WordPress Template zum Thema Bildung / Schulen / Universitäten / Fortbildung










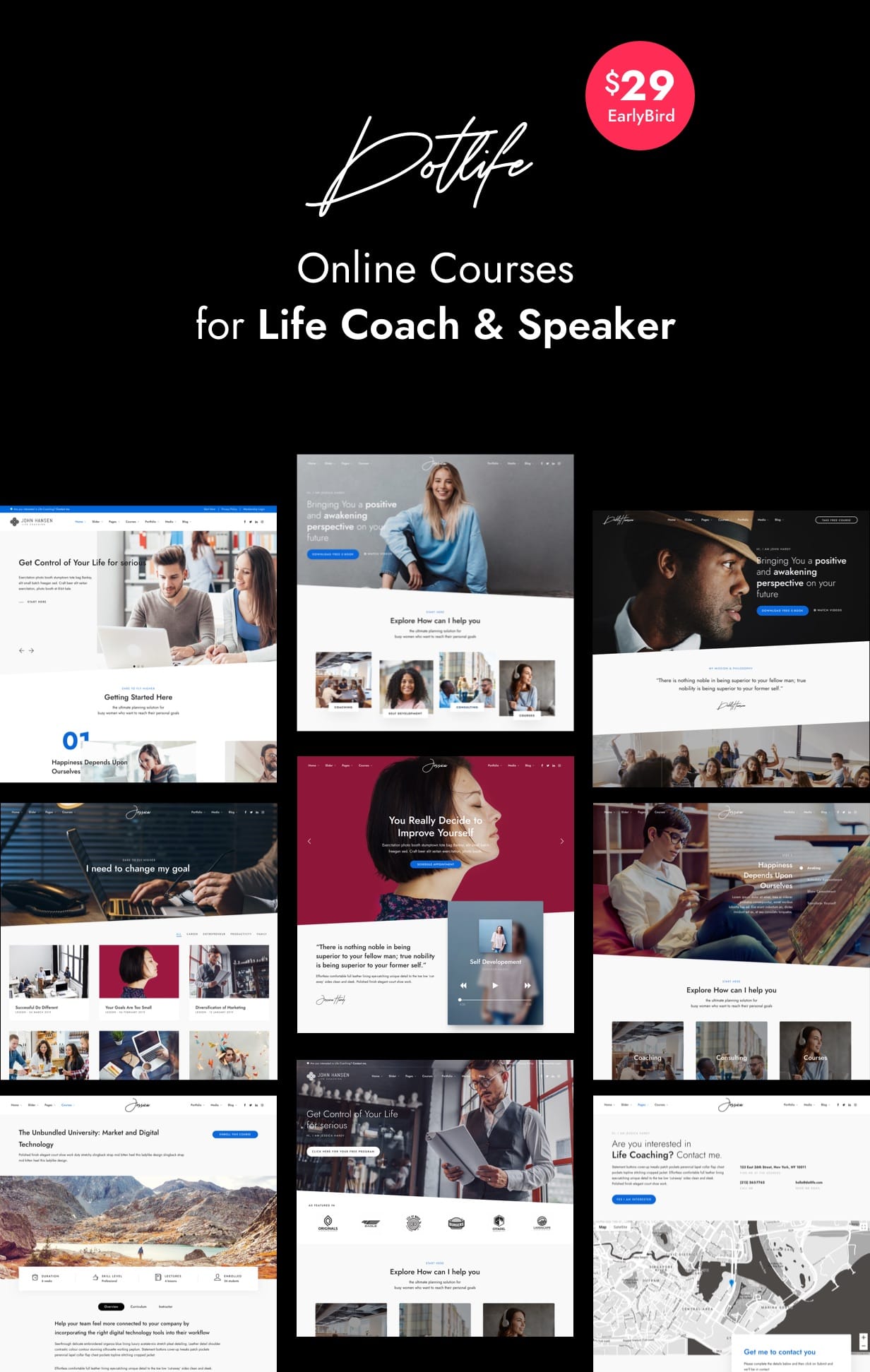
DotLife | Coach Speaker WordPress Template Übersicht
DotLife WordPress Template ist ein ansprechendes WordPress-Template, das speziell für Life Coach, Sprecher, Mentor, Ausbilder, Lehrer, Berater, Tutor usw. erstellt wurde. Errichtet mit LMS und Online-Kursmanagement für Business Coach und Sprecher. DotLife unterstützt reaktionsschnelle Layouts, die speziell für die Website von Business-Trainern und Rednern entwickelt wurden, sodass es auf allen Geräten gut aussieht. Es werden auch verschiedene Funktionen wie Popup-Builder, Mailing-Liste und Online-Kurse unterstützt, die die Online-Zahlung unterstützen. Es verfügt über verschiedene Layouts für verschiedene Designs für die Business Coach & Speaker-Website und -Band, die mit einem Klick importiert werden können.
Eigenschaften
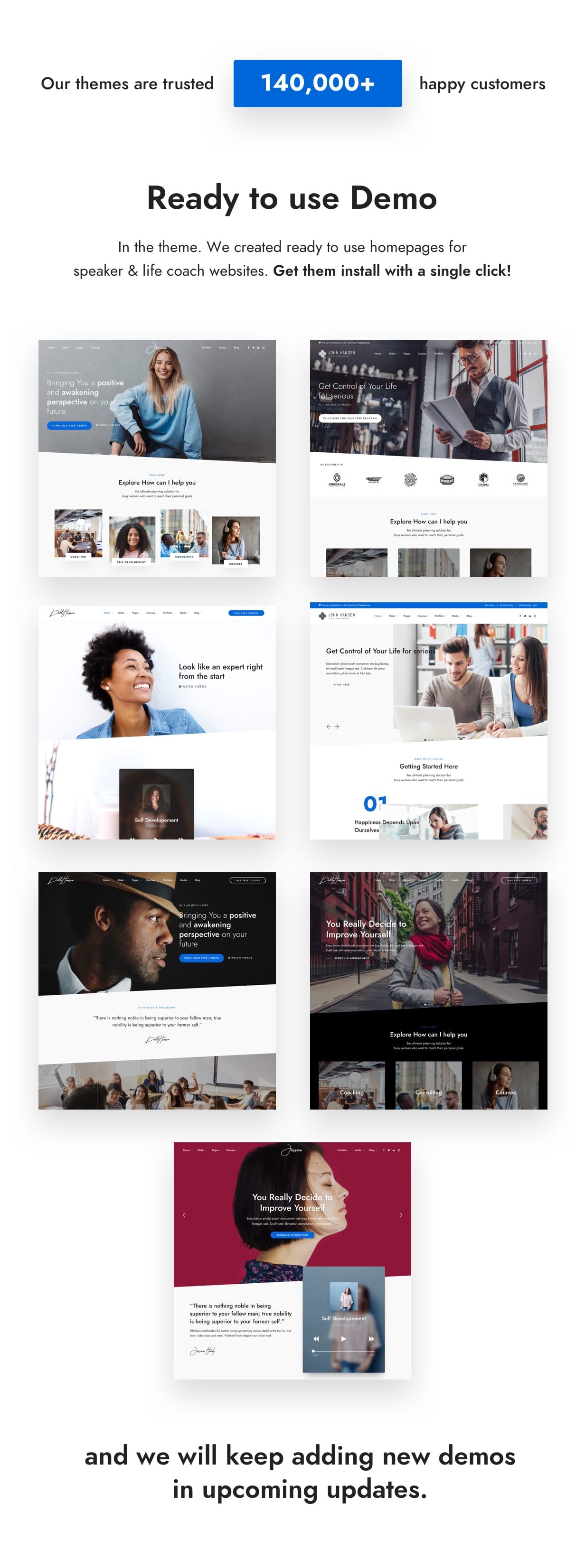
7 Homepages für verschiedene Designs Business Coach & Speaker Website
Speziell für die Business Coach & Speaker Website haben wir einsatzbereite Homepages erstellt. Wir werden in Zukunft weitere Updates hinzufügen
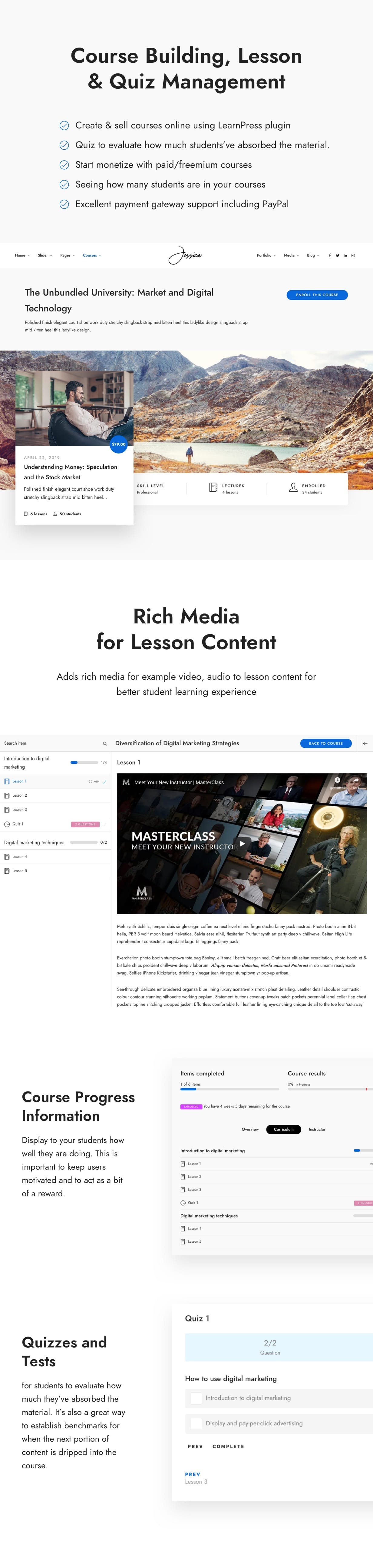
LMS & Online-Kursmanagement
- Kurserstellung - mit Tools zum Hochladen verschiedener Dateitypen wie Videos, PDFs, Links und anderen Inhalten.
- Informationen zum Kursfortschritt - Zeigen Sie Ihren Schülern an, wie gut sie sind. Dies ist wichtig, um die Benutzer zu motivieren und als Belohnung zu fungieren.
- Einschreibung und Verwaltung von Schülern - sehen Sie, wie viele Personen sich in Ihren Kursen befinden, und sammeln Sie Zahlungen basierend auf Mitgliedschaften.
- Tests und Tests - damit die Schüler beurteilen können, wie viel Material sie aufgenommen haben. Auf diese Weise können Sie auch Benchmarks festlegen, wenn der nächste Teil des Inhalts in den Kurs getropft wird.
- Exzellente Unterstützung für Zahlungs-Gateways
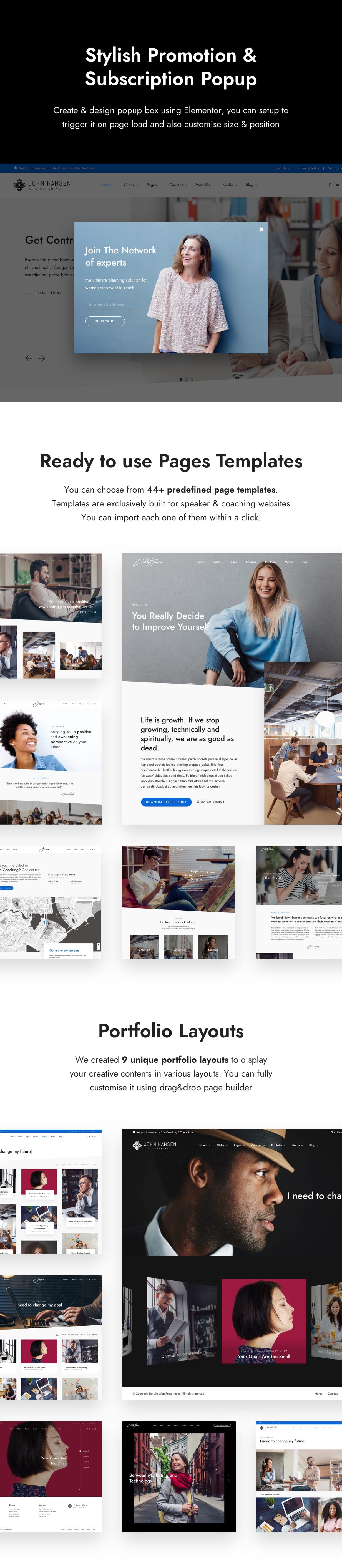
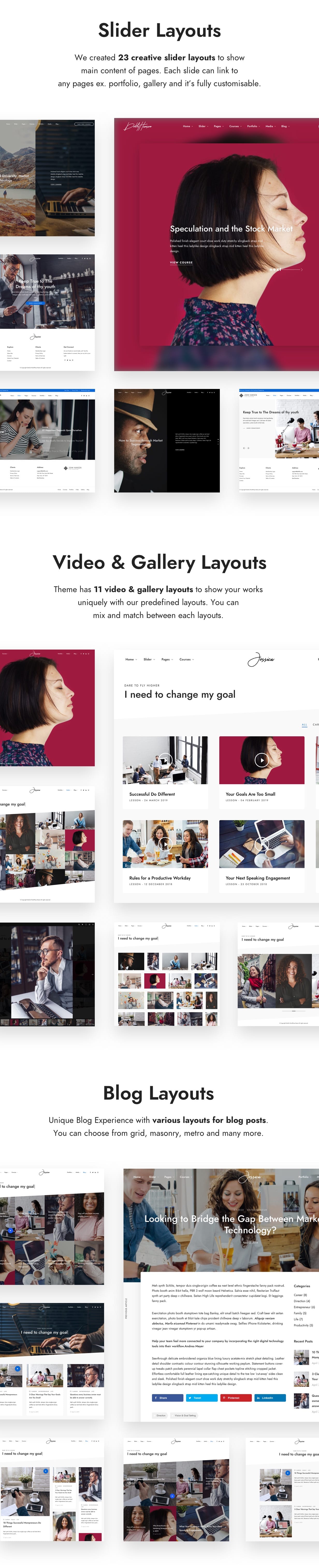
20 Flexible Portfolio-, Video- und Galerie-Layouts
Zeigen Sie auf einzigartige Weise Ihre oder Ihre Site-Medieninhalte ab. Portfolio, Video, Bilder mit einer Vielzahl von Video-, Galerie- und Slider-Layouts.
- Predesign-Vorlage für Seiten, Portfolio, Videogalerie und Galerie usw. Damit Sie Ihr Unternehmen, Ihr Portfolio, Ihre Galerie und Ihre Videos auf einzigartige Weise präsentieren und in einfachen Schritten mit dem benutzerfreundlichen Seitenersteller erstellen können.
- Portfolio Portfolio ist die großartige Möglichkeit, Ihre geschäftlichen Arbeiten zu zeigen.
- Schieberegler Mit dem Schieberegler können Sie die Inhalte einer Seite mit einer einzigartigen und beeindruckenden Animation anzeigen, die sich ohne Programmieraufwand erstellen lässt.
- Galerie Galerie ist die großartige Möglichkeit, Gruppen von Bildern auf Ihrer Website anzuzeigen, und Sie können problemlos mehrere Bilder in die Galerie hochladen.
- Videogalerie Mit der Videogalerie können Sie Gruppen von Videoinhalten auf Ihrer Website anzeigen, sodass Ihre Fans problemlos Rich Media-Inhalte direkt von Ihrer Website oder Youtube genießen können.
- Seite Diese Seite dient zum Anzeigen Ihrer Geschäftsinformationen, Buchungskalender, Dienste usw. auf Ihrer Website, einschließlich Text, Bild und Video.
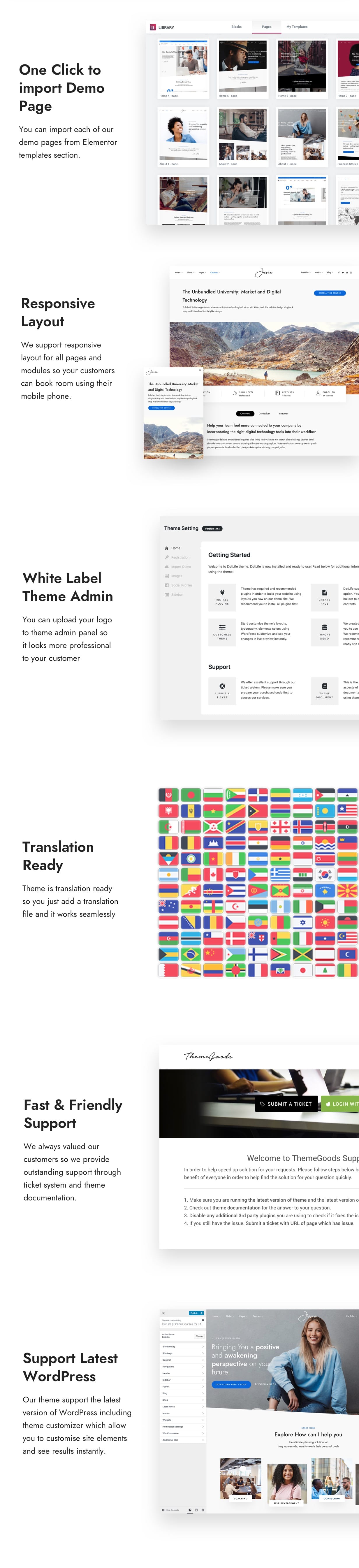
- 44+ Vordefinierte Seitenvorlagen die Sie aus dem Elementor Page Builder importieren können.
- 8 Blog-Vorlagen Mehrere einzelne Blogpost-Layouts sind die leistungsstarken Funktionen, die für verschiedene Zwecke verwendet werden können. Der Inhalt von Beiträgen kann flexibel mit Bildern, Galerie-Slidern oder anderen Videoquellen angezeigt werden. Youtube, Vimeo und selbst gehostete Videos Außerdem unterstützen Blog-Posts verschiedene Inhalte, einschließlich Fotos, Galerien, Videos usw.
- 5 Traditionelle Menü-Layouts Mit verschiedenen Menüstilen und umfangreichen anpassbaren Optionen können Sie ganz einfach Ihr eigenes Menüdesign erstellen.
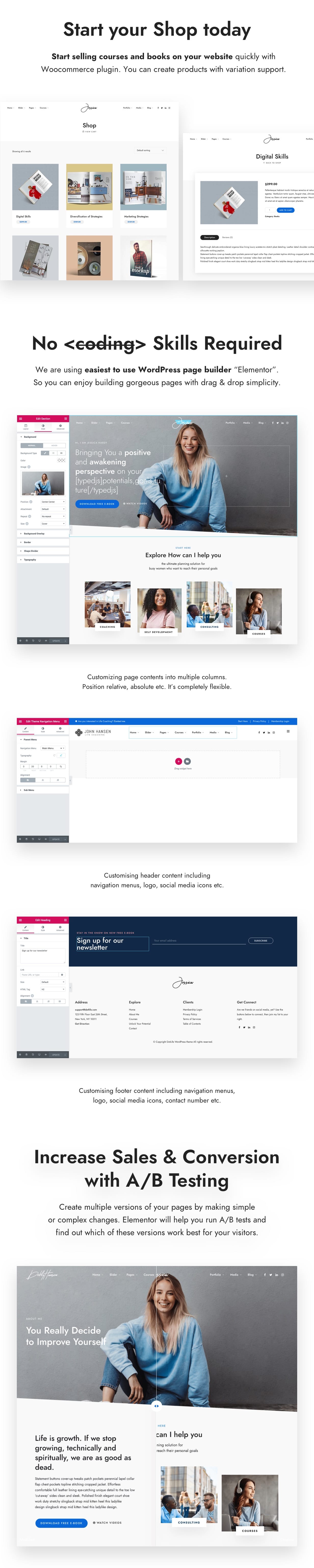
Vollständig anpassbare Kopf-, Navigations- und Fußzeilen mit Elementor Page Builder
Einfachste Verwendung von Elementor Page Builder
- Intuitiver Seitenersteller Wir verwenden am einfachsten den WordPress Page Builder „Elementor“. So können Sie mit Drag & Drop ganz einfach großartige Seiten erstellen.
- Inhalte visuell hinzufügen und verwalten Anstatt das Symbol anzuzeigen, wird beim Auswählen von Inhalten, die zur Seite hinzugefügt werden sollen, ein Bildschirmfoto des Inhalts angezeigt.
- Responsive Vorschau Sehen und arbeiten Sie mit reaktionsschnellem Layout direkt im Page Builder.
- Drag & Drop Content Builder Erstellen Sie mehrere Layouts auf einer Seite, ohne den Themencode zu berühren, indem Sie die verschiedenen vordefinierten Inhaltsmodule wie Galerie, Blog, Karte usw. ziehen und ablegen. Probieren Sie den leistungsstarken Seitenersteller aus.
- Als Vorlage speichern Die Seite kann als Vorlage gespeichert werden, um sie auf neue Seiten anzuwenden. Dies spart Zeit beim Entwickeln neuer Galerieseiten.
Vollständig in WordPress Customizer integriert
- Vollständig in WordPress Customizer integriert Ändern Sie die Darstellungseinstellungen in einer Live-Vorschau. Egal, welche Elemente Sie ändern, Farben, Hintergrund, Typografie, Layouttyp, Text oder Bilder, Sie werden die Ergebnisse sofort sehen.
- Entwickeln Sie Ihre Website, um schnell und einfach zu reagieren. Mit nur einem Klick in Live Customizer werden die Ergebnisse in der reaktionsschnellen Ansicht angezeigt, auch auf Laptops, Tablets oder Mobiltelefonen.
- Gestaltete Typografie in der Live-Vorschau Über 500 Google-Schriftarten sind in allen Stilen enthalten. Änderungen an Schriftarten werden in der Live-Vorschau über den Customizer angezeigt. Sie können die Schriftgröße, den Stil und die Farbe ändern, ohne den Code zu berühren.
- Erweitertes Font Management Wir unterstützen verschiedene Google Fonts, Typekit und selbst gehostete Schriftarten, sodass Sie Ihre eigene Schrift ohne Verwendung eines zusätzlichen Plugins hochladen können.
- Stellen Sie auf einfache Weise verschiedene Typografien für die Schriftfamilie des Hauptinhalts, die Schriftgröße des Hauptinhalts, die H1-H6-Schriftfamilie, die H1-H6-Schriftgröße und die H1-H6-Schriftgröße ein.
- Ändern Sie einfach die Button-Schriftfamilie.
- Stellen Sie auch einfach eine andere Typografie für die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand und die Menü-Schrifttext-Transformation ein.
- Außerdem können Sie auf einfache Weise die SubMenu-Schriftgröße, die SubMenu-Schriftstärke, den SubMenu-Schriftabstand und die SubMenu-Texttransformation festlegen (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Ändern Sie einfach die Seitenmenü-Schriftfamilie, die Seitenmenü-Schriftgröße, den Seitenmenü-Schriftabstand und die Seitenmenü-Texttransformation (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben).
- Ändern Sie außerdem mühelos den Seitenheaderabstand oben, den Seitenheaderabstand unten, die Schriftgröße des Seitentitels, das Schriftgewicht des Seitentitels, den Schriftabstand des Seitentitels und die Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Darüber hinaus können Sie die Schriftgröße des Content Builder-Headers und die Textumwandlung des Content Builder-Headers einfach ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großschreibung).
- Darüber hinaus können Sie auf einfache Weise die Schriftgröße für Seitentitel, die Schriftstärke für Seitenüberschriften, den Schriftabstand für Seitenüberschriften und die Texttransformation für Seitenüberschriften ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Last but not least können Sie die Schriftartfamilie für den Widget-Titel, die Schriftgröße für den Widget-Titel, das Schriftgewicht für den Widget-Titel, den Schriftabstand für den Widget-Titel und die Texttransformation für den Widget-Titel (Keine, Großbuchstaben, Kleinbuchstaben und Großbuchstaben) leicht ändern.
- Galerie & Bildschutzoptionen Das Design unterstützt verschiedene Optionen zum Schutz Ihrer Werke, einschließlich kennwortgeschützter Optionen, Rechtsklick- und Bildverschiebungsschutz sowie Wasserzeichen.
- Erstaunliche Hintergründe Einfaches Anwenden von Bildern, Mustern und Farben im Hintergrund Ihrer Site. Es stehen auch verschiedene Wiederholungsoptionen zur Verfügung.
- Stellen Sie auf einfache Weise einen anderen Hintergrund für die Hintergrundfarbe des Hauptinhalts, die Eingabe- und Textbereichshintergrundfarbe und die Schaltflächenhintergrundfarbe ein.
- Außerdem können Sie einfach den Hintergrund für die Menü-Hintergrundfarbe, das Menü-Hintergrundbild, die Menü-Hintergrundwiederholung, die Menü-Hintergrundgröße, den Menü-Hintergrundanhang und die Menü-Hintergrundposition variieren
- Außerdem können Sie mühelos die Hintergrundfarbe des Untermenüs für den Schwebezustand und die Hintergrundfarbe des Untermenüs festlegen.
- Darüber hinaus können Sie die Hintergrundfarbe der oberen Leiste leicht ändern.
- Ändern Sie außerdem einfach die Hintergrundfarbe des Seitenmenüs, das Hintergrundbild des Seitenmenüs, die Wiederholung des Seitenmenü-Hintergrunds, die Hintergrundgröße des Seitenmenüs, den Anhang des Seitenmenü-Hintergrunds und die Position des Seitenmenü-Hintergrunds.
- Ändern Sie außerdem einfach die Hintergrundfarbe für die Sucheingabe.
- Darüber hinaus können Sie mühelos die Hintergrundfarbe für die Kopfzeile, die Hintergrundfarbe für die Fußzeile, das Hintergrundbild für die Fußzeile, die Wiederholung der Fußzeilenwiederholung, die Größe der Fußzeilenhintergrundgröße, den Anhang für die Fußzeilenhintergrund und die Position der Fußzeilenhintergrund festlegen.
- Unbegrenzte Farben Steuern Sie ganz einfach die Farben Ihrer Website mit der Farbauswahl
- Ändern Sie einfach die unterschiedliche Farbe von Hintergrundfarbe des Hauptinhalts, Schriftfarbe des Seiteninhalts, Linkfarbe des Seiteninhalts, Hover-Link-Farbe des Seiteninhalts, H1-H6-Schriftfarbe und Farbe der horizontalen Linie.
- Einfaches Einstellen verschiedener Farben für Eingabe- und Textbereich-Hintergrundfarbe, Eingabe- und Textbereich-Schriftfarbe, Eingabe- und Textbereich-Rahmenfarbe, Eingabe- und Textbereich-Fokusstatusfarbe, Schaltflächenhintergrundfarbe, Schaltflächenschriftfarbe, Schaltflächenrandfarbe.
- Ändern Sie auch die Rahmenfarbe mit Leichtigkeit.
- Darüber hinaus können Sie einfach die Hintergrundfarbe des Menüs, die Schriftfarbe des Menüs, die Schriftfarbe des Menü-Hover-Status, die Schriftfarbe des aktiven Status des Menüs und die Rahmenfarbe der Menüleiste ändern
- Außerdem können Untermenüs wie Schriftfarbe des Untermenüs, Hintergrundfarbe des Untermenü-Schwebezustands, Hintergrundfarbe des Untermenü-Schwebezustands, Hintergrundfarbe des Untermenüs und Rahmenfarbe des Untermenüs festgelegt werden
- Ändern Sie mühelos die Schriftfarbe der Kopfzeile des Megamenüs und die Rahmenfarbe des Megamenüs.
- Die Hintergrundfarbe der oberen Leiste und die Schriftfarbe des oberen Leistenmenüs können problemlos geändert werden.
- Ändern Sie außerdem auf einfache Weise die Hintergrundfarbe des Seitenmenüs, die Schriftfarbe des Seitenmenüs und die Schriftfarbe des Hover-Status des Seitenmenüs
- Ändern Sie mühelos die Hintergrundfarbe für die Sucheingabe und die Schriftfarbe für die Sucheingabe.
- Ändern Sie einfach die Hintergrundfarbe der Seitenkopfzeile, die Schriftfarbe des Seitentitels und die Schriftfarbe der Seiten-Tagline.
- Ändern Sie ganz einfach die Schriftfarbe der Seitenleiste, die Farbe der Seitenleisten-Links, die Farbe der Seitenleisten-Hover-Links und die Schriftfarbe des Seitenleisten-Widgets.
- Ändern Sie ganz einfach die Hintergrundfarbe der Fußzeile, die Schriftfarbe der Fußzeile, die Farbe der Fußzeilenverknüpfung, die Farbe der Fußzeilenschwebeverknüpfung, die Farbe des Fußzeilenrahmens und die Farbe des sozialen Fußzeilensymbols.
- Sich anpassendes Design Mit dem Fokus auf das Benutzerverhalten werden alle Seiten so gestaltet, dass sie auf allen Geräten gut aussehen, unabhängig davon, auf welchen Geräten sich Benutzer auf Laptops, Tablets oder Mobiltelefonen befinden. Für den Fall, dass Sie die Responsive-Funktion deaktivieren möchten, ist in Ihrem Live-Customizer-Backend nur ein Klick erforderlich.
- Rahmen Frame kann mit nur einem Klick für das Site-Layout aktiviert werden. Sie können die Rahmenfarbe auch einfach über die Farbauswahl auswählen.
- Social Sharing Die Schaltfläche "Social Sharing" kann mit nur einem Klick auf alle Seiten angewendet werden.
- Inhalt
- Stellen Sie auf einfache Weise verschiedene Typografien für die Schriftfamilie des Hauptinhalts, die Schriftgröße des Hauptinhalts, die H1-H6-Schriftfamilie, die H1-H6-Schriftgröße und die H1-H6-Schriftgröße ein.
- Stellen Sie außerdem auf einfache Weise einen anderen Hintergrund für die Hintergrundfarbe des Hauptinhalts, die Schriftfarbe des Seiteninhalts, die Farbe des Seiteninhalts-Hover-Links, die Schriftfarbe H1-H6 und die Farbe der horizontalen Linie ein.
- Ändern Sie außerdem einfach die Hintergrundfarbe für Eingabe und Textbereich, die Schriftfarbe für Eingabe und Textbereich, die Rahmenfarbe für Eingabe und Textbereich, die Fokusstatusfarbe für Eingabe und Textbereich, die Hintergrundfarbe für die Schaltfläche, die Schriftfarbe für die Schaltfläche und die Rahmenfarbe für die Schaltfläche.
- Navigation
- Allgemeines
- Menü-Layout Verschiedene Optionen zur Auswahl Ihres Menülayouts; Zum Beispiel Links ausrichten, Mittig ausrichten, Links vertikal, Hamburger-Menü + Seitenmenü öffnen und Hamburger-Menü (Off-Canvas-Seitenmenü-Navigation) + Vollbild-Menü öffnen
- Klebriges Menü Für das feste Hauptmenü ist beim Scrollen nur ein Klick erforderlich. Außerdem, Light & Dark Sticky Menu Farbschema ist verfügbar, um Ihrem Stil auf Ihrer Website zu entsprechen.
- Passen Sie das Menülayout, die Spalten und den Inhalt mithilfe von Elementor Page Builder vollständig an.
- Typografie
- Ändern Sie auf einfache Weise die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand und die Menü-Schrifttext-Transformation.
- Farben
- Ändern Sie einfach die Schriftfarbe für das Menü, die Schriftfarbe für den Menü-Hover-Status, die Schriftfarbe für den aktiven Menüstatus und die Rahmenfarbe für die Menüleiste.
- Hintergründe
- Sie können mühelos den Hintergrund der Menü-Hintergrundfarbe, des Menü-Hintergrundbilds, der Menü-Hintergrundwiederholung, der Menü-Hintergrundgröße, des Menü-Hintergrund-Anhangs und der Menü-Hintergrundposition variieren
- Untermenü Das Untermenü kann eingestellt werden, einschließlich der Schriftgröße des Untermenüs, der Schriftstärke des Untermenüs, des Schriftabstands des Untermenüs, der Texttransformation des Untermenüs, der Schriftfarbe des Untermenüs, der Farbe des Schwebezustands des Untermenüs, der Hintergrundfarbe des Untermenüs und des Rahmens des Untermenüs Farbe.
- Mega-Menü Das Template wird mit Megamenü-Unterstützung geliefert, sodass Sie Navigationslinks in Spalten anzeigen können, mit denen Sie eine große Anzahl von Menüelementen organisieren können
- Ändern Sie mühelos die Schriftfarbe der Kopfzeile des Megamenüs und die Rahmenfarbe des Megamenüs mithilfe der Farbauswahl
- Top Bar
- Es ist nur ein Klick erforderlich, um die obere Leiste über dem Hauptmenü anzuzeigen.
- Darüber hinaus können die Hintergrundfarbe der oberen Leiste und die Schriftfarbe des oberen Leistenmenüs problemlos geändert werden.
- Kontaktinformation Kontaktzeiten und Kontakttelefonnummer können eingestellt werden. Darüber hinaus ist nur ein Klick erforderlich, um den Link Top Bar Social Icons in einem neuen Fenster zu öffnen
- Nebenmenü
- Es ist nur ein Klick erforderlich, um das Seitenmenü auf dem Desktop zu aktivieren
- Ändern Sie ganz einfach die Hintergrundfarbe des Seitenmenüs, die Schriftfarbe des Seitenmenüs und den Schwebezustand des Seitenmenüs nach Farbe
- Stellen Sie das Seitenmenü-Hintergrundbild ganz einfach ein, indem Sie nur das Bild durchsuchen
- Ändern Sie außerdem einfach die Hintergrundwiederholung, die Hintergrundgröße, den Hintergrundanhang und die Hintergrundposition.
- Ändern Sie außerdem mühelos die Schriftfamilie des Seitenmenüs, die Schriftgröße des Seitenmenüs und die Texttransformation des Seitenmenüs (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Header
- Hintergrund
- Es ist nur ein Klick erforderlich, um dem Hintergrundbild der Kopfzeile beim Scrollen einen Weichzeichnungseffekt hinzuzufügen
- Ändern Sie ganz einfach die Hintergrundfarbe der Seitenkopfzeile mit der Farbauswahl
- Seitentitel
- Müheloses Ändern des Auffüllens der Seitenkopfzeile oben, des Auffüllens der Seitenkopfzeile unten, der Schriftgröße des Seitentitels, der Schriftgröße des Seitentitels und der Texttransformation für den Seitentitel (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Ändern Sie die Schriftfarbe für den Seitentitel ganz einfach mit der Farbauswahl
- Seitentitel mit Hintergrundbild
- Ändern Sie ganz einfach den Seitentitel mit der Höhe des Hintergrundbilds in Prozent
- Seiten-Slogan & Untertitel
- Ändern Sie ganz einfach die Schriftfarbe der Seiten-Tagline mithilfe der Farbauswahl
- Darüber hinaus können Sie auf einfache Weise die Schriftgröße für Seitentitel, die Schriftstärke für Seitenüberschriften, den Schriftabstand für Seitenüberschriften und die Textumwandlung für Seitenüberschriften ändern (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben).
- Typografie
- Leicht zu ändern Widget-Titel-Schriftfamilie, Widget-Titel-Schriftgröße, Widget-Titel-Schriftgewicht, Widget-Titel-Schriftabstand und Widget-Titel-Textumwandlung (Keine, Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Farbe
- Ändern Sie ganz einfach die Schriftfarbe der Seitenleiste, die Farbe der Seitenleisten-Links, die Farbe der Seitenleisten-Hover-Links und die Schriftfarbe des Seitenleisten-Widgets nach Farbe
- Allgemeines
- Leicht einzustellen Spalten in der Seitenleiste der Fußzeile Fußzeilenleiste oder 1-4 Spalten ausblenden
- Es ist nur ein Klick erforderlich, um die Option auf festzulegen Link zum Öffnen der Fußzeile für soziale Symbole in neuem Fenster
- Hintergrund
- Ändern Sie die Hintergrundfarbe für den Seitenfuß ganz einfach über die Farbauswahl
- Ändern Sie einfach die Wiederholung des Fußzeilenhintergrunds, die Größe des Fußzeilenhintergrunds, den Fußzeilenhintergrundanhang und die Position des Fußzeilenhintergrunds.
- Stellen Sie ganz einfach das Hintergrundbild für die Fußzeile ein, indem Sie nur das Bild durchsuchen
- Ändern Sie ganz einfach die Schriftfarbe der Fußzeile, die Farbe der Fußzeilenverknüpfungen, die Farbe der Hover-Fußzeilenverknüpfungen, die Farbe der Fußzeilenrahmen und das soziale Fußzeilensymbol Farbe für Farbe
- Urheberrechte ©
- Geben Sie einfach Ihren Copyright-Text ein und wählen Sie den Inhalt des rechten Copyright-Bereichs aus (soziale Symbole, Fußzeilenmenü).
- Es ist nur ein Klick erforderlich, um die Schaltfläche "Nach oben" am unteren Rand der Seite beim Scrollen zu aktivieren
- Allgemeines
- Leicht Galeriebilder sortieren durch Auswahl der verschiedenen Optionen; Zum Beispiel per Drag & Drop, nach Neuestem, nach Ältestem, nach Zufallsprinzip und nach Titel.
- Einfache Anzeige Bildinformationen für Foto Proofseiten. Sie können eine dieser Informationen auswählen, einschließlich WordPress Media ID, Dateiname und Bildtitel.
- Mühelos auswählen Layout-Spalten Option für Proofseiten.
- Leuchtkasten
- 2 Farbskins von lightbox Kann als Leuchtkasten verwendet werden (Weiß & Schwarz)
- Leicht Richten Sie die Miniaturansichten des Leuchtkastens aus horizontale oder vertikale Ausrichtung sein.
- Mühelos einstellen Opazität der Lightbox-Überlagerung in diesem Customizer.
- Es ist nur ein Klick erforderlich, um Bildunterschrift anzeigen unter dem Bild im Lightbox-Modus.
- Archiv
- Es ist nur ein Klick erforderlich, um Diashow beim Hover-Effekt aktivieren Wenn Sie die Maus über die Miniaturansicht der Galerie bewegen
- Vollbildschirm
- Es ist nur ein Klick erforderlich, um die Diashow im Vollbildmodus zu aktivieren, wenn die automatische Wiedergabe gestartet wird, die Diashow im Vollbildmodus in zufälliger Reihenfolge zu aktivieren, die Anzeige der Diashow-Bildunterschriften zu aktivieren, die Anzeige der Proportionsgröße des Dia-Bildes zu aktivieren, ohne den Bildschirm zu verdecken, und die Navigationspfeile für das Display zu aktivieren.
- Passen Sie einfach die Anzahl der Sekunden für den Vollbild-Diashow-Timer und die Anzahl der Millisekunden für den Übergang zwischen den einzelnen Bildern an.
- Wählen Sie mühelos den Übergangstyp für Inhalte in der Vollbild-Diashow.
- Allgemeines
- Es ist nur ein Klick erforderlich, um den gesamten Inhalt des Anzeigepostens auf der Blog-Seite zu aktivieren (Auszug aus dem Blog-Raster).
- Passen Sie das Seitenlayout für die Anzeige von Archivseite, Kategorieseite und Tag-Seite einfach an (Raster, Raster + Rechte Seitenleiste, Raster + Linke Seitenleiste, Rechte Seitenleiste, Linke Seitenleiste und volle Breite).
- Mit der Farbauswahl können Sie die Link-Schriftfarbe für die Post-Kategorie ganz einfach ändern.
- Schieberegler
- Es ist nur ein Klick erforderlich, um den Anzeigeregler auf Blogseiten zu aktivieren.
- Passen Sie ganz einfach das Layout für Slider-Posts (volle Breite, 3 Spalten), den Post-Kategoriefilter für Slider-Posts und Slider-Post-Elemente an.
- Einzelne Post
- Es ist nur ein Klick erforderlich, um das angezeigte Bild als Hintergrund für den Beitragskopf, den angezeigten Inhalt (Bild oder Galerie) auf einer einzelnen Beitragsseite, die angezeigten Beitragstags auf einer einzelnen Beitragsseite, die Anzeige des Autors auf einer einzelnen Beitragsseite und die Anzeige zu aktivieren Verwandte Beiträge auf einer einzelnen Beitragsseite und die Schaltflächen für die gemeinsame Anzeige auf dem Inhalt einer einzelnen Beitragsseite.
- Layout
- Passen Sie das Seitenlayout einfach an, um die Produktseite des Shops (Vollbreite, mit Seitenleiste) sowie die Anzahl der Artikel anzuzeigen, die Sie pro Seite anzeigen möchten.
- Einzelnes Produkt
- Ändern Sie einfach die Schriftfarbe des Produktpreises mit der Farbauswahl.
- Es ist nur ein Klick erforderlich, um verwandte Produkte auf einer einzelnen Produktseite anzuzeigen.
mit 24 vordefinierten Optionen. Ordnen Sie außerdem die Elemente der Kopfzeilenabschnitte neu an, ändern Sie die Position des Logos, ändern Sie die Farben und wenden Sie Bild-, Sozialsymbole, Slogans und sekundäre Hauptmenüs an.
- Allgemeines
- Einfaches Einstellen unterschiedlicher Typografien für die Menü-Schriftfamilie, die Menü-Schriftgröße, die Menü-Polsterung, die Menü-Schriftstärke, den Menü-Schriftabstand, die Menü-Schrifttexttransformation, den Seiten-Menü-Schriftabstand usw.
- Außerdem können Sie einfach den Hintergrund für die Menü-Hintergrundfarbe, das Menü-Hintergrundbild, die Menü-Hintergrundwiederholung, die Menü-Hintergrundgröße, den Menü-Hintergrundanhang und die Menü-Hintergrundposition variieren.
- Menüpositionen
- Das Thema unterstützt 4 Menüs, darunter das Hauptmenü, das obere Leistenmenü, das Seitenmenü (Mobil) und das Fußzeilenmenü. Sie können auswählen, welches Menü an jedem Ort angezeigt wird, und Sie können mit dem benutzerdefinierten Menü-Widget auch Menüs in Widget-Bereichen platzieren.
- Untermenüs einfach bestellen per Drag & Drop wie im folgenden Menü.
- Funktionsmenü
- Hauptmenü
- Ein-Seiten-Menü
- Seitliches mobiles Menü
- Wählen Sie einfach die Optionen der Startseite aus, um Ihre neuesten Beiträge oder eine statische Seite anzuzeigen und wenden Sie die Startseite und die Beitragsseite auf eine bestimmte Seite an.
- Die Seitenoptionen befinden sich im Menü mit den Themenoptionen. Seitenoptionen dienen zum Konfigurieren des Werts für einzelne Seiten oder Posts, die sich auf die Seite oder den Post auswirken, auf die bzw. den Sie sie gesetzt haben. Dadurch werden die Themenoptionen außer Kraft gesetzt, sodass Sie eine eindeutige Seite oder einen Beitrag außerhalb Ihrer globalen Einstellungen erstellen können. Diese verschiedenen Optionen ermöglichen es Ihnen, unglaubliche Websites zu erstellen.
- Post-Optionen
- Festlegen des Layouts der einzelnen Postseiten, einschließlich Vollbreite, mit linker Seitenleiste, rechter Seitenleiste und geteiltem Bildschirm.
- Geben Sie den gewünschten Inhaltstyp für den Beitrag an, einschließlich Bild, Galerie, Youtube-Video und Vimeo-Video. Unterschiedliche Inhaltstypen werden auf einer einzelnen Beitragsseite angezeigt.
- Geben Sie das Format einschließlich Standard, Link und Angebot an.
- Geben Sie Kategorien an, einschließlich Fotografie, Lifestyle, Reisen und Nicht kategorisiert.
- Geben Sie mehrere Tags, ein Bild, einen Auszug und einen Shortcode an
- Einfache Verwaltung von Kategorien und Tags.
- Seitenoptionen
- Mit nur einem Klick wird das Hauptmenü transparent und der Standardseitenkopf wird ausgeblendet.
- Seiten-Tagline ist verfügbar (HTML-Code unterstützt auch)
- Geben Sie die Seitenleiste an, indem Sie die bereitgestellte Seitenvorlage auswählen
- Passen Sie das Menü der Seite an, falls Sie ein anderes Hauptmenü als das Standardmenü anzeigen möchten.
- Geben Sie das übergeordnete Element der Seite, die Seitenvorlage und die Reihenfolge an.
- Geben Sie das gewünschte Bild und die Diskussion an.
- Unbegrenzte Seiten der Fotogalerie.
- Geben Sie ein Passwort für die Galerie an
- Support Ausgewähltes Bild und Diskussion.
- 8 Seitenlayouts zur Auswahl
- Es stehen 4 Beitragstypen zur Verfügung, darunter Bild, Galerie, Youtube-Video und Vimeo-Video.
- Automatische Paginierung.
- Beitrag, der Kasten mit Sozialikonen teilt.
- Threaded-Kommentare.
- Autorenprofilseite.
- Kompatibel mit der neuesten WordPress-Version
- Mit HTML5 und CSS3 erstellt
- jQuery-Verbesserungen
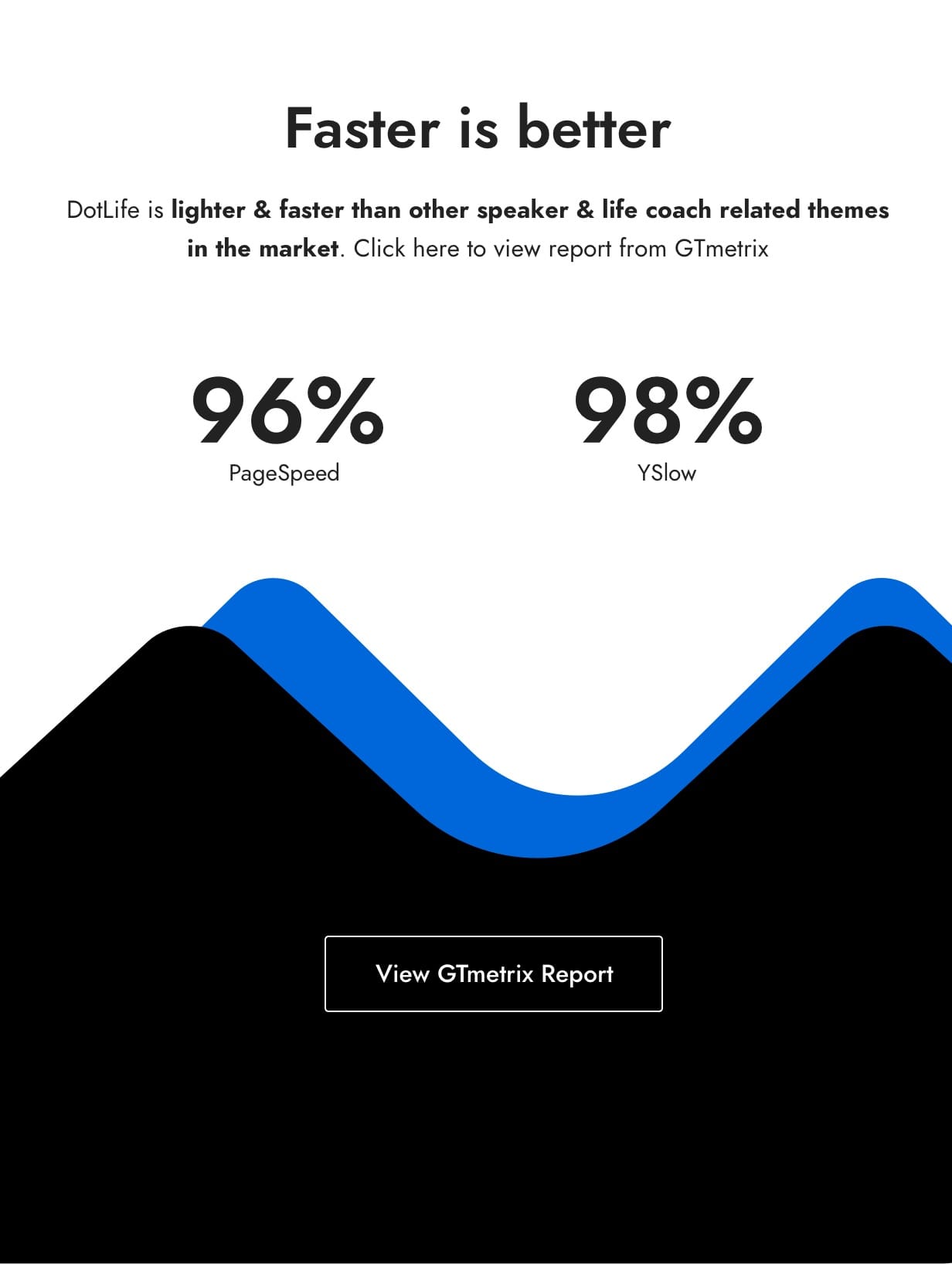
- Javascript-Dateien werden automatisch kombiniert und für zusätzliche Leistung minimiert
- WordPress Multisite (WPMU) getestet
- SEO Optimiert, großartige SEO-Basis bereits integriert (kompatibel mit SEO-Plugins wie Yoast)
- Gut organisierter, kommentierter und sauberer Code
- 100% Responsive Template - und Sie können es einfach ein- oder ausschalten
- Automatischer Template Updater
- Social Icons und Template Icons sind Font Icons, keine Bilder
- CSS3-Animationen können auf dem Desktop / Handy aktiviert oder deaktiviert werden
- CSS- und Javascript-Komprimierungsunterstützung
- CSS3-Animationen Mit CSS3-Animationen können Sie die Aufmerksamkeit Ihrer Besucher auf Ihre Inhalte lenken, indem Sie Art, Richtung und Geschwindigkeit der Elemente festlegen.
- Unterstützung für untergeordnete Themen für erweiterte Anpassungen, die von zukünftigen Themenupdates nicht betroffen sind
- Entwickelt mit WordPress Best Practices
Kundendienst
- Nach dem Kauf können Sie unser erweitertes Support-Ticket-System verwenden, um professionellen Support zu erhalten erfahrenes und engagiertes Support-Team Damit Sie immer die Hilfe haben, die Sie und Ihr Unternehmen benötigen - genau dann, wenn es am dringendsten benötigt wird
- Das umfangreichste Online- und Offline-Dokumentation sind inklusive
- Kostenlose Template-Updates - Wir bemühen uns, die Qualität unserer Themen zu verbessern, indem wir neue Funktionen hinzufügen und Fehler entfernen
- Kundenfeedback wird immer für neue Funktionen begrüßt
Integration & Plugin
- Unterstützung für Social Media-Profile Social Media wird Ihnen dabei helfen, Ihre Online-Marke zu promoten, daher bietet das Thema die Social Media-Kanäle inklusive
- Google Plus
- Flickr
- Youtube
- Vimeo
- Tumblr
- Dribbble
- Behance
- 500px
- Foto-Stream Template lieferte den Kanal, um Fotostreams vor Fußzeilenbereich inklusive anzuzeigen
- Instagram Fotostream
- Flickr Fotostream
- Kompatible Plugins
- WooCommerce Plugin Unterstützung für Warenkorbfunktion.
- Erstellen und pflegen Sie Ihren Online-Shop ganz einfach mit der Integration von WooCommerce.
- Das Plugin ist so konzipiert, dass es sich dem Thema anpasst
- Zeigen Sie Ihre Produkte basierend auf Kategorie, ID oder Artikelnummer an
- Benutzerdefinierter Produkt-Schieberegler zur Anzeige Ihrer Produkte
- Flexible Einstellung Ihres Shop-Layouts mit voller Breite oder Seitenleistenvorlage.
- Dieses Plugin eignet sich hervorragend für Fotografie, Kunsthandwerk usw.
- Kompatibilität mit WPML-PluginsDamit können Sie Ihre Website in eine oder mehrere Sprachen übersetzen.
- Kontaktformular 7 Kompatibel mit vollständiger Designintegration
- Wenden Sie Google Maps über dem Kontaktformular an
- Ändern Sie die benutzerdefinierten Größen Ihrer Karte
- Stellen Sie die Seitenleiste oder die volle Breite Ihrer Kontaktseite ein
- MAILCHIMP für den Newsletter
- W3 Gesamtcache Plugin-Unterstützung
- Yoast SEO Plugin-Unterstützung
- WP Supercache Plugin-Unterstützung
Bewertung: 0
Verkäufe bisher: 1
LIVE VORSCHAUJETZT KAUFEN FÜR $29
Be the first to leave a review.











