JetPopup-Übersicht
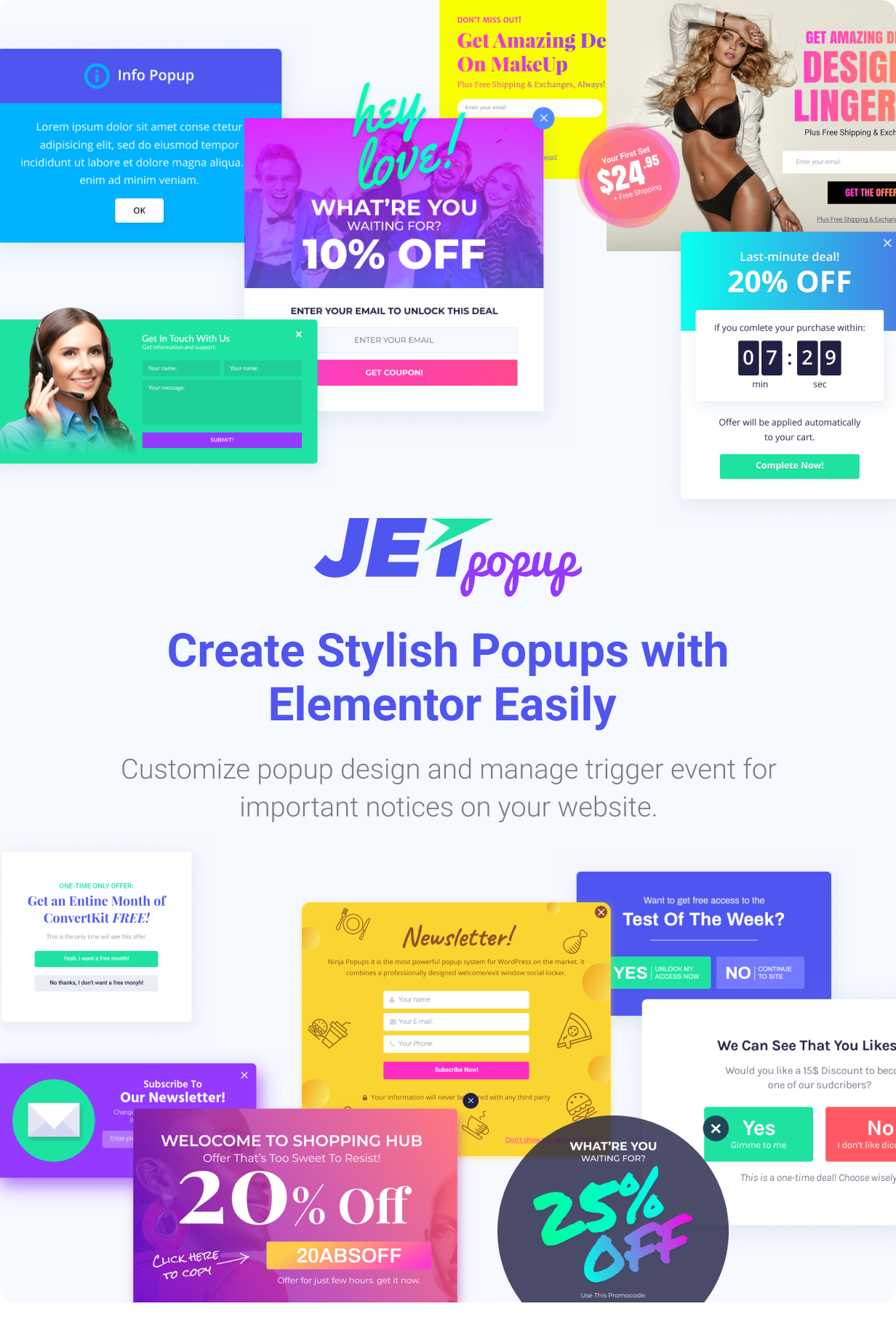
JetPopup
ist das Plugin für Elementor, mit dem Sie Popup-Vorlagen zu verschiedenen Themen erstellen und vielseitige Eintrittsbedingungen für sie festlegen, die Vorlagen an bestimmte Widgets anhängen und sie auf bestimmten Seiten anzeigen können. Mit JetPoup erhalten Sie Dutzende von Popup-Vorgaben sowie Layout-Vorgaben und umfangreiche Funktionen zum Ändern des Popup-Stils und -Verhaltens.























Erstellen Sie für jedes Thema verschiedene Popup-Vorlagen und zeigen Sie sie zu verschiedenen Anlässen an, indem Sie vielseitige Trigger-Ereignisse, Orte usw. verwenden. Mit JetPoup können Sie dem Widget, der Schaltfläche oder der CSS-Klasse problemlos ein Popup-Fenster hinzufügen. Das Plugin ermöglicht auch eine Vielzahl von Stil- und Inhaltseinstellungen und bietet die Möglichkeit, jedes Elementor-Widget zum Anzeigen von Inhalt in der Popup-Vorlage zu verwenden.
Eigenschaften
Einfach zu verwenden
JetPopup ermöglicht das Erstellen von Popup-Vorlagen per Drag-and-Drop ohne Codierung! Legen Sie einfach alle Widgets ab, die Sie verwenden möchten, und fügen Sie dann den gewünschten Inhalt und das gewünschte Design hinzu, wie Sie es auch beim Arbeiten mit grundlegenden Elementor-Vorlagen tun!
Dutzende Stileinstellungen
Mit JetPopup können Sie die Popup-Vorlage nach Ihren Wünschen gestalten, damit sie perfekt zu Ihren spezifischen Zwecken passt und wie ein Handschuh zum Design Ihrer Webseite passt!
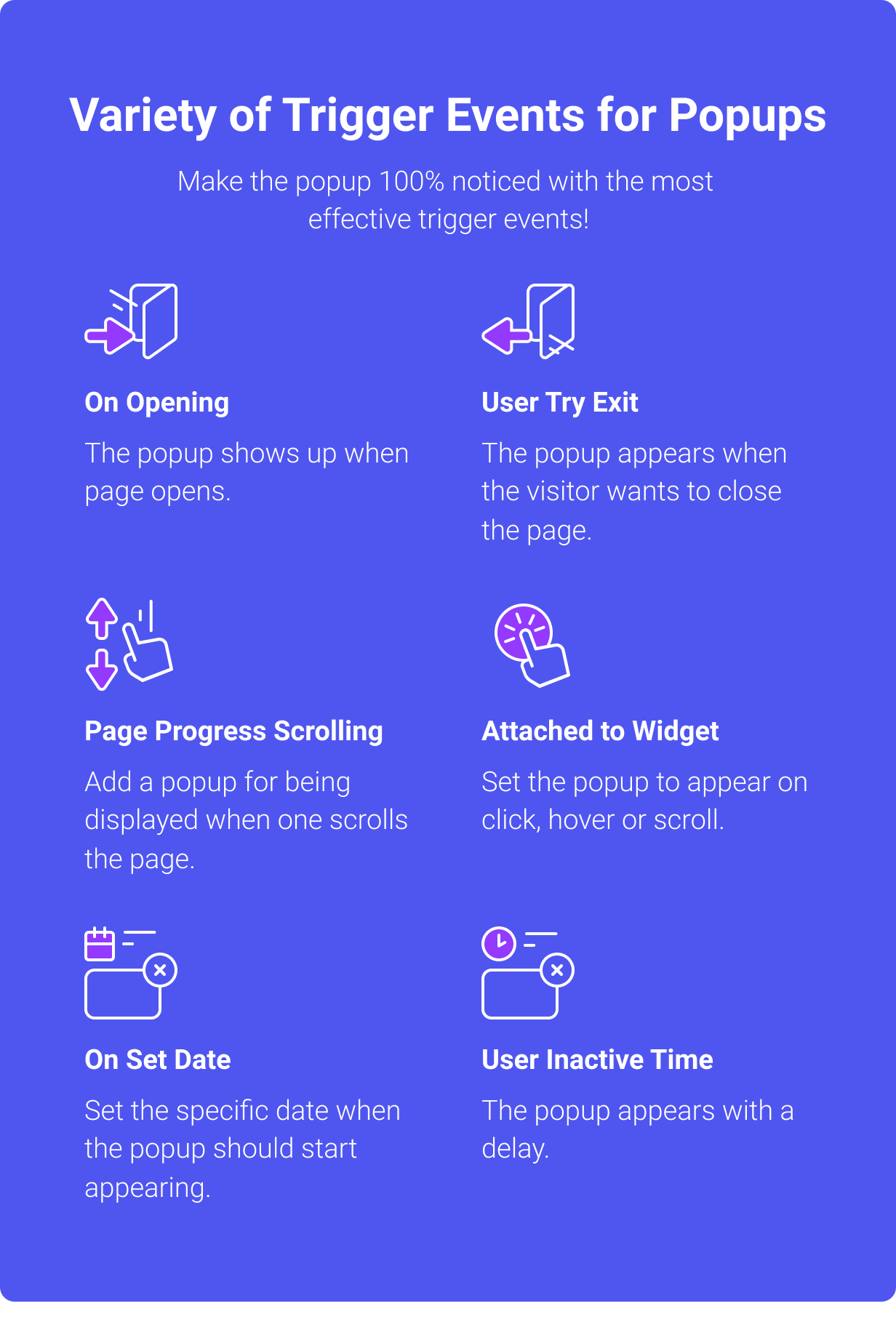
Unterschiedliche Triggerereignisse
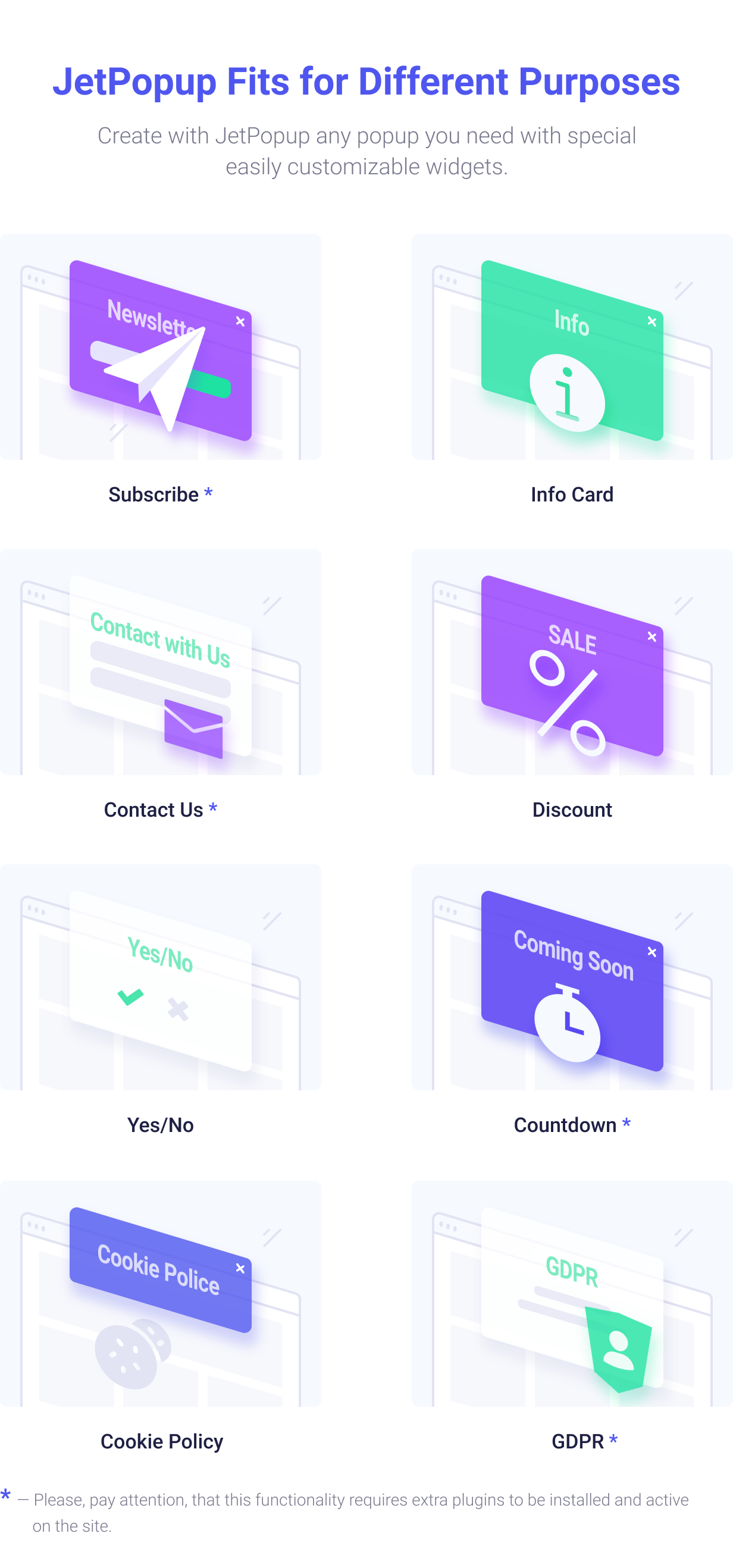
Legen Sie die spezifischen Auslöserereignisse fest, um die Popup-Fenster zum Abonnieren und Kontaktformular beim Öffnen, beim Beenden, beim Scrollen, bei inaktivem Benutzer oder am festgelegten Datum anzuzeigen.
Popups an Widgets anhängen
Es ist sehr einfach, die Popup-Vorlagen an die Widget-Schaltflächen anzuhängen, um sie anzuzeigen, wenn ein Element in einem bestimmten Widget angezeigt wird oder wenn mit der angegebenen Auswahl auf das Element geklickt wird.
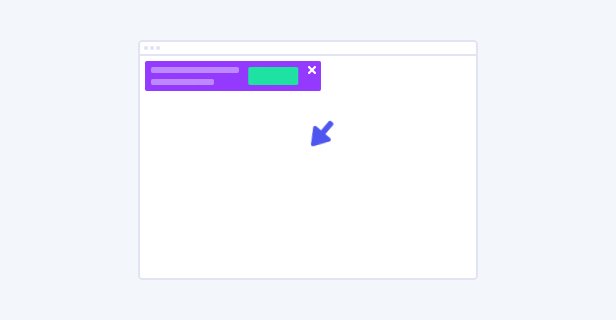
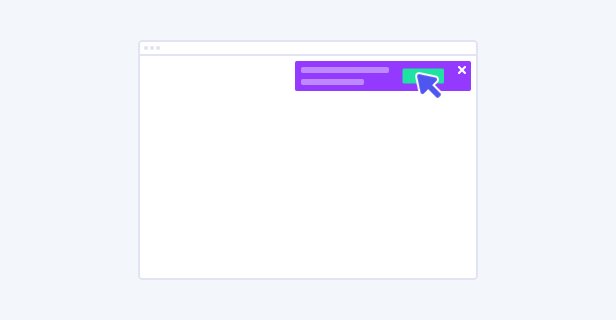
Popup-Position einstellen
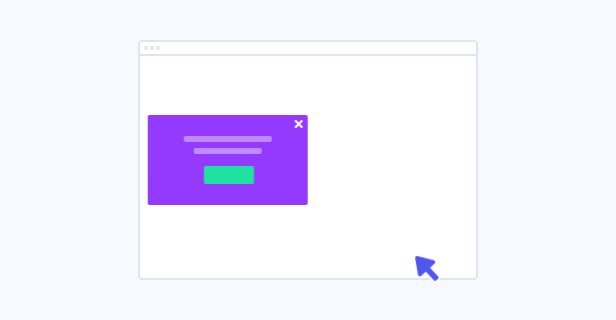
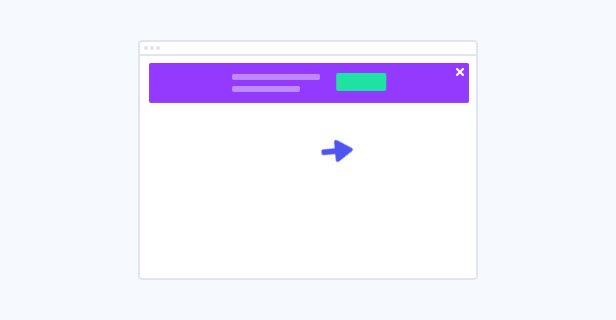
Stellen Sie die Popup-Position auf der Seite nach Ihren Bedürfnissen ein, sodass sie als Leiste, als Hinweis in der Ecke des Bildschirms angezeigt wird, oder verwenden Sie einen Slide-In-Effekt, eine Vollansicht oder die klassische zentrierte Position. Passt perfekt sowohl für Abonnement-Formular-Popups als auch für Ja / Nein-Popups und Info-Karten.
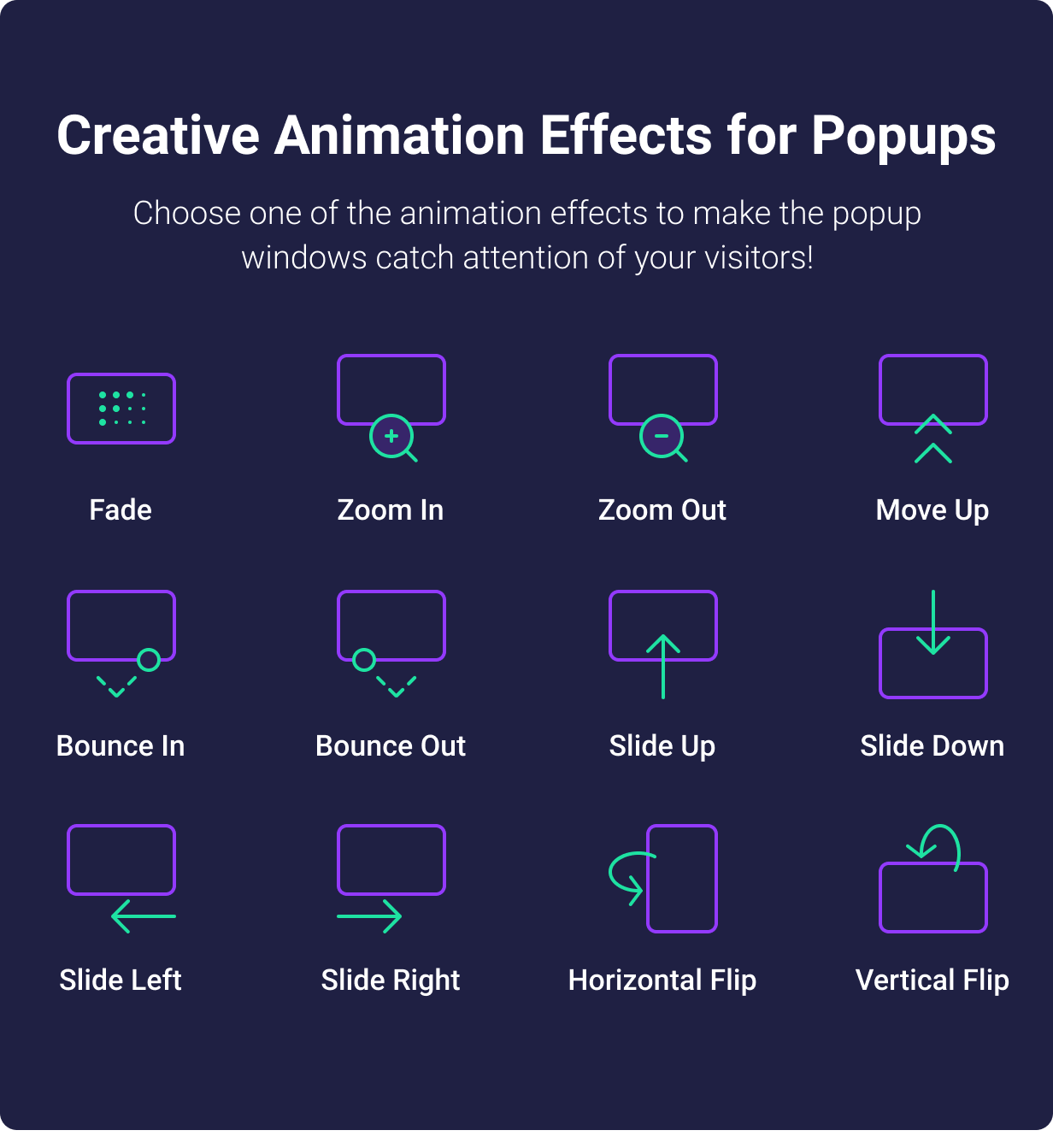
Wählen Sie den Animationseffekt
Wählen Sie einen Dutzend verschiedener Animationseffekte aus, um die Popup-Vorlage anzuwenden. Lassen Sie das Popup bouncen, schieben, ausblenden oder zoomen, wenn es auf den Bildschirm kommt und es verlässt.
Popup-Presets-Bibliothek
Fügen Sie die vordefinierten Popup-Voreinstellungen aus der Bibliothek Ihrer Datenbank hinzu und verwenden Sie sie, wenn Sie eigene erstellen.
Für Elementor gemacht
JetPopups ermöglicht das Erstellen von Popups mit dem Elementor-Seitenerstellungsprogramm per Drag-and-Drop, sodass Sie den erforderlichen Inhalt hinzufügen können.
Benutzerregeln
Legen Sie die Benutzerrollen so fest, dass die Popups nur für die registrierten Benutzer oder für die Benutzer mit der zuvor festgelegten Rolle angezeigt werden.
GDPR- und Cookie-Richtlinienvorgaben
Wählen Sie aus der Anzahl der GDPR- und Cookie-Policy-Infoblockvorgaben aus, damit diese auf Ihrer Website angezeigt werden und die erforderlichen Informationen liefern.
Keine Codierkenntnisse erforderlich
Das Plugin erfordert keine Programmierkenntnisse, um mit Popups zu arbeiten und selbst komplizierteste Szenarien für den Popup-Eingang zu erstellen, sodass Ihr Abonnement-Formular oder Ihre Rabattbenachrichtigung gerade noch rechtzeitig angezeigt wird.
Änderungsprotokoll
## 1.2.0 [November 7, 2018] ### Hinzugefügt: - MailChimp-Widget; - Offener Ereignisauslöser "Custom Selector".
Sie können die anzeigen volles changelog von JetPopup-Plugin hier.
Bewertung: 0
Verkäufe bisher: 128
LIVE VORSCHAUJETZT KAUFEN FÜR $22
Be the first to leave a review.