine Timthumb- oder Photonabhängigkeiten
- Keine jQuery-Abhängigkeit
- React.js-basiertes Frontend
- Android Touch-Bug behoben
- "Post Offset" Einstellungsfehler im automatischen Modus behoben.
- Android Touch-Unterstützung in UberBox.
- "Fixed column count" -Modus hinzugefügt.
- Major Code Neuschreiben basierend auf Backbone, UberBox ist jetzt ein Standard-Leuchtkasten, Magnific Popup Integration entfernt
- Verbesserungen der Vorlage-Kompatibilität.
- Kleinere Bugfixes.
- Verbesserte Zellfilteranimationen
- Kleinere Bugfixes.
- Mehrere Lightbox-Unterstützung hinzugefügt - jetzt Magnific Popup, Swipebox, PrettyPhoto, JetPack Karussell, iLightbox und FooBox werden unterstützt.
- Deeplinking-Unterstützung hinzugefügt (selbst für Lightboxes, die nativ Deeplinks nicht unterstützen).
- Android-bezogene Initialisierung behoben.
- Im automatischen Modus wurde die Leistung verbessert.
- Jetpack Photon Integration hinzugefügt.
- Eingebaute Fehlerbehebung "Bilder werden nicht angezeigt" hinzugefügt.
- 1.7.4.1-1.7.4.3 - Kleinere Kompatibilitätsfehler behoben
- 1.7.4 - Verbesserter "Automatischer" Modus (kann jetzt Post-Tags abrufen, plus Option für mehrere Zellen-Layouts). Einige Fixes für die Themenkompatibilität.
- 1.7.3 - Admin-Benutzeroberfläche aktualisiert, um WordPress 3.8, intelligentere Timthumb-Cache-Behandlung sollte eine Reihe von "Bild nicht zeigen" Probleme zu verringern.
- 1.7.2 - Aktualisierung der Themenkompatibilität
- 1.7.1 - Neue Option "Autosize" hinzugefügt, damit das Raster den gesamten verfügbaren Platz ohne Lücken füllen kann; leicht verbesserte Kompatibilität mit Servern, die DOCUMENT_ROOT nicht festlegen
- 1.7 - Für die Bildverarbeitung auf timthumb umgeschaltet. Verbesserte Reaktionsfähigkeit (Zellen werden so angepasst, dass sie vollständig in den verfügbaren Bereich passen). Retina-Unterstützung.
- 1.6.8 - Formularspeichervorgang geändert, keine "max_input_vars" Einstellungsprobleme mehr.
- 1.6.7.3 - Verbesserungen der Kompatibilität (separate jQuery kann für Themen verwendet werden, die nicht den Best Practices entsprechen), Datumsunterstützung für die automatische Generierung
- 1.6.4, 1.6.5, 1.6.6 - Kompatibilitätsverbesserungen, Filter Sortieroption hinzugefügt
- 1.6.2, 1.6.3 - zahlreiche Kompatibilitätsverbesserungen.
- 1.6.1 - JS Kompatibilitätsproblem behoben.
- 1.6 - mehrere Kompatibilitätsverbesserungen, Grid-Cloning und Paginierungsfunktionen hinzugefügt, kein Rand links und rechts vom Raster, wenn "Zellenabstand" auf einen Wert ungleich Null gesetzt ist
- 1.5.1 - Korrigierte Shortcode-Verarbeitung für einen Leuchtkasten
- 1.5 - Optimierte (erneut) Rasterspeicherung. Bessere Kompatibilität mit Themen Eine Option, um eingebaute jQuery 1.9.1 zu verwenden. Wenn Sie ein Upgrade von der vorherigen Version durchführen, speichern Sie Ihre Raster erneut, um die Bildproportionen beizubehalten.
- 1.4 - Einstellbare Zellengrößen für Bildschirmbreiten unter 768 und 440 Pixel. Bessere Editor-Kompatibilität mit Plugins von Drittanbietern. WordPress Widget für UberGrid
- 1.3.6 - Schnellere Grid-Speicherung im Admin-Bereich, CSS-Kompatibilität, Bugfix zur Filteranpassung
- 1.3.5 - Das Klonen von Objekten wurde korrigiert (Zellenlayouts wurden nicht beibehalten)
- 1.3.2, 1.3.3
- 1.3.1
- 1.2 - Grid automatische Generierung von Posts, bessere Selbstdiagnose, Lightbox Fixes.
- 1.1.3 - bessere Kompatibilität, Editor JavaScript-Performance dramatisch verbessert.
- 1.1.1 - zusätzliche Kompatibilitätsoption für Designs, die "p" -Tags zu aggressiv hinzufügen
- 1.1 - Popup-Inhalte wurden gelöscht, Lightbox-Unterstützung, soziale Symbole, erweiterte Selbstdiagnose und viele CSS-Kompatibilitätskorrekturen hinzugefügt
- 1.0.1 - Vorschau behoben
- 1.0 - Erste Veröffentlichung
2.5
2.1.2
2.1.1
2.1
2.0
1.8.3.1, 1.8.3.2
1.8.3
1.8.2
1.8
Ältere Versionen:
- Kompatibilitätsverbesserungen (CSS, WooCommerce).
- Zellenfilterung basierend auf gesetzten Tags, viel schneller Rasterspeicherung, CSS-Kompatibilität behoben.
Bewertung: 4.61
Verkäufe bisher: 4663
LIVE VORSCHAUJETZT KAUFEN FÜR $19
Be the first to leave a review.